Works
Publications
執筆した書籍を紹介します。
2023年8月 Unityバイブル R5夏号

2023/8/29発売の『Unityバイブル R5夏号』のSECTION 01「Shader Graphの基本操作から発展的なテクニックまで」を執筆しました。
関連記事
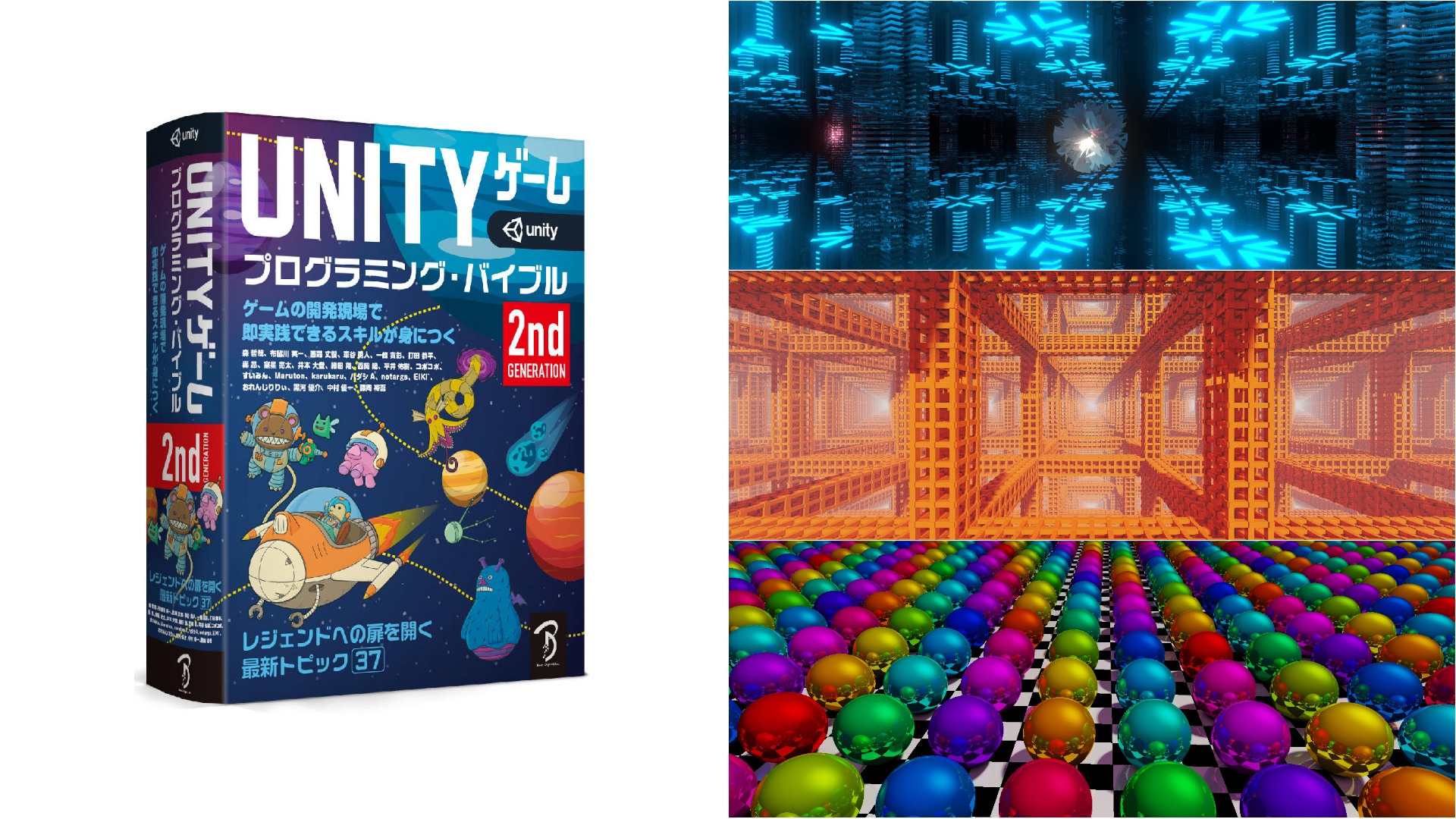
2021年6月 Unityゲーム プログラミング・バイブル 2nd Generation

2021/6/29発売の『Unityゲーム プログラミング・バイブル 2nd Generation』を執筆しました。
37のトピックのうち、私は次の2つを担当しました。
- レイマーチング:基礎から応用まで
- Timelineによる映像制作
関連記事
2020年9月 CGWORLD vol.266(2020年10月号)の「デモシーンを支えるプロシージャル技術」

9/10(木)発売のCGWORLD vol.266(2020年10月号)に「デモシーンを支えるプロシージャル技術」という記事を寄稿しました。
デモシーンの魅力や、64KB制限で映像作品を創るための3Dモデルやテクスチャのプロシージャル生成について解説しています。
関連記事
2020年3月 KLab Tech Book Vol.6
『KLab Tech Book Vol.6』の『第1章 NVIDIA OptiXで『レイマーチング×パストレーシング』による物理ベースレンダラーを自作する』を担当しました。
筆者自作の物理ベースレンダラーRedflashを題材にして、GPUとRTコアを用いたレイトレーシングの高速化について紹介しました。
関連記事
- レイトレ合宿7でレイマーチング対応のGPUパストレーサーを実装しました! | gam0022.net
- 技術書典応援祭で同人誌を頒布します&電子版ダウンロードページ | Technology | Klablog | KLab株式会社
2019年4月 KLab Tech Book Vol.4
『KLab Tech Book Vol.4』の『第4章 Unity×レイマーチングによる映像制作の実践手法』を担当しました。
Tokyo Demo Fest 2018で発表したリアルタイムCG作品『WORMHOLE』を題材にして、Unityとレイマーチングを組み合わせた映像制作技術を解説しました。
関連記事
- Tokyo Demo Fest 2018のDemo Compo優勝作品の解説(グラフィック編) | gam0022.net
- 技術書典6で同人誌を頒布します & 電子版ダウンロードページ : KLabGames Tech Blog
2018年10月 KLab Tech Book Vol.3
『KLab Tech Book Vol.3』の『第7章 物理ベースレンダラーをRust実装して、ちょっと高速化した話』を担当しました。
技術書典3の『KLab Tech Book Vol. 1』の第一章『物理ベースレンダラーをRust実装して、表紙絵をレンダリングした話』の続編です。
筆者自作の物理ベースレンダラを題材にして、パストレーシングの高速化の手法を紹介します。 BVHによる衝突判定の高速化、式を整理して不要な計算を省く高速化、Next Event Estimation(NEE)、デノイズによるノイズの除去、Rust開発環境の最新化について紹介しました。
関連記事
2017年10月 KLab Tech Book Vol.1
『KLab Tech Book Vol.1』の表紙絵と『第1章 物理ベースレンダラーを Rust 実装して、表紙絵をレンダリングした話』を担当しました。
Rustで自作したパストレーシングによる物理ベースレンダラーを解説しました。
まず基礎的な3DCGの描画方法について触れた後、パストレーシングの原理について簡単に説明しました。 続いて筆者自作のHanamaruレンダラーを紹介し、レイトレーシングやパストレーシングの高速化の取り組みについて触れました。
関連記事
- レイトレ合宿5‽に参加して、Rustでパストレーシングを実装しました! | gam0022.net
- 技術書典3で同人誌を頒布しました : KLabGames Tech Blog
- サークル詳細 | KLab 株式会社 | 技術書典3
2017年4月 Think Web
『Think Web』の『第6章 まるで実写!?GPUパストレーシングのWebGL実装』を担当しました。
パストレーシングは3Dの描画手法のひとつで、現実世界に近い光の振る舞いをシミュレートすることで、大域照明を考慮した写実的なレンダリングを可能にします。 写実的なレンダリングができる反面、処理時間が膨大にかかるという弱点があります。 私の章ではパストレーシングのGPU実装による高速化について紹介します。 しかも単純な高速化ではなく、ブラウザ上で3DCGを扱うWebAPIであるWebGLによりGPU実装することで、ブラウザ上で動作するインタラクティブなパストレーシングを実現します。
関連記事
- WebGLパストレーシングを技術書典2のためにブラッシュアップ | gam0022.net
- WebGL+GLSLによる超高速なパストレーシング | Qiita
- three.js webgl - pathtracing sandbox | gam0022.net
2016年夏 AZ異本 grimoire of web
AZ異本という技術書の「レイマーチングの世界でミクが踊る!『レイマーチング×ラスタライザ』ハイブリッド描画 with three.js」という記事をかきました。 three.jsによるレイマーチングとラスタライザのハイブリッド手法について解説しました。
レイマーチングはフラクタル図形などの幾何学的なシーンの描画が得意な一方、人物などの有機的な形状の表現は苦手とします。 そこで、人物などの有機的な箇所のみをラスタライザで描画し、背景などの幾何学的な形状はレイマーチングで描画する手法の考案と実装をしました。 本手法によって、レイマーチングとラスタライザの短所を補い合いながら、ハイブリッドに組み合わせることができます!
関連記事
2015冬 JavaScriptoon2
「JavaScriptoon2」というWebフロントエンド本の「シェーダだけで世界を創る!Three.jsによるレイマーチング」という章を担当しました。
レイマーチングはレイトレーシングの1種です。 レイトレーシングやレイトレーシングは膨大な計算が必要ですが、フラグメントシェーダで実装することで、GPUの力を利用したリアルタイムに描画する方法を紹介しています。
そもそもシェーダとは何かという基礎の解説からはじまり、レイマーチングの肝となる「距離関数」についても丁寧に解説しました。
2015夏 JavaScriptoon
「JavaScriptoon」というWebフロントエンド本の「three.js でお手軽 3DCG 入門」という章を担当しました。
three.js はWebGLを手軽に使うためのJavaScriptのライブラリです。
3DCGが初めてという人でも分かるように、基礎から説明しています。
デモシーン
2018年以降のデモパーティーに提出した映像作品を紹介します。UnityやWebGL、GLSLを用いてリアルタイムにレンダリングしています。
EGOF | SESSIONS 2025 Realtime Graphics 2位
2025年12月13日~14日にコングレスクエア羽田で開催されたSESSIONS 2025に参加し、Realtime Graphicsコンペティションで2位をいただきました。
Speed Garageの曲にオーディオビジュアライザーとVJをコンセプトにしたBrowser Demoです。音楽はkazpulseさんが作成しました。
"EGOF" by @gam0022 & @It_is_KZP
— がむ (@gam0022) December 14, 2025
2nd Place in Realtime Graphics Competition at #SESSIONS_Party 2025@SESSIONS_Party 2025のリアルタイムGraphicsコンポで2位に入賞しました!
Speed Garageの曲にオーディオビジュアライザーとVJをコンセプトにした映像をつけました🔥 pic.twitter.com/nMxaR2bEPW
GUARDI▲N | SESSIONS 2025 Realtime Graphics 3位
2024年11月16日~17日に日本科学未来館で開催されたSESSIONS 2024に参加し、Realtime Graphicsコンペティションで3位をいただきました。
特撮をテーマにしたBrowser Demoです。映像は自作のWebGLエンジンによる24KB制限です。音楽はHADHADさんが作成しました。
"GUARDI▲N" by @gam0022 & @katai5plate
— がむ (@gam0022) November 18, 2024
3rd Place in Realtime Graphics Competition at #SESSIONS_Party 2024@SESSIONS_Party 2024のリアルタイムGraphicsコンポで3位に入賞しました!
映像は自作のWebGLエンジンによる24KB制限です。
「特撮」をコンセプトにしました。 pic.twitter.com/wDVVRXWX26
関連リンク
Infinite Keys | TDF 16ms #0 (2023) GLSL Graphics Compo 3位
2023年10月22日にオンライン(YouTube配信)で開催されたTDF 16ms #0に参加し、GLSL Graphics Compo部門で3位をいただきました。
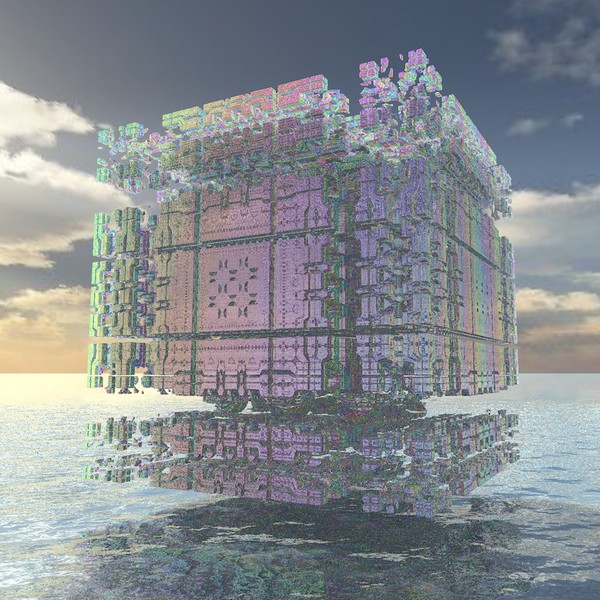
Transcendental Cube | SESSIONS 2023 GLSL Graphics Compo 2位
2023年4月28日~30日にツインメッセ静岡で開催されたSESSIONS in C4 LAN 2023 SPRINGに参加し、GLSL Graphics Compo部門で2位をいただきました。
作品のタイトルは『Transcendental Cube』で、シンプルな立方体が複雑なジオメトリーに変形していく非現実的な様子を、写実的で迫力ある映像で表現することをコンセプトにしました。
Alien Spaceship | Tokyo Demo Fest 2021 GLSL Graphics Compo 1位
12月11日~12日にオンラインで開催されたTokyo Demo Fest 2021に参加し、GLSL Graphics Compo部門で1位をいただきました。
Secret stage BOSS | Revision 2021 PC Demo
RE: SIMULATED | Revision2020 PC 64K Intro 1位
#Revision2020 の PC 64K Intro にて『RE: SIMULATED』という作品を発表して優勝しました!
— がむ (@gam0022) April 13, 2020
64KBのファイル容量制限のある部門です。
映像: @gam0022 / 音楽: @sadakkey の担当で制作しました。
We won the PC 64K Intro at #Revision2020 !
RE: SIMULATED by @gam0022 & @sadakkey pic.twitter.com/wp5koGJFKf
WebGL / WebAudio による64K Introなので、ブラウザ上で動作します。※高性能なGPUが必要です。
64KBの容量制約があるため、Unityやthree.jsといった既存のゲームエンジンやフレームワークを利用せずに、描画用のWebGLエンジンと制作用のツール(エディタ機能)を自作しました。
関連リンク
WORMHOLE | Tokyo Demo Fest 2018 Combined Demo Compo 1位 (PC Demo)
Tokyo Demo Fest 2018にさだきちさん(@sadakkey)とチームを組み、『WORMHOLE』(映像:gam0022 / サウンド:sadakkey)という作品を発表しました。
「ワームホールによる空間移動」をコンセプトとして、 不思議な球体がワームホールを介して非現実なデジタル空間と水平線の広がる自然空間を行き来する映像作品です。
Windows実行ファイル形式のデモ作品のコンペティションであるCombined Demo Compoにて、本作品が1位に選ばれました! 実行ファイル形式なので、リアルタイムレンダリングです。さらに言えばリアルタイムレイトレです!
Unityの新機能(Timeline・TextMeshPro・Chinemachine・PostProcessingStack)を活用し、効率的に開発と制作を行いました。 また、レイマーチングとラスタライザのハイブリッドなレンダリング方式を採用しました。
関連記事
- Tokyo Demo Fest 2018のDemo Compo優勝作品の解説(グラフィック編) | gam0022.net
- Tokyo Demo Fest2018のDemo Compo優勝作品の解説〜サウンド編〜 : KLabGames Creative Blog
- 「Tokyo Demo Fest 2018」参加レポート : KLab広報ブログ
関連リンク
VJ(Video Jockey)
2025 draw(tokyo); #3 at clubasia
sadakkey (DJ) × gam0022(GLSL Livecoding VJ) | draw(tokyo); #3
draw(tokyo); #3 at clubasia の画面録画をYouTubeにて公開しました!
— がむ (@gam0022) October 13, 2025
DJ @sadakkey × VJ @gam0022
VJは全部GLSLシェーダーです🔥
ライブコーディングと事前の作り込みのハイブリッド方式でやりました!
FULL版はYouTubeから👇️https://t.co/Vz5R4LwB3j pic.twitter.com/jdxOFOuHWH
draw(tokyo); #3 at clubasia のライブ映像を公開しました!
— がむ (@gam0022) October 22, 2025
観客撮影の動画なので、臨場感や会場の雰囲気が伝わってきます🔥
DJ @sadakkey × VJ @gam0022
VJは全部GLSLシェーダーです🔥#function_draw #GLSL #LiveCoding
FULL版はYouTubeから👇https://t.co/4v5LBpJv2f pic.twitter.com/LN4jJNdiSP
2025 draw(tokyo); #2 at CIRCUS TOKYO
toufu0301(DJ) × gam0022(GLSL LiveCoding VJ) | draw(tokyo); #2
#function_draw でGLSLライブコーディングによるVJを行いました!
— がむ (@gam0022) March 22, 2025
DJは @toufu0301 さんでした!
会場に足を運んでくださった皆さん、スタッフの皆様、素敵なイベントをありがとうございました!!
(初VJにしてはうまくできたので良かった)
pic.twitter.com/tBe9KuVwoF
関連記事
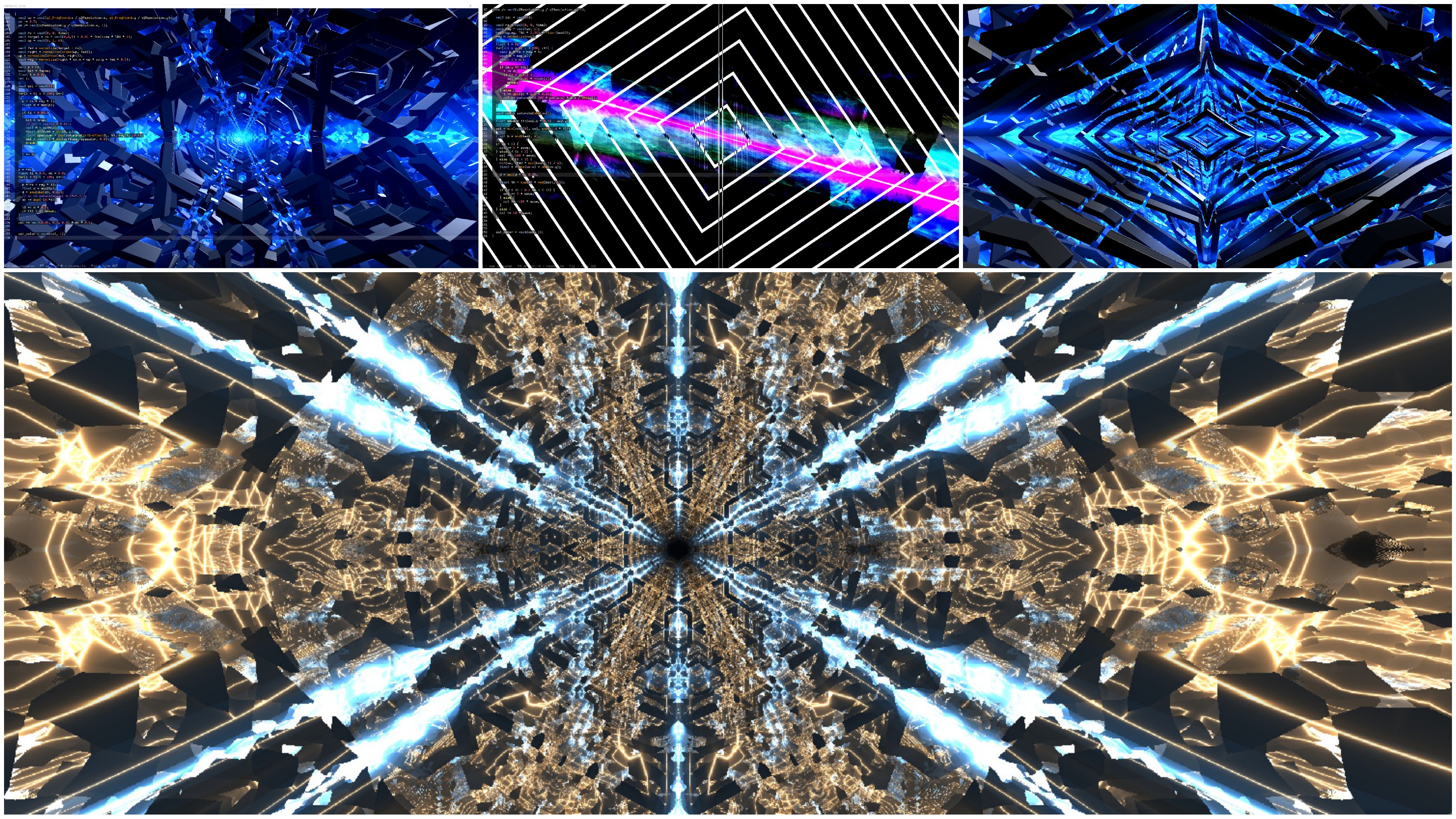
シェーダーライブコーディング
GLSLなどを用いたシェーダーライブコーディングの実績をまとめます。demozooにもアーカイブがまとめられています。
2025 GLSL Livecoding in 30 seconds
25分間の #GLSL ライブコーディングを、30秒のダイジェストに凝縮しました🔥
— がむ (@gam0022) December 13, 2025
コードを編集するたび、リアルタイムに映像が変化していく様子をお楽しみください!
YouTube版はこちら👇️https://t.co/lVgdPaWy1S pic.twitter.com/23JEa2qzSq
2025 Revision 2025 Shader Jam
#Revision2025 のShader Jam に参加して、こんな感じのGLSLシェーダーを書きました。
— がむ (@gam0022) April 20, 2025
BonzomaticのCompute Shaderでパーティクルをたくさん飛ばしました🎆 https://t.co/aNS0oIaD7l pic.twitter.com/qrDnElfKkz
2024 Inércia 2024 Shader Royale Jam
Inércia 2024のShaderJamに参加してました!
— がむ (@gam0022) December 6, 2024
寝坊してネタも何も思いつかなかったので、GUARDI△Nのボスを出しました。https://t.co/QmDTdu0zsO https://t.co/CxqzZ0qvmB pic.twitter.com/XhcndRhpxV
2024 WebGL 総本山 + normalize.fm あわせて13周年感謝祭
「WebGL 総本山 + @normalizefm あわせて13周年感謝祭」夜の部 Shader Jamsでライブコーディングした作品です!#normalizeFM のロゴの形状だけを使って4つのシーンを作りました!
— がむ (@gam0022) September 29, 2024
音楽も @himazin917 さんによるSonic Piのライブコーディングです!
Shadertoy版: https://t.co/G2HaBci6pR pic.twitter.com/lLPuzrVNQx
2023 Inércia 2023 Shader Royale Jam
1時間のGLSLライブコーディングをしました!
— がむ (@gam0022) December 2, 2023
Shader Royale Jam (with liveact by Parallel Pulse)#inerciaparty #demoscene #livecode pic.twitter.com/luNatExx2b
2023 第10回新千歳空港国際アニメーション映画祭
2023年の11月2日~11月6日に開催された第10回新千歳空港国際アニメーション映画祭でデモシーンの上映とGLSLのシェーダーライブコーディング(エキシビションマッチ)をしました。

2021 Tokyo Demo Fest 2021 Shader Showdown
12月11日~12日にオンラインで開催されたTokyo Demo Fest 2021のShader Showdownに競技者として参加しました。

2019 近未来教育フォーラム
2019/11/28にデジタルハリウッド大学で開催された近未来教育フォーラムの 「The Real Time Live & Reception リアルタイムグラフィックスの世界とVTuberが牽引する新たな人類」というイベントに登壇しました。
@FL1NEさんと一緒にデモシーンについて話しました。 私は簡単なシェーダーライブコーディングをしながらプログラミングによる形状のモデリングについて解説しました。
2018 TokyoDemoFest 2018 シェーダーコーディングバトル
シェーダーライブコーディングバトルの優勝作品です!
— がむ (@gam0022) 2018年12月1日
ありがとうございました!#TokyoDemoFest #tdf2018https://t.co/MJwbIWFOMl pic.twitter.com/LVr2LYvUgi
Tokyo Demo Fest 2018のシェーダーコーディングバトルに参加しました。
Unity
Unityで作成した映像作品と活動を紹介します。
2019 Morphing: Hisei -> Reiwa
シェーダーで "平成" と "令和" をモーフィング
— がむ (@gam0022) 2019年4月30日
Morphing "Heisei" and "Reiwa"#Unity3D #HLSL #TextMeshPro #CreativeCoding pic.twitter.com/t71W0b5Ex4
2018 カスタムシェーダーでTextMeshProに独創的な演出を加える
『WORMHOLE』のオープニング部分のタイトルの文字をパラパラと出現させたり消失させたりする演出は、TextMeshProとカスタムシェーダーを組み合わせて実装しました。
『カスタムシェーダーでTextMeshProに独創的な演出を加える』という記事を書きました!
— がむ (@gam0022) 2018年12月18日
▶️https://t.co/JGP53ciQ9D …
『WORMHOLE』(#TokyoDemoFest 2018のPC Demo Compo 優勝作品)でも活用しています。#Unity3D #creativecoding #shader pic.twitter.com/bvBT95RxZX
モーフィング
TextMeshPro は SDF をつかってフォントレンダリングしていることを思い出し、もしかしてモーフィーングできるのでは?と思って挑戦してみたらできた! #unity3d #Unity #creativecoding pic.twitter.com/nCx7xBwGGv
— がむ (@gam0022) 2018年10月21日
ブラウン管風のエフェクト
TextMeshPro に適当なシェーダーを適用する実験。
— がむ (@gam0022) 2018年10月21日
TextMeshPro 用のシェーダーの書き方が分かってきた気がする。#unity3d #Unity #creativecoding pic.twitter.com/BPUoH83nrA
出現と消失アニメーション
TextMeshPro シェーダー遊び その3#unity3d #Unity #creativecoding pic.twitter.com/bUJvfyDhBr
— がむ (@gam0022) 2018年10月28日
TextMeshProの文字描画に独創的な演出を加えるためのカスタムシェーダーの実装方法をQiitaで解説しました。
2018 uRaymarchingとReflectionProbeによる反射
ReflectionProbeによって「レイマーチングで動的に生成したモデル」と「ポリゴンメッシュのモデル」を混在させたシーンで破綻のない反射を計算する検証です。
uRaymarchingとReflectionProbeによる反射と組み合わせる検証
— がむ🌷🌴 (@gam0022) 2018年6月3日
中
毎フレームCubemapを生成するくらいならレイトレで反射を計算したほうが速いと思っていたが、この例ならCubemapの解像度は16x16でも十分だし、Cubemapの方がポリゴンとの混在が容易なので、現実的な方法だと思う。 pic.twitter.com/sSX7WmVCEd
2017 uRaymarchingとTimelineによる映像作品
「レイマーチングで動的に生成したモデル」と「ポリゴンメッシュのモデル」を混在させた作品です。 ロボットは通常の3Dモデルですが、床や柱のモデルはレイマーチングでプロシージャルに生成しました。
Unityで映像作品(デモ)の試作をしました。
— がむ🌷🌴 (@gam0022) 2017年12月26日
uRaymarchingとTimelineを使っています pic.twitter.com/QbvItqc2Bs
関連記事
WebGL
WebGLで作成した映像作品と活動を紹介します。
一部の作品は gam0022.net/webgl/ よりブラウザ上で実行できます。
2019 Dot Matrix PostProcessing
Posted on #Shadertoy: "Dot Matrix PostProcessing"
— がむ (@gam0022) 2019年4月28日
This is a 2D only shader work.https://t.co/xCi3jyL9WG#glsl #raymarching pic.twitter.com/PNlZ0VuSMs
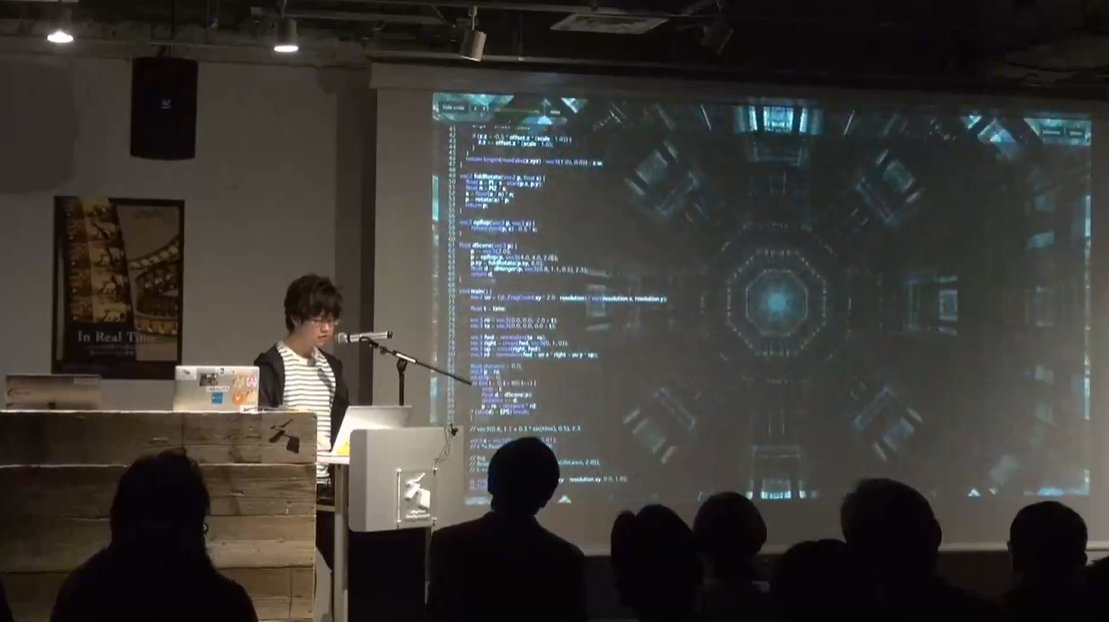
2018 メガデモ勉強会
3/10に開催されたメガデモ勉強会! 2018に登壇しました。
発表タイトルは「もっと綺麗で写実的な絵作りをしたい!レイマーチング向けのシェーディング技術」です。
関連記事
2017 正解するカド
アニメ『正解するカド』に登場するフラクタル図形(カド)のレイマーチングによるレンダリングに挑戦しました。
レイマーチング(スフィアトレーシング)は「カド」のようなフラクタル図形の描画がとても得意なので、 その特徴を活かせたと思います。
関連記事
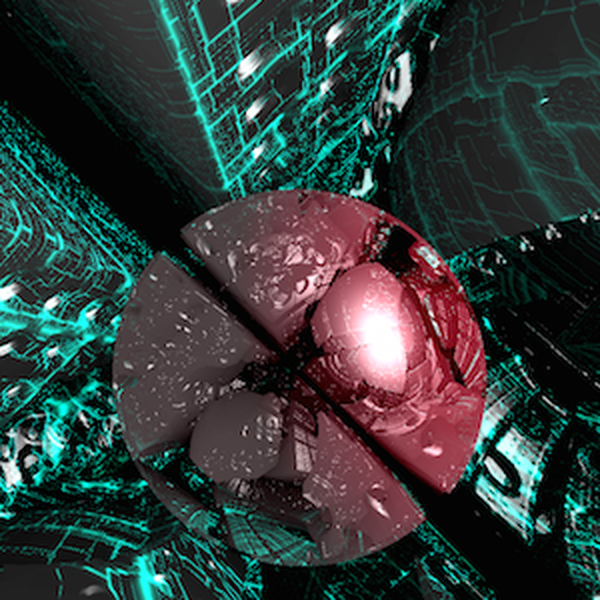
2017 Fusioned Bismuth
TokyoDemoFest 2017 の GLSL Graphics Compo で3位入賞した、レイマーチングによる映像作品です。
- Fusioned Bismuth | gam0022.net
- Fusioned Bismuth | Shadertoy
- Tokyo Demo Fest 2017 - GLSL Graphics Compo | Youtube
関連記事
2017 Realtime Pathtracing
WebGL(three.js)でリアルタイムなパストレーシングを実装しました。
関連記事
- WebGLパストレーシングを技術書典2のためにブラッシュアップ | gam0022.net
- WebGL+GLSLによる超高速なパストレーシング | Qiita
- three.js webgl - pathtracing sandbox | gam0022.net
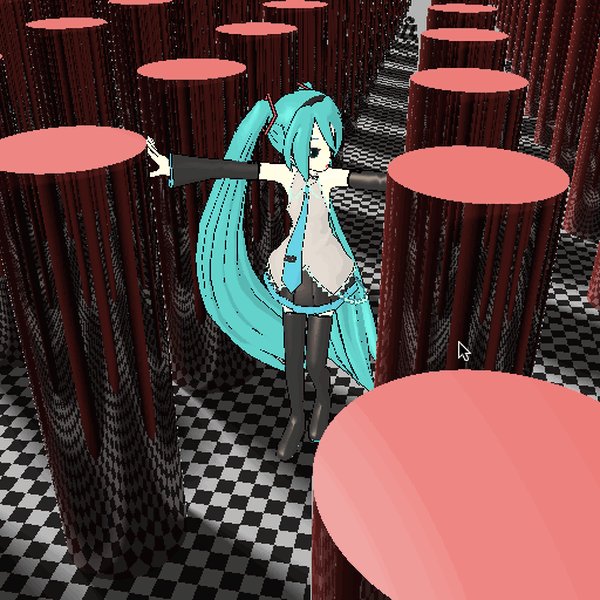
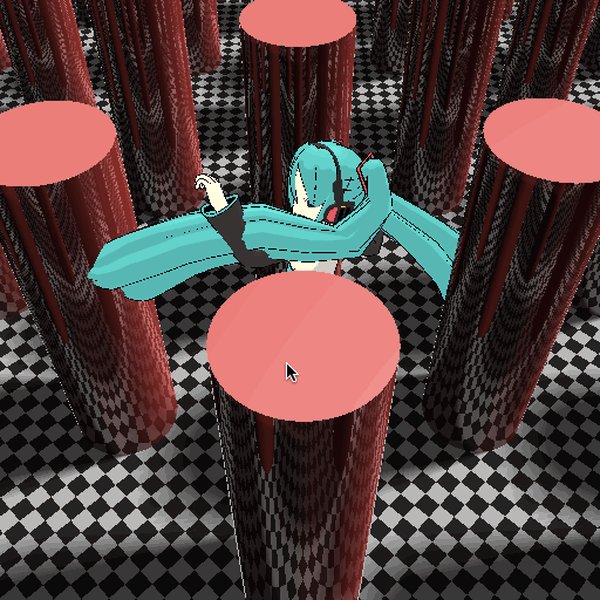
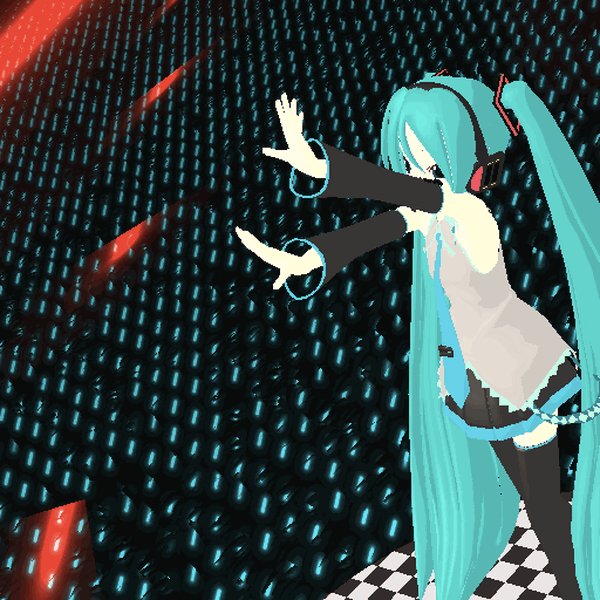
2016 Live
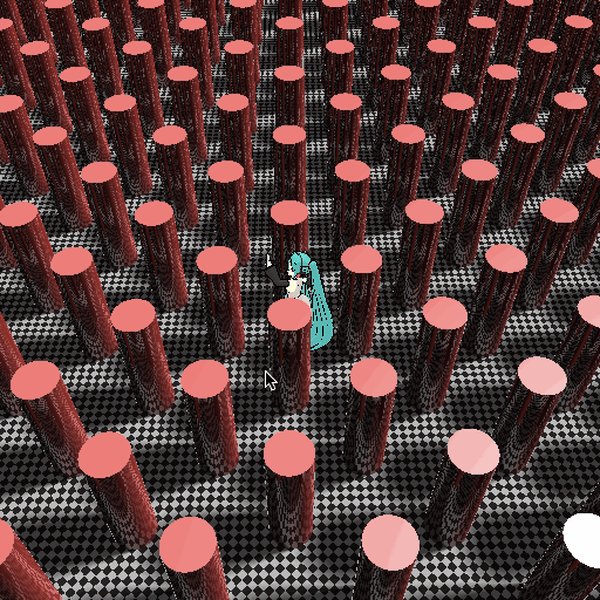
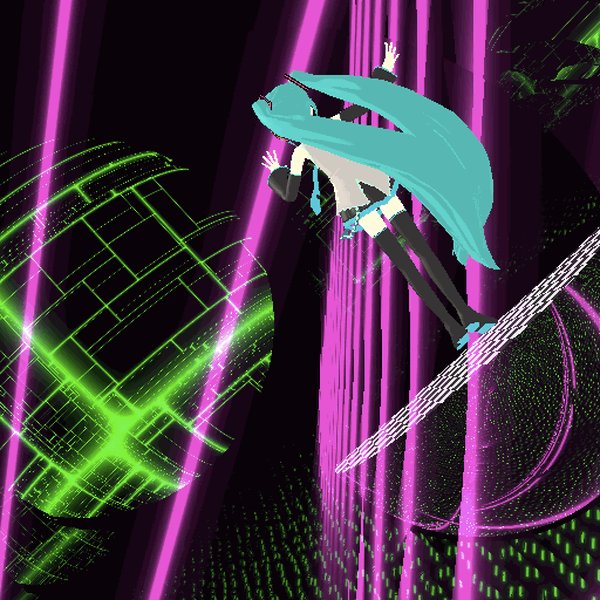
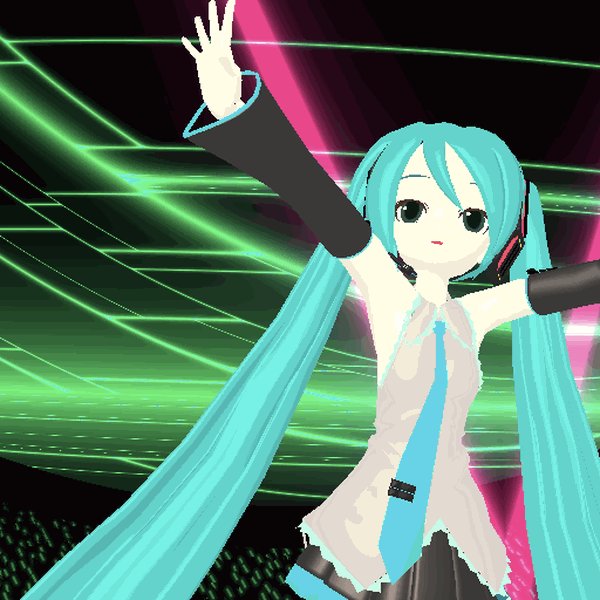
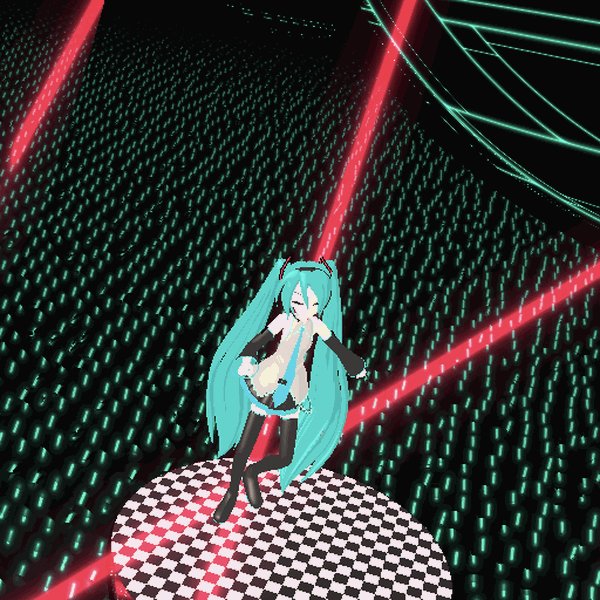
WebGLのフォワードレンダリングでレイマーチングとラスラライザをハイブリッドに組み合わせる技術デモです。
WebGLの深度バッファを書き込む拡張(EXT_frag_depth)を利用しています。
レイマーチングによる無数のサイリウムのステージ上でMMDの初音ミクが踊ります。
AZ異本のサンプル用に作成しました。
関連記事
2016 Carbon
TokyoDemoFest 2016 の GLSL Graphics Compo で3位入賞した、レイマーチングによる映像作品です。
Mandelbox というフラクタル図形を mod で無限にループさせています。
関連記事
2016 #GLSLTech 発表資料
「シェーダだけで世界を創る!three.jsによるレイマーチング」という発表資料です。
2/14のバレンタインデーに開催された「GPU の熱でチョコも溶けちゃう!? GLSL シェーダテクニック勉強会(#GLSLTech)」で登壇したときのものです。
関連記事
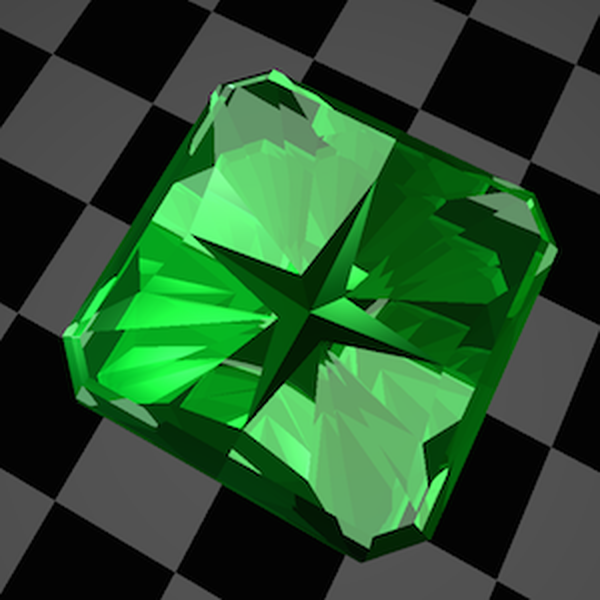
2016 Gem
光の屈折をシミュレートすることで、輝く宝石をWebGLでレンダリングする「gem」という作品(技術デモ)をつくりました。 レイトレーシングをGLSLのフラグメントシェーダで実装することで、GPUの並列計算を利用したリアルタイムな描画を実現しています。
関連記事
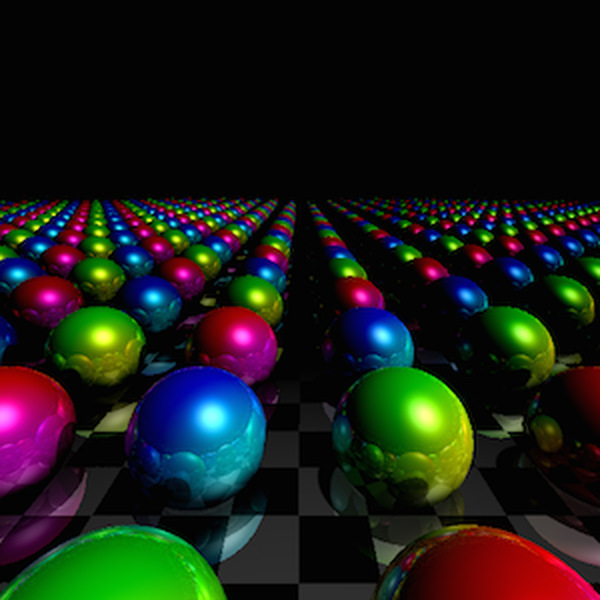
2015 Reflect
レイマーチングで鏡面反射する球体を無限に並べたシーンをリアルタイムに描画するデモです。 three.js 公式サンプルにも取り込まれています。
関連記事
2015 Steal Frame
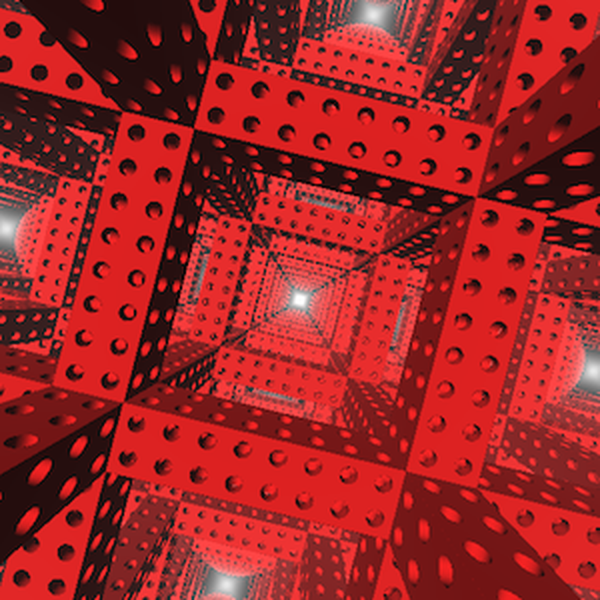
鉄筋をモチーフにしたレイマーチングによる作品です。
JavaScriptoon2の解説用につくったので、わずか20行ほどのコードでシーンを定義しています。
物理ベースレンダラー
レイトレ合宿用に開発した物理ベースレンダラーを紹介します。
レイトレ合宿はオフラインレンダリングのオフライン集会です。自作のオフラインレンダラーを作り、レンダリング画像の美しさを競います。
2025 Redflash Renderer: Circuit City
2024 Redflash Renderer: Portal
2023 Redflash Renderer: 4D
9月1日(金)~9月3日(日)に日蓮宗大本山清澄寺で開催されたレイトレ合宿9に参加しました。
4次元空間上で回転してから、それを3次元に投影することで、内外が入れ替わるような不思議なループアニメーションをテーマにしました。
2022 Redflash Renderer: Animation
9月2日(金)~9月4日(日)に沖縄本島で開催されたレイトレ合宿8に参加しました。
レイマーチングとポリゴンをハイブリッドに描画できる単方向パストレーシングのレンダラーをOptiXで開発して16人中7位でした。
— がむ (@gam0022) September 4, 2022
レンダリング時間は10分(1フレーム2秒)だったので、
NEEやMISなどサンプリングの高速化も行いました。
動画は本戦で実際に出力されたファイルです。#レイトレ合宿 pic.twitter.com/LDgKL7gLsY
2019 Redflash Renderer
Redflash は NVIDIA® OptiX 6.0 上で実装したパストレーシングによる物理ベースのGPUレンダラーで、ポリゴンとレイマーチングが混在したシーンを一貫して描画できます。
関連リンク
2018 Hanamaru Renderer v2
Hanamaru Rendererを高速化しました。
関連リンク
2017 Hanamaru Renderer
Rustで開発したパストレーシングによる物理ベースレンダラーです。Vectorクラスから自作し、PNGの読み書き以外は完全自作です。
関連リンク
2016 Tsukihi
距離関数によって表現されたオブジェクトをレイマーチングでレンダリングするCPUレンダラーです。 パストレーシングによるレンダラーの実装と擬似表現によるレンダラーの両方の実装があります。
関連記事
Research
大学の卒業研究を紹介します。
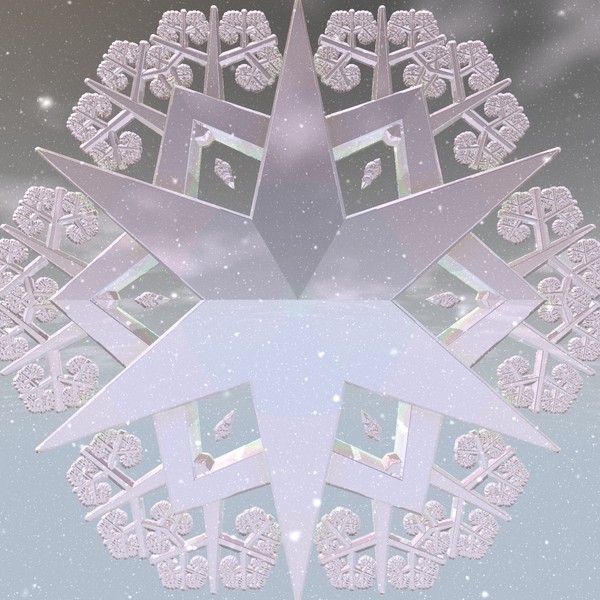
2014-2015 非多様体構造を許容した可展面パッチ集合による紙模型用形状モデルの構築
曲面を利用したペーパークラフト(画像奥)をインタラクティブに設計するシステムを提案しました。 市販ソフトウェアで作成したペーパークラフト(画像手前)と比較すると、 曲線による滑らかな表現、ヒレの部分の1枚の紙の構造(非多様体構造)を許容できる、組立の手間が少ないなどのメリットがあります。
表彰
- GCAD賞, Visual Computing / グラフィクスと CAD 合同シンポジウム 2015, 細田翔,三谷純,金森由博, 可展面間の交差に基づくトリム処理を組み入れた対話的紙模型用形状構築システム, 2015/06/28,29
- 学生奨励賞, 情報処理学会第77回全国大会, 細田翔,三谷純,金森由博, 可展面間の交差に基づくトリム処理を組み入れた対話的紙模型用形状構築システム, 2015/03/23
指導教官である三谷先生のブログでも紹介していただきました。
RubyGems
Ruby 向けのライブラリの紹介です。
2013 ImmutableList

RubyGemsとして、ImmutableなLinkedListを公開しました。
C言語の拡張として実装したので、動作はそれなりに高速です。
Immutable かつ Linked なので、Rubyで関数型言語風に再帰を使ってプログラミングをするのに最適なデータ構造です。
iOS App
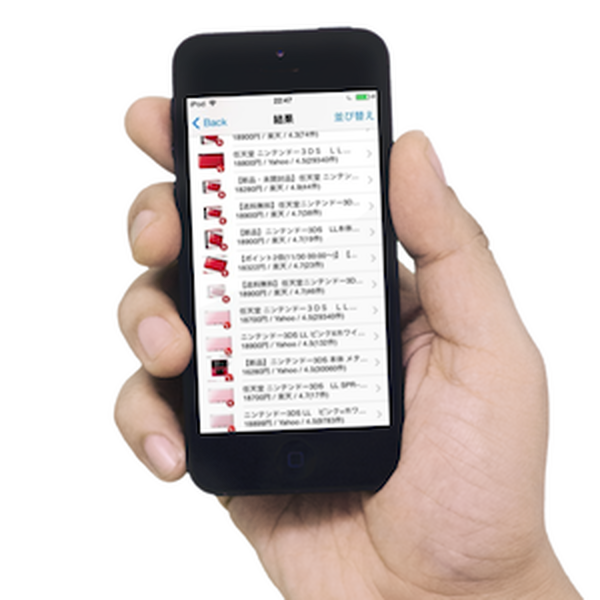
2013 カメラで商品検索 C2search
「カメラで商品検索」という画像によって商品の横断検索ができるiOSアプリを開発しました。 Yahoo Inter Hack U 2013 参加作品です。
- 画像認識によって、タイトルが長い本、名前を忘れてしまった商品も簡単に検索できます。
- Yahoo!ショッピングと楽天市場の両方の結果を同じテーブルビューに表示します。
- 検索結果を色によってソートする機能もあります。
関連記事
Web
2013 Twitter名刺ジェネレーター
TwitterIDを入力するだけで簡単に名刺が作れるサービスです。
認証は不要でデザインを選択するだけ!
さらに、マルコフ連鎖によってあなたを適当に自己紹介してくれます!
紹介スライド
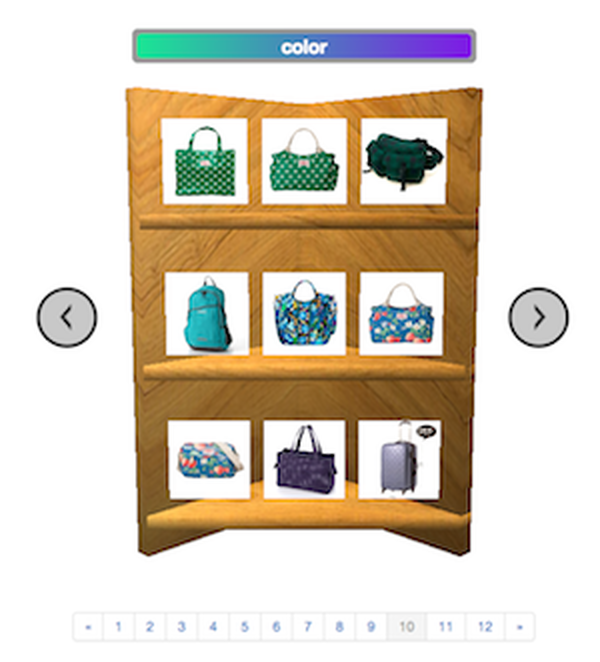
2013 Shelf
3Dで描画された回転する棚にカバンを展示することで、実際の店舗でショッピングをしている感覚を体験できるというコンセプトのWeb通販サイトのプロトタイプです。
COJTという、筑波大学の産学連携の授業で開発しました。
WebGL(Canvas)で描画しています。
COJTソフトウェアコース2013の前期の準優勝/技術賞受賞作品です。
2012-2013 TwinCal

TwinCalとは、Twinsの時間割をiCalendar形式に変換し、Googleカレンダー・iCalへのインポートをサポートするWebサービスです。
アカリクVALUATOR主催 学生のためのアプリ開発コンテストのファイナリストに採択されました。
2011-2013 @daigoroubot

マルコフ連鎖で学習する人工無能のTwitterのBOTです。
つくば市の天気予報機能、電卓機能、n進数変換器、全学教室検察など便利な機能を搭載しています。
Google Chrome Extention
Goole Chrome の拡張機能を紹介します。
2016 Slack 返信引用ボタン

Slack に返信と引用ボタンをつけるChrome拡張機能です。
HSPTV Games
HSPプログラミングコンテスト用に作ったゲーム達です。
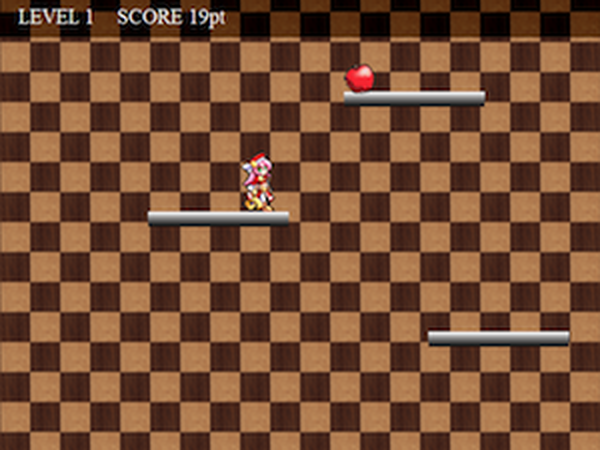
2012 Soar(ソアー)
女の子を落下しないように操作して、ひたすら上を目指すアクションゲーム
- コンテスト
- その他
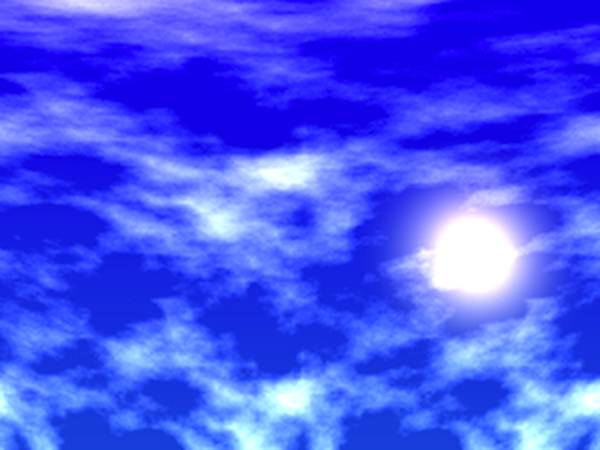
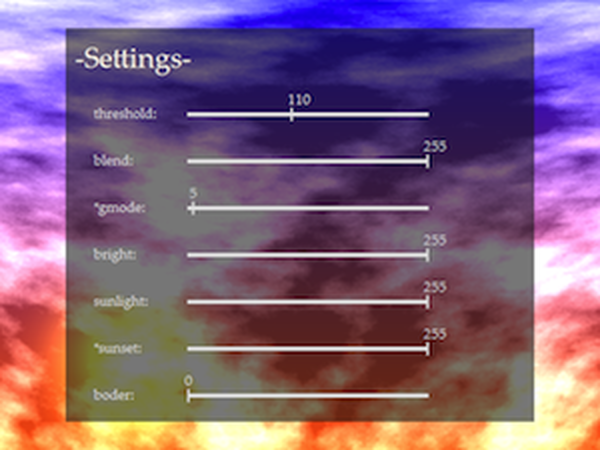
2010 雲(sky)
パーリンノイズを使ったリアルな雲画像のリアルタイムレンダリング実験。
描画の高速化の為に、VRAMを直接書き換えるなど、HSPの限界に挑戦した作品。
- コンテスト
- 作成記録
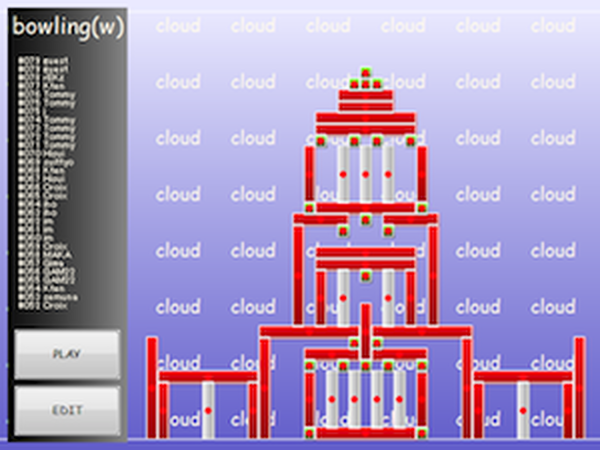
2009 ボウリング(笑) (bowling(w))
OBAQによる物理演算とランキング機能によるステージ投稿が特徴のボウリング風ゲーム。
- コンテスト
- 作成記録
- 動画
- その他
2008 蟲(worms)
蟲を切断して遊ぶゲーム。ドラッグでレーザーを照射。

よく考えてみるとマジキチ。複雑系に興味を持って作ったらしい。
HSPTV部門で効果音を扱うために、winmm.dll を使用した。
Windows Games
HSPで作ったWindows向けゲーム達です。
2007 Battle Armor
中2の時に作ったタンクシューティング。
バランスがおかしいですが、クリアはできます。
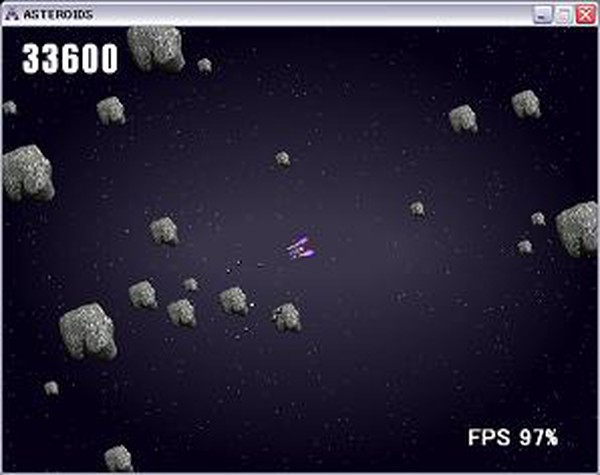
2006 ASTEROIDS

中1の時に作った、アーケードゲームの"ASTEROIDS"風の全方向シューティングゲーム。
UFOやパワーアップアイテムなどのオリジナル要素があります。
それ以前
Related Posts
慶應大学SFCの講義でシェーダーについて話しました
巴山先生の慶應大学SFCの講義「CGと数学」にゲストでお呼びいただき、シェーダーやデモシーンについてお話ししてきました。
Books
ブログ執筆者の著書