#TokyoDemoFest 2016 の GLSL Graphics Compo で3位入賞!

はじめに
2016-02-20〜21に開催されたTokyo Demo Fest 2016に参加しました。
Tokyo Demo Festとは、このようなイベントです(公式ページからの引用)。
Tokyo Demo Fest は日本で唯一のデモパーティです。 デモパーティは、コンピュータを用いたプログラミングとアートに 興味のある人々が日本中、世界中から一堂に会し、 デモ作品のコンペティションやセミナーなどを行います。 また、イベント開催中は集まった様々な人たちとの交流が深められます。
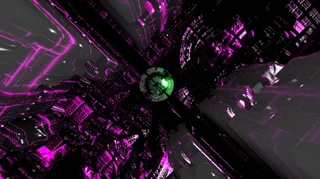
私は"Carbon"という作品をGLSL Graphics Compoに提出して、3位入賞してきました!
さらに、three.jsの作者であり、GLSL Sandboxの作者でもあるMr.Doobと握手してきました!
今回が初参加でしたが、本当に最高のイベントでした!楽しかったです。 オーガナイザーのみなさん、参加者のみなさん、ありがとうございました!
全体のレポートについては、@h_doxasさんの記事がとても分かりやすいです。
WebGL 総本山を更新しました > 超ハイレベルな作品が入り乱れた Tokyo Demo Fest 2016! 大興奮の2日間をレポート! - WebGL 総本山 https://t.co/ZeYrYoLiz2 pic.twitter.com/e3XFwpIrCD
— h_doxas (@h_doxas) 2016, 2月 23
この記事では、GLSL Graphics Compoで発表した"Carbon"という作品の裏話と、個人的に印象に残った思い出などを話します。
Carbon 製作秘話
Compo(コンポ)とは、一定の制約の中で映像や音楽の作品を製作し、投票によって順位をつけるイベントです。
今年のGLSL Graphics Compoでは、GLSL Sandbox上で動作する映像作品の順位を競いました。
GLSL Sandboxで動作させるためには、フラグメントシェーダだけで作品を実装する必要があります。 当然ですが、立体データや画像データは読み込めないので、コードだけでなんとかする必要があります。
私は"Carbon"というタイトルで作品を提出して3位入賞しました。 今年のGLSL Graphics Compoはレベルが高かったので、入賞できて嬉しかったです。
コチラから動くデモをご覧になれます!




GLSL Compo に 「Carbon」という作品を出しました!https://t.co/UOqE3FvFyWhttps://t.co/JxkH3LtI4t#TokyoDemoFest pic.twitter.com/yfkJBzQllD
— がむ@TDF最高だった (@gam0022) 2016, 2月 21
#TokyoDemoFest の "Carbon" の回路にglow効果をつけたのでスクショ撮り直した。Shadertoyにも反映。https://t.co/zeIZhsc8zT pic.twitter.com/Q4UKTCfAsP
— がむ@TDF最高だった (@gam0022) 2016年2月27日
私の「Carbon」が GLSL Compo で入賞しました👏
— がむ@TDF最高だった (@gam0022) 2016年2月21日
ありがとうございます! #TokyoDemoFesthttps://t.co/f7LoEYWzFq pic.twitter.com/SIel9DKA6n
今回もレイマーチングによる作品です。
距離関数(distance function)は、Mandelboxというフラクタル図形を mod でループさせただけなので、非常にお手軽です。
この作品は大会中に頑張って製作しました。製作期間はなんと1日です! 20日のお昼くらいに作り始めて、20日は徹夜で作業し、21日の13:00の提出期限のギリギリに間に合わせました。 提出期限5分前くらいまでバグが取れずにあたふたしていたのですが、なんとか提出できて本当に嬉しかったです。
シェーダはデバッグが難しいので、バグを取るのはけっこう大変です… 今回も同名の変数を異なるスコープで宣言しているという単純なミスで30分くらい無駄にしました。みなさんは気をつけましょう…
実は先週の #GLSLTechの打ち上げの飲み会の際に、Mandelboxというフラクタル図形という名前を聞きました。 Mandelboxで何か作品を作るということ、完成図のイメージはだいたい決まっていたので、そこまで出戻りなどもなく、1日で完成にこぎつけることができました。
わざと0.5秒おきにチカチカ点滅させてます。BPM120の曲を後ろで流すことを想定したためです。
実装的な細かい話
実装的な細かい話をすると、前回にレイマーチングで作成した"reflect"という作品では、
sceneColorという最短距離にある物体表面の色を返す関数を実装をすることで、色分けを実現しました。
“reflect"では床も球体も全て同様に鏡面反射させたかったので、この方法で十分でした。
今回の"Carbon"では物体ごとにシェーディングの挙動を切り替えることが必要でした。 背景のMandelboxは普通のPhongシェーディングを行い、空中に漂っている球体は鏡面反射というように、色だけでなく反射の挙動を物体ごとに制御する必要がありました。
今回は衝突情報をIntersectという構造体に格納して、衝突した物体に応じたMaterialに応じて、Intersect.materialにセットするようにしました。
Intersectの定義はこうしました。
struct Intersect {
bool isHit;
vec3 position;
float distance;
vec3 normal;
int material;
vec3 color;
};
const int CIRCUIT_MATERIAL = 0;
const int MIRROR_MATERIAL = 1;
マーチングループを抜けたあとのシェーディングを行うプログラムで、Intersect.materialを参照し、シェーディング方法を切り替えるような実装としました。
この方法により、色だけでなく、反射の挙動やシェーディングも物体ごとに制御することを実現しました。
衝突情報を構造体に格納するというのは、ちょっと前につくった“gem"という作品からのアプローチからの継承です。 “gem"はレイトレーシングのGLSL実装作品ですが、レイマーチングにも応用できることを証明できました。
ソースコードは可読性重視したので、なんとか読めるレベルになっていると思います。参考にしてください。
カメラのデバッグ
カメラのデバッグのためにTHREE.OrbitControlsを使いたかったので、three.jsで開発やデバッグしました。
ただし、GLSLのエラーを見つけるためにGLSL sandboxにコピペするといったように、three.js製の自作システムと、GLSL sandboxを平行して使用しました。
GLSL sandboxと互換性を持たせるために、three.jsで開発したシステムはGLSL sandboxと互換のあるuniforms設計をしました。
Mandelboxのいい感じに映し出すためのカメラの軌跡を見つけるのが大変でした。適当に動かすと、すぐにMandelboxの壁に衝突してしまうので…
MandelboxのScaleというパラメータを弄りつつ、直線で壁に衝突しない軌跡を発見できたのは、THREE.OrbitControlsのおかげです。
他にもスクショをとるのにも、自作システムが役に立ちました。
GLSL sandboxで清書する前に、まずは自作システムで下書きするという方法はオススメです。
TDFで出会った、すごい人たち
コミュ症なので、普段はあんまり人に話しかけたりしないのですが、勇気を出して交流してみました。
ここからは、TDF(Tokyo Demo Fest)で出会った人たちを紹介します。他己紹介はやったことがないので緊張しますね。
doxasさん
先週の#GLSLTechにつづいて、@h_doxasさんにお会いしました。
doxasさんは、あの有名なwgld.orgやWebGL 総本山の中の人です。
wgld.orgはWebGLについて日本語で十分な情報が書かれている唯一のサイトといっても過言では無いでしょう。 しかも初心者でも分かるように、とても丁寧に分かりやすく解説されています。
自分自身、wgld.orgを読んでレイマーチングを学びました。 また、TDFの存在はdoxasさんのTwitterを見て知りました。 もしdoxasさんがいなかったら、今の私はなかったと思います。 ありがとうございます!
そんなdoxasさんの海をテーマにした"The Birth of…“という作品はコチラ!
#tokyodemofest で出品した WebGL のデモ上げました > https://t.co/EDxflYxDBF
— h_doxas (@h_doxas) 2016年2月22日
Mr.Doob
three.jsの作者であり、GLSL Sandboxの作者でもあるMr.Doob氏が、なんと、TDFのために来日していました!
ちゃっかり記念撮影と握手させていただきました!
@mrdoob と記念撮影! #TokyoDemoFest pic.twitter.com/j1xwSKNamz
— がむ@TDF最高だった (@gam0022) 2016, 2月 24
私は英語が怪しいので、あまりコミュニケーション取れませんでしたが、@yomotsuさんに助けていただきました。 yomotsuさんみたいにかっこ良く英語話せるようになりたいと本気で思いました。
three.jsに今年初めにPRを送ったことを覚えてくださったようで、本当に嬉しかったです。めっちゃ優しい人でした。
そんなMr.Doobのマントルをテーマにした作品"Broken Mantra"はコチラ!
Hacked a quick demo with @Lornnn's Broken Mantra for @TokyoDemoFest. Hope you like it! 😊 https://t.co/UBqTlEURG9 pic.twitter.com/p68GiA06JT
— Ricardo Cabello (@mrdoob) 2016年2月21日
yomotsuさん
yomotsuさんも#GLSLTechで先週お会いしたばかりでしたが、TDFでもお会いすることができました。
中学生の時からyomotsuさんを知っていて、ヨモツネットには大変お世話になっていました。
こんな形で出会えるなんて思っていなかったので、世の中なにがあるのか分かりませんね。
FMS_Catくん
FMS_CATくんのWebGLによるデモも凄かったですね。Demo Compo2位作品です!
特に最後のグリッチ効果が良い!グリッチ時の映像と音楽が完全に同期とれていてナイスですね。
[ Type ] on YouTube!! https://t.co/2Khdm3fpUb
— FMS_Cat (@FMS_Cat) 2016年2月23日
音楽もWebGLのシェーダで生成して、WebAudioに波形データとして渡して再生しているそうです。
映像はレイマーチングで生成して、フォント埋め埋め込むところに謎技術をつかってます。
ちなみに、FMS_CatのFMSというのは学科名で、大学を背負って活動してるそうです!
gaziyaさん
gaziyaさんもヤバかったです。
レイマーチングのテクニックについて、様々なお話を聞きました。
foldによる点対称な物体の配置、一部の物体を消すことで不規則にreperationするテクニックを教えていただきました!
gaziyaさんの"Dragon"は、GLSL Graphics Compoで見事に1位でした!
未だにこれがレイマーチングによる作品とは信じられません。
レイマーチングでは形状を数式で表現するので、この龍のような有機的な形状を表現するのは、不可能だと思っていました。
時間を見つけて、じっくりコードを研究させていただきます。
soma_arcくん
soma_arcの作品はGLSL Graphics Compoで2位でした。
はてなブログに投稿しました #はてなブログ #TokyoDemoFest
— 蘇摩清良 (@soma_arc) 2016年2月22日
TokyoDemoFest2016に参加しました - 心鏡曼荼羅https://t.co/w5sAirKw9G pic.twitter.com/A5tGW3evrf
少ししかお話しかできませんでしたが、レイマーチング若人が増えてきて、負けていられないなと焦りました。
notargsくん
notargsは4月からスクエニで働く優秀な学生です。スクエニ羨ましすぎる!!
彼のブラウン管風シェーダが本当にすごい。
[Unity3D]ブラウン管風シェーダーを作った https://t.co/9FIgyy528c
— !args (@notargs) 2016年1月12日
スキャンラインの速度と、残像の長さを指定できる機能を追加しました。#unity3d #CRT #Shader #ブラウン管シェーダー pic.twitter.com/Som59KI8nl
さらに飲み会で話を聞くと、アルバイトであの1000万DLを突破したスマフォゲームのコアパートのプログラムを手がけていたそうで、格の違いを見せつけられました><
nikqさん
リアルタイムなパストレーシングのデモすごかったですね。激戦区のDEMO Compoで3位とってました!
https://t.co/964xXvOEVb https://t.co/hKRspPsCUH
— nikq (@nikq) 2016年2月21日
pouetにsubmitしたら、間違えてpc64kにしちゃったよね pic.twitter.com/w5lIYufVt1
veloさん
スウェーデンの“Approximate"というデモグループの音楽担当のveloさん。
打ち上げの席で一緒になりました。
聞き間違えでなければ、全世界のデモイベントに参加していて、80回以上の参加しているとか!
「Amigaは日本で有名か?」という質問には笑ってしまいました(TDFの参加者がAmiga大好きなのは何故なんだろう…)。
また、ApproximateのグラフィックプログラマーのCrypticさんのインタビュー記事を見せてくれました。
(自分のひどい英語に根気よく付き合ってくださってありがとうございました><)
0x4015 & YET11さん
“2nd stage BOSS"はDEMO Compo 1位の作品です。圧倒的なクオリティの作品です。
0x4015さんが映像、YET11さんが音楽の作者さんです。
こんな凄まじい作品が4K部門なんて信じられないですね。
残念なことに、0x4015さんもYET11さんにもお会いできませんでした。来年こそは是非お会いしたい!
2nd stage BOSSはレイマーチング作品!?
この記事を執筆している途中で知ったのですが、i_saintさんによると、レイマーチングで実装してるみたいですね。 i_saintさんが“2nd stage BOSS"をGLSL Sandboxにポートしていて、たいへん驚きました。
@gam0022 yes です。4k 作品はピクセルシェーダ以外に割く容量がほぼ無いのと、現状レイマーチが最も低容量で綺麗な 3DCG 出す方法なので、GLSL Sandbox とかにポート可能な作品も多いです。 (私もコードの具体的な内容は全然理解できてません!)
— i-saint (@i_saint) 2016年2月25日
さらに、Shadertoyにも移植されて、音楽まで含めて完全にWebGLで再現できるようになっていました。
So @i_saint and I decompiled "Second stage BOSS", extracted the shaders, and patched it for WebGL. Enjoy! https://t.co/ezmkRsZ6J5 #shadertoy
— Michael Tedder (@_Falken) 2016年2月25日
また、kioku_systemkさんから、4KBプロシージャルGFXのテンプレートを教えていただきました。 このようなテンプレートがあれば、4Kデモのシェーダプログラムに集中できるので、素晴らしいですね。
@i_saint @gam0022 最近の向けの説明だとこっちの方が目的のものに近いかもです。 https://t.co/ylBByZfESf
— kioku@TDF片付け (@kioku_systemk) 2016年2月25日
GLSL sandboxへのportが可能であれば、逆に4Kのexeにもport可能なはずなので、来年のTDFでは4K Compoから出してもいいかな、とちょっと考えました。 しかし、自分には音楽をプロシージャルに作る技術は無いので、冷静に考えたら無謀でしたw
せっかくシェーダのコードが公開されているので、研究させていただきます!
大会が終わった後でも、こんなにもワクワクさせてくれるTDFは本当に最高ですね!
いつか自分も、このくらいのデモを作れるようになりたいなぁ…(無理だなぁ)
おわりに
興味の近い人と交流するのって、最高に楽しいですね!
来年も参加するので、よろしくお願いしますm(_ _)m
Related Posts
慶應大学SFCの講義でシェーダーについて話しました
巴山先生の慶應大学SFCの講義「CGと数学」にゲストでお呼びいただき、シェーダーやデモシーンについてお話ししてきました。
SESSIONS 2024参加記録(セミナー登壇・ShaderJam解説・Realtime Graphics)
これはSESSIONS Advent Calendar 2024の11日目の記事です。
SESSIONS 2024のRealtime Graphicsコンペティションで3位入賞しました(グラフィックス解説)
これはSESSIONS Advent Calendar 2024の2日目の記事です。
新千歳空港国際アニメーション映画祭のNEW CHITOSE 30 Seconds部門に『Transcendental Cube』が入選しました
私(@gam0022)と @sadakkey さんが共同で制作した作品『Transcendental Cube』が、新千歳空港国際アニメーション映画祭のNEW CHITOSE 30 Seconds部門に入選しました!
『WebGL 総本山 + normalize.fm あわせて13周年感謝祭』でGLSLライブコーディングしました
『WebGL 総本山 + normalize.fm あわせて13周年感謝祭』の夜の部のShader JamsでGLSLのシェーダーライブコーディングしました。
Books
ブログ執筆者の著書









