これはWebGL Advent Calendar 2018の24日目の記事です。
みなさんはGLSL Sandboxのシェーダーをローカルで編集したりgitで管理したいと思ったことはありませんか?
VSCodeの拡張機能の『Shader Toy』をインストールすれば簡単に実現できます。
本拡張はShadertoyとGLSL Sandboxの互換性を備えており、 どちらのコードも修正なしにそのまま動作できます!
WindowsとMacの両方に対応しています。
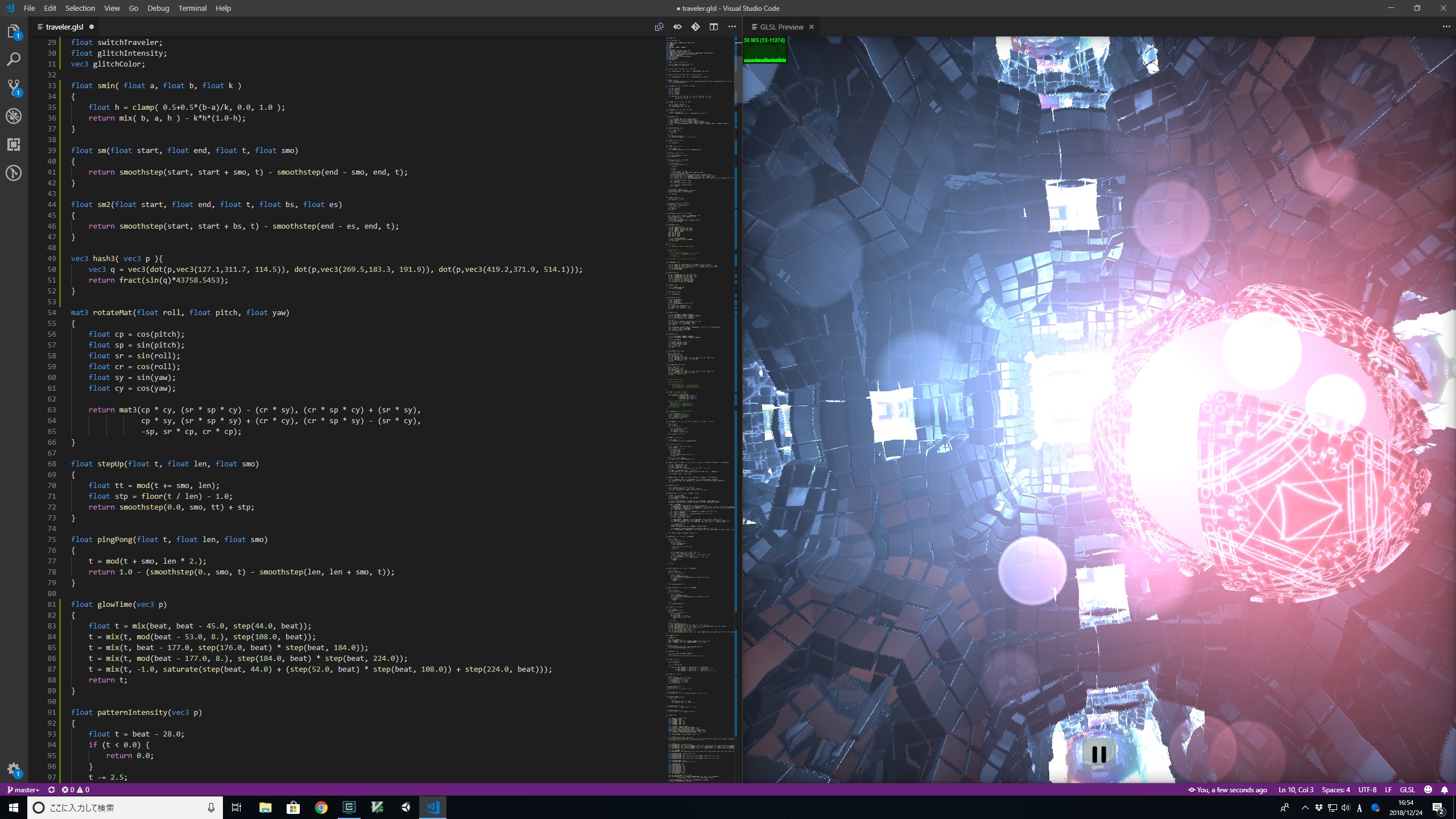
次の画像はTraveler2 by kaneta(Tokyo Demo Fest 2018 GLSL Compo優勝作品)をVSCode上で動作させた様子です。
導入方法と使い方
導入方法と使い方は簡単です。
導入方法

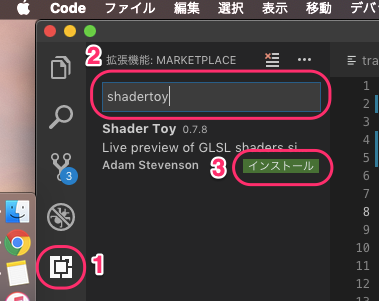
- 拡張機能のウィンドウを開く
- 「shadertoy」で検索
- インストールボタンを押す
使い方
GLSLのコードを編集した状態でコマンドパレットから「Shader Toy: GLSL Preview」を開くだけです。
GLSLのコードを認識しないときは、「Shader Toy: GLSL Preview」を閉じてから再実行すると認識できる場合があります。
※以降の内容はポエム・個人的なメモです。あまり有益な情報はありませんのでご注意ください。
GLSL Sandbox互換の理由
ところで、『Shader Toy』という名前なのに、なぜGLSL Sandboxにも対応しているのでしょうか?
元々は Shadertoy互換の拡張だったのですが、次のPull Requestで私がGLSL Sandbox互換を追加しました💪
拡張の名前から考えて、GLSL Sandbox互換の機能追加が受け入れられるか心配でしたが、爆速でマージしていただけました! stevensonaさんありがとうございます🙏
開発動機
Tokyo Demo Fest 2018のライブコーディングバトルの練習のために、 ローカル上で他人に見られないようにglslfanのコードを書きたいというのが開発の動機でした。
ライブコーディングというのは、その場でコーディングを行うということです。 今回のライブコーディングバトルでは、4人の競技者が40分の制限時間内で、glslfan上でGLSLのシェーダーによる作品をつくりあげました。
glslfan.comはdoxasさんが開発されているGLSL Sandbox互換のライブコーディングをリアルタイム配信するサイトです。 他人のシェーダコーディングをある程度リアルタイムに覗き見できることを特徴としています。 リアルタイムに配信する機能は素晴らしいのですが、ライブコーディングの練習をしている様子を一般公開したくなかったので、 ローカル上でGLSLのコードを編集できる環境を構築するために、「Shader Toy」拡張を改造しようと思いました。
GLSL Compo優勝者と準優勝者のお役に立てた
本家にPull Requestを送る前に改造版の拡張のインストール手順をTwitterで公開していました。
その結果、GLSL Compoの1位と2位の方々に利用していただき、お役に立てたようで嬉しいです😆
GLSL Compo1位のkanetaさんのツイート
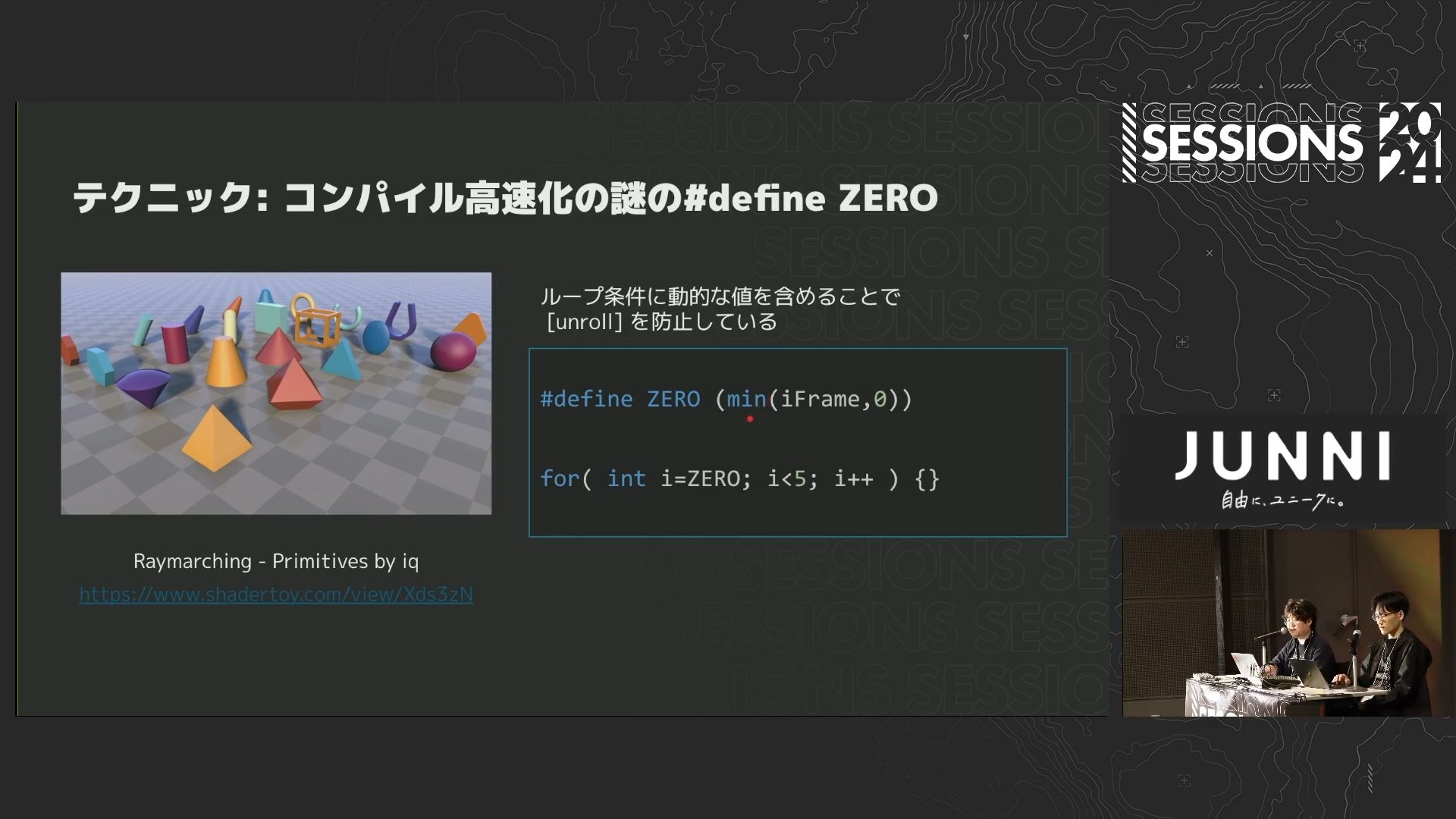
法線求める時forでインライン展開押さえるのすご..
— かねた (@kanetaaaaa) 2018年12月17日
GLSL Grapherと@gam0022先生の拡張は僕もめっちゃ使いました!
GLSL Compo2位のsetchiさんのツイート
ブログ更新しました > #TokyoFemoFest 2018 の GLSL Graphics Compo で2位入賞しましたhttps://t.co/XyntUxDCGD
— setchi (@setchi) 2018年12月17日
VSCode 上で GLSL 環境を探していたときに、ちょうど gam0022 先生が GLSL Sandbox 互換の VSCode 拡張を公開していたのでありがたく使わせていただきました!
ライブコーディングバトルで優勝できた
本拡張をつかった練習の成果によって、 ライブコーディングバトルで優勝しました😉
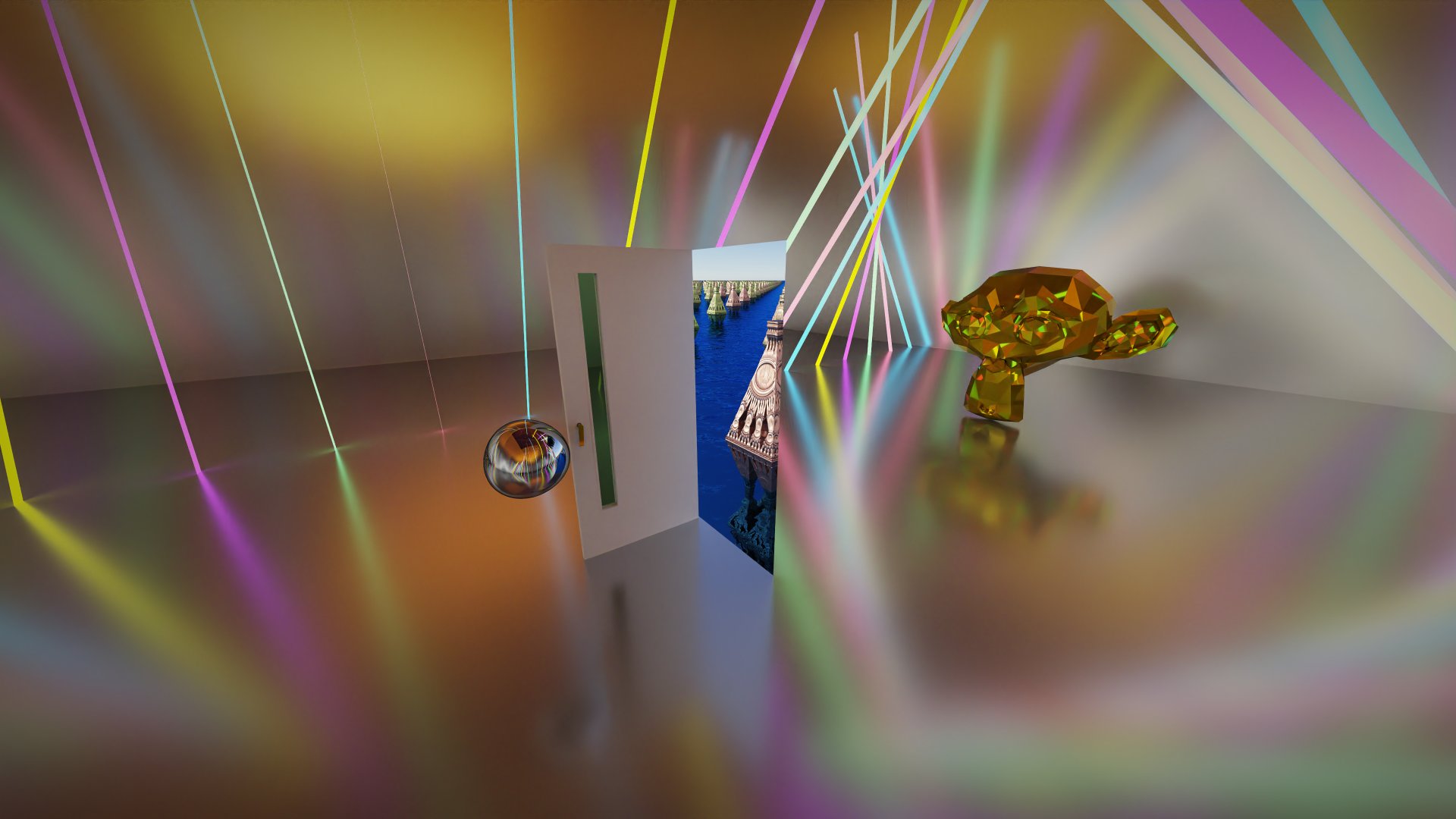
こんな感じの作品をGLSLのシェーダーだけで40分でつくりました!
シェーダーライブコーディングバトルの優勝作品です!
— がむ (@gam0022) 2018年12月1日
ありがとうございました!#TokyoDemoFest #tdf2018https://t.co/MJwbIWFOMl pic.twitter.com/LVr2LYvUgi
(本当はを大会前日までPC Demo Compoの作品制作をしていたので、ライブコーディングの練習はほとんどできませんでした😇)
競技中に私の画面が真っ白になってしまい、 実況者(@h_doxasさん、@amagitakayosiさん)に「仕込んでますよ」「隠してますよ」「いやらしいですね」 と解説されていたのですが、本当は原因不明のバグで苦しんでいて頭も真っ白でした😨 終盤にバグの原因を突き止めてなんとか逆転優勝できました。
参加者4人の作品を並べた動画はこちらです。 左上が@FMS_Catさん、右上が@gyaboさん、左下が@notargsさん、そして右下が私@gam0022の作品です。 どの作品もレベルが高くて、みんな凄すぎますね👏
ライブコーティングバトルの最終成果物 #TokyoDemoFest pic.twitter.com/CpIWIhcqoH
— kaiware style🌱 (@kaiware007) 2018年12月1日
IGN JAPAN様にライブコーディングバトルを含めたTDFの1日目の様子をご紹介いただきました。興味がある方は是非ご覧ください。
ShadertoyとGLSL Sandboxのマウスの違い
開発する中でShadertoyとGLSL Sandboxのマウスの扱いの違いに苦しめられたので、後学のためにメモを残します。
ShadertoyとGLSL Sandboxを相互に移植にする際などに参考にしてください。
本拡張では以下のマウスの扱いの違いを考慮して実装しました。
| Shadertoy | GLSL Sandbox | |
|---|---|---|
| uniform定義 | uniform vec4 iMouse; | uniform vec2 mouse; |
| 解説(日本語) | ピクセル座標系のマウス座標。 xy: 現在のマウス座標 (左クリック時に更新) zw: マウスのクリック状態 |
0〜1に正規化したマウス座標。 xy: 現在のマウス座標(毎フレーム更新) |
| Explanation(English) | mouse pixel coords. xy: current (if MLB down), zw: click |
mouse normalized coords. xy: current |
| xyの値域 | 0〜解像度 | 0〜1 |

 gam0022.net's Tag Cloud
gam0022.net's Tag Cloud