12月11日~12日にオンラインで開催されたTokyo Demo Fest 2021(以下、TDF)に参加しました。
TDFは、日本国内で唯一のデモパーティです。 リアルタイムに映像や音楽を生成するプログラムを「デモ」と言い、デモを鑑賞したり完成度を競ったりして楽しむイベントを「デモパーティ」と言います。 「デモシーン」はデモやデモパーティを中心としたコンピューターのサブカルチャーです。
TDFのShader Showdownというイベントに競技者として参加しました。
また、TDFのGLSL Graphics Compoにも参加したので、こちらは別記事にまとめました。
Shader Showdownとは
TokyoDemoFestのShader Showdownは、世界的なDemoparty「Revision」と同じレギュレーションで開催します。
— Tokyo Demo Fest 2021 (2021/12/11-12) (@TokyoDemoFest) October 24, 2021
試合の放映はパーティー当日12/11-12となります。乞うご期待……! pic.twitter.com/IlVue5npWz
Shader Showdownとは25分間でシェーダーを書き、どちらの作品が良いかを決める競技です。
試合中は、一切のドキュメントの参照ができません。当然ながら必要な関数はすべて試合中に実装しないいけません。 時間が25分しかないので、バグを生み出すと修正する時間はありません。世界的なDemoparty「Revision」に準拠しためちゃくちゃ厳しいレギュレーションでの開催でした。
1対1のトーナメント形式で開催され、試合の勝敗は観衆(ビジター)の投票によって決定します。今回は私を含めた8人でトーナメントを行いました。
対戦はGLSLのライブコーディングで行われます。Bonzomaticというアプリを利用し、対戦者の書いているコードやカーソルの位置が共有されます。 Bonzomaticはシェーダーのライブコーディング専用のアプリです。
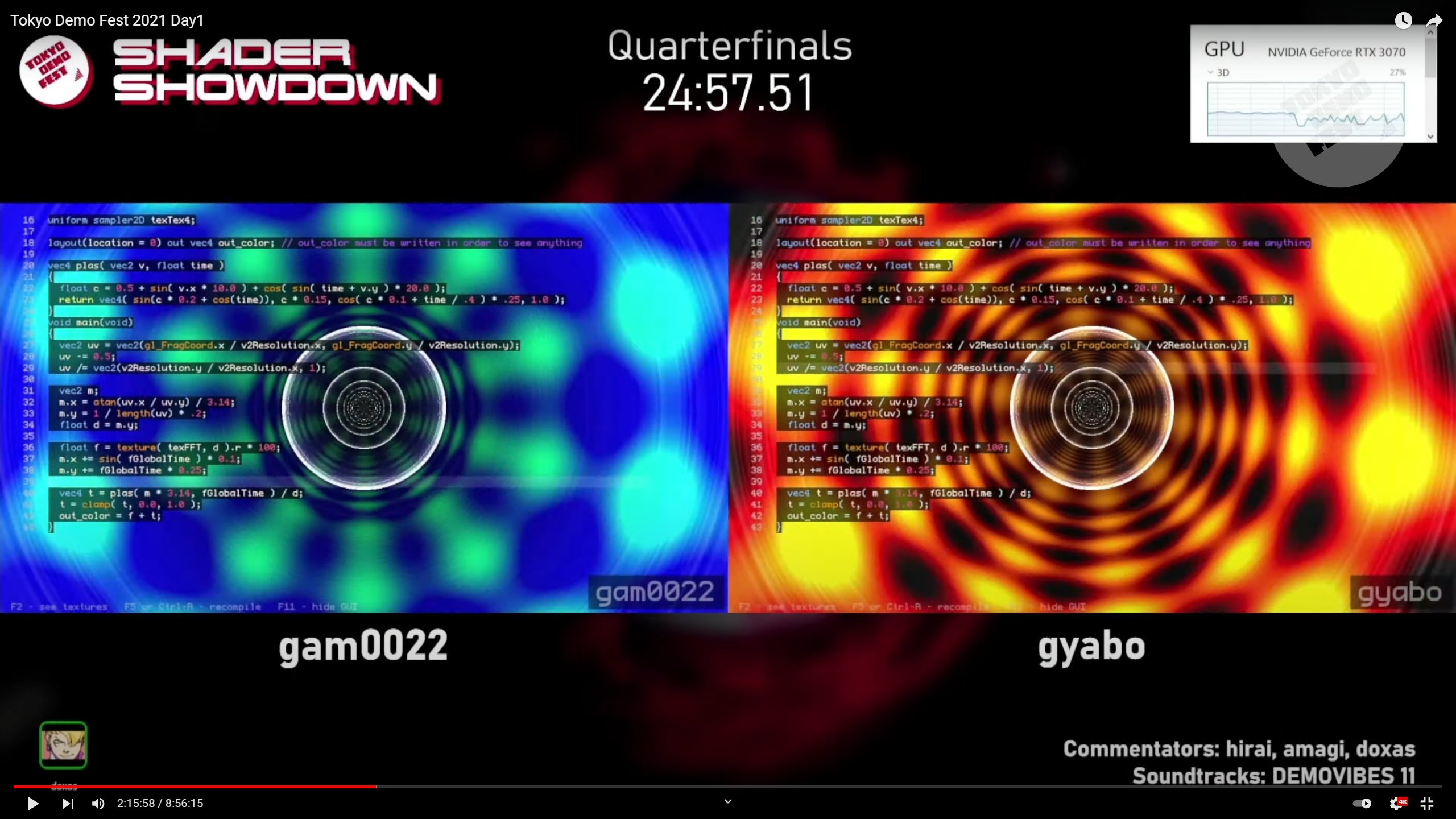
次の初期状態のサイケなトンネルはBonzomaticのデフォルトのシェーダーです。
極座標による疑似3Dのシェーダーで汎用性に乏しいため、自分を含めてほどんどの競技者はまず初期状態のコードはコメントアウトするか消します。本当に無からシェーダーを書いています。
ビジターは対戦者が25分の制限時間の中でどのような戦略とアイデアをもってコードを書いていくかをすぐ隣でみているかのように体験できます。
詳しいGLSLライブコーディングの知識がなくても楽しめるよう、TDFでは対戦者がどのようなコードを書いているかのリアルタイムな解説があります。
ライブコーディングした作品解説
今回のTDFのShader Showdownでライブコーディングした作品を簡単に解説します。
TDFのShader Showdownの全作品はlivecode.demozoo.orgにもアーカイブされています。
Lightning Tunnel | Quarter-Final
準々決勝(Quarter-Final)の作品です。
稲妻が轟くトンネルをイメージして作りました。
ボリュームレンダリングをしてBloom感を出しています。ボリュームレンダリングの実装が雑なのでアーティファクトが発生しているのですが、むしろ雷の荒々しい感じが再現できて良かったです。
時間が余ったのでカメラのFoVのアニメーションをしたのですが、ちょっとワープっぽい効果になりました。
モデリングはIFSでやっています。IFSで狙った形状を出すことは困難なので、パラメーターは事前に調整をして暗記しておきました。
25分でライブコーディングしたシェーダーです。
— がむ (@gam0022) December 11, 2021
This shader was coded in 25 minutes.
Shader showdown quarter-final at #TokyoDemoFest #GLSL #Bonzomatic #Shader #LiveCoding pic.twitter.com/WTw7tHVsbk
YouTubeのアーカイブ(Day1の2:15頃)です。
VJ feat. Niko_14 | Semi-Final
準決勝(Semi-Final)の作品です。
Niko_14さんの音楽がとても素晴らしかったので、音楽と同期したVJに挑戦しました。
試合の前日に自分の試合の音楽担当はNiko_14さんと聞いたので、そのタイミングでVJをする決意をしました。
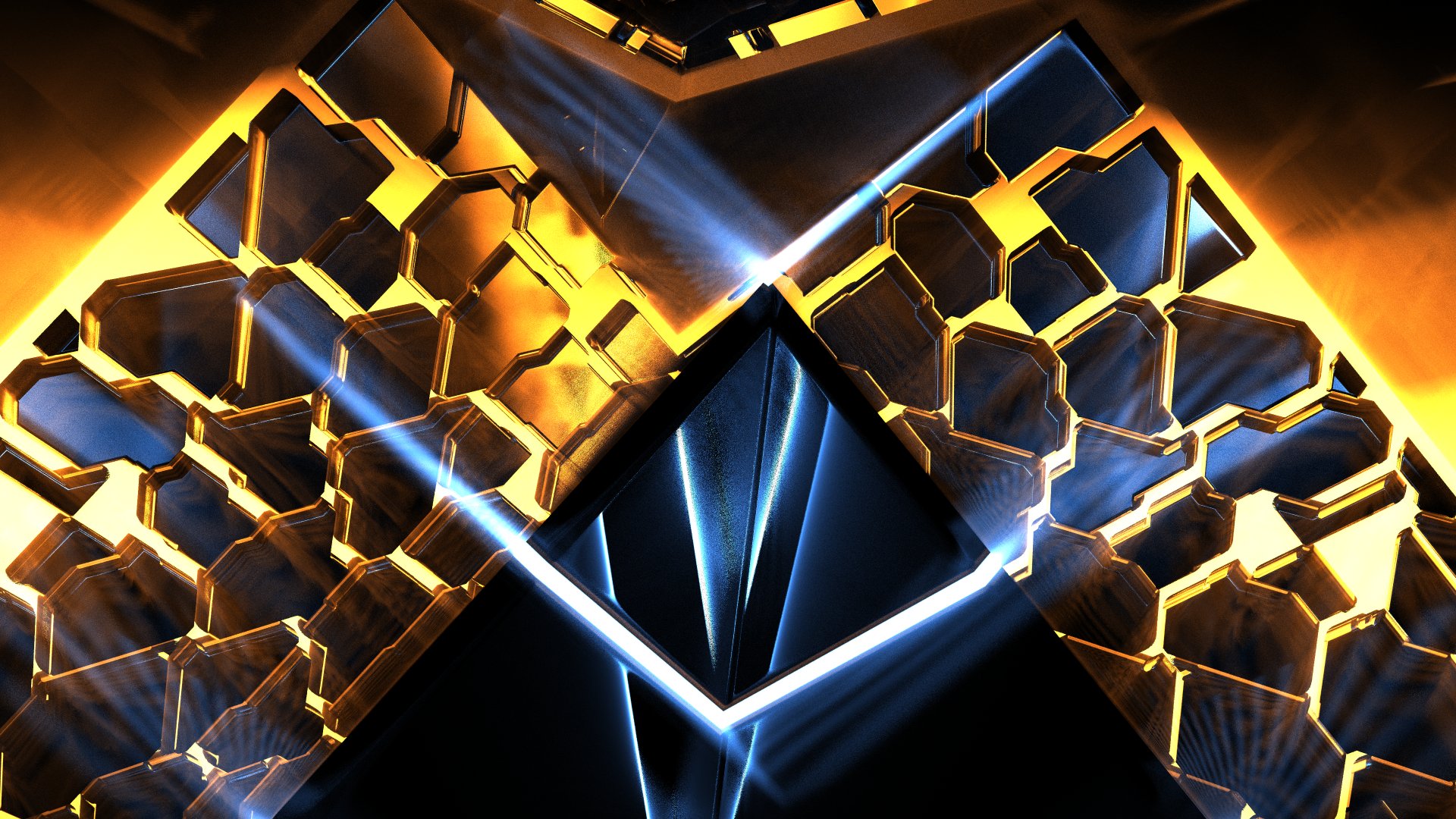
VJっぽい絵を狙ったことが無かったのですが、ほぼ狙い通りのバキバキな感じにできたので良かったです。 シェーダーの構成としてはQuarter-Finalとほぼ同じで、IFSとボリュームレンダリングの組み合わせです。 IFSのパラメーターは適当だったのですが、ちゃんと狙い通りの絵になったので良かったです。
色はFFT(音楽の周波数ごとのボリューム)に対応していて、低音が赤、中音が緑、高音が青に対応しています。 キックの音が支配的だったので、キックに合わせて赤~ピンクっぽいビームが発生しています。
Twitterの動画の4秒頃のように、音が切り替わるタイミングでサウンドリアクティブになっているのが分かりやすいと思います。ぜひ音声をONにして再生してください!
25分でライブコーディングしたシェーダーです。
— がむ (@gam0022) December 12, 2021
かっこいい音楽は @himazin917 さん制作です!
This shader was coded in 25 minutes.
Sound by @himazin917
Shader showdown semi-final at #TokyoDemoFest #GLSL #Bonzomatic #Shader #LiveCoding pic.twitter.com/HzUpd9le3t
- Shadertoy
- ShadertoyのSoundcloud連携が機能していないため、音楽はNiko_14さんのものではなく、仮です。
YouTubeのアーカイブ(Day2の1:41頃)です。
VJっぽいバキバキとした絵の方向性やFFTを用いたサウンドリアクティブなシェーダーはこれまで挑戦したことのないジャンルだったので、新しい方向性を模索する良い経験になりました。
Semi-FinalではKamoshikaさんに負けてしまったのですが、試合後のコメントによると反射の処理には『Unityゲーム プログラミング・バイブル 2nd Generation』の自分の章を参考にしてくださったそうで、めちゃくちゃありがてぇ🙏となりました。
Jugem-Tさんも実況による盛り上げありがとうございました!
凄い画同士の殴り合いの中BGMもライブコーディングで生成してる(Niko_14氏)とんでもない光景になっててヤバい
— Jugem-T 𓆡作業中 (@Jugem_T) December 12, 2021
Shader Showdown準決勝 gam0022氏 vs Kamoshika氏
[LIVE]Tokyo Demo Fest 2021 Day2 https://t.co/648ZNFJTxk @YouTubeより #TokyoDemoFest pic.twitter.com/atG6c8hWiK
感想
大変でしたが、楽しかったです。
25分でできる範囲はかなり限られてくるので、詰め込める要素を取捨選択して、ミスをしないように実装するのは思っていたより難しく感じました。25分だとデバッグしている余裕はなくバグを生み出した瞬間に敗戦が濃厚になります。 距離関数も普段はコピペしているので暗記も大変でした。回転行列くらいは導出できるのですが、sdBoxは導出していたら時間がまったく足りません。
正直に言うと、まさかここまでレベルの高い戦いになるとは思っておらず、参加者のみなさんが凄すぎてちょっと心が折れそうでした。
とくにFinal(決勝)のKamoshika vs phi16 の戦いは印象深かったです。
Kamoshikaさんは蝶、phi16さんはライブゲームと、両者とも “生命” を誕生させていました。偶然にもテーマが一致していてちょっと面白かったです。
とにかく実装量がえげつなく、これをライブコーディングでやるんだ…と驚かされました。 競技者として参加したことで、25分間でこの量をミスなく実装する困難さは痛いほど理解していたので、なおさら驚かされました。
両者ともミスなく作品を仕上げており、まさに決勝戦に相応しい素晴らしい戦いを見せていただきました🙏心の底から感動しました。
世界レベルの実力者の方々と戦えて本当に光栄でした!ありがとうございます!
Kamoshikaさん
25 minutes live coding at Shader Showdown Final.#TokyoDemoFest #GLSL #Shader #LiveCoding pic.twitter.com/WeVq82f50E
— Kamoshika (@kamoshika_vrc) December 13, 2021
phi16さん
— phi16 (@phi16) <a href=“https://twitter.com/phi16/status/1470104161320849409?ref_src=twsrc%5Etfw”>December 12, 2021
記録 TDF2021 ShaderShowdown https://t.co/mMcSoYwh5U
— phi16 (@phi16) <a href=“https://twitter.com/phi16/status/1470415119708753921?ref_src=twsrc%5Etfw”>December 13, 2021
YouTubeのアーカイブ(Day2の4:27頃)です。
Finalでは私も実況者の一人として参加しています。
おつかれさまでした!#TokyoDemoFest pic.twitter.com/h2yXCGGBYa
— がむ (@gam0022) December 12, 2021
さいごに、関係者のみなさんに感謝を申し上げます。 TDFのオーガナイザーの方々、Shader Showdownで対戦してくださったgyaboさん、norargsさん、Kamoshikaさん、0b5vrさん、phi16さん、sp4ghetさん、gazさん、実況のamagiさん、doxasさん、hiraiさんmurasaqiさん、音楽を担当したNiko_14さん、寝る前さん、h0ffman1さん、アーカイブ関連でpsenoghさん、Zavieさん、応援してくださった観戦者みなさん、本当にありがとうございました!
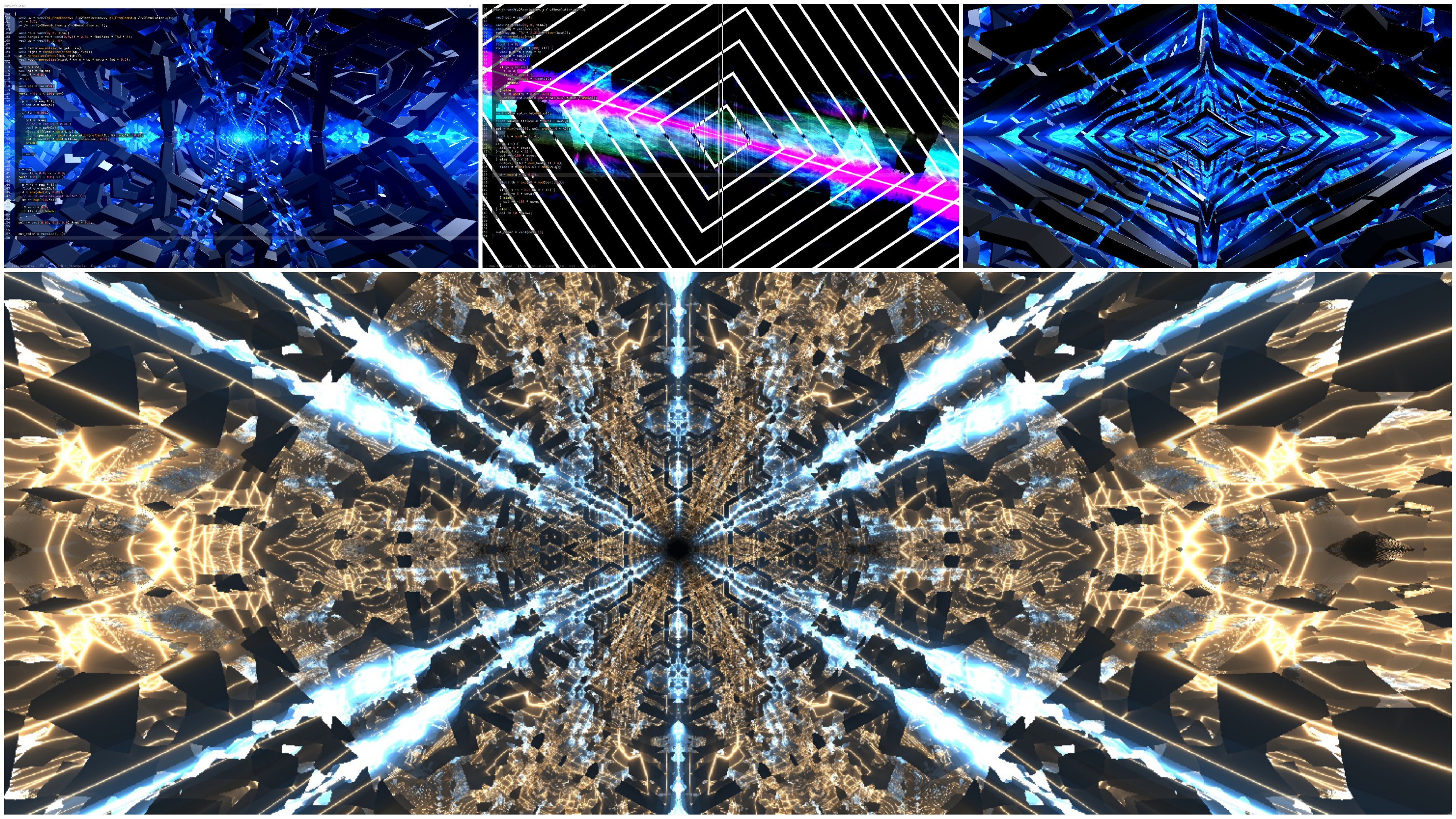
練習
ライブコーディングの練習中の作品です。
Quarter-FinalのIFS+ボリュームレンダリングのアプローチは練習中に決めました。
トンネルのIFSのモデリングもよく見ると面影が残っています。
情報量を追加(エンコード耐久テスト)#GLSL #Raymarching pic.twitter.com/uBg43zGOk6
— がむ (@gam0022) October 27, 2021
Diamond Variation 🔷 #GLSL #Raymarching pic.twitter.com/IAEhBgdW5s
— がむ (@gam0022) October 28, 2021
#Shadertoy にポートしました。
— がむ (@gam0022) December 30, 2021
"Diamond Tunnel" by gam0022#GLSL #Shaderhttps://t.co/oyyz8mop2x pic.twitter.com/DXnqCAKY1Z


 gam0022.net's Tag Cloud
gam0022.net's Tag Cloud