バレンタインデー(2016/02/14)にGPU の熱でチョコも溶けちゃう!? GLSL シェーダテクニック勉強会でレイマーチングについて発表してきました。
シェーダというニッチな分野にも関わらず、100人以上の参加者となる熱い勉強会でした。 無料なのに出席率が高く、参加者のモチベーションが高くて良いことだなと思いました。 WebGLの普及により、Web系のエンジニアもシェーダを触ることで、シェーダの注目度が上がってきたのを感じました!
当日の様子はtogetterまとめを参考にしてください。
私は「シェーダだけで世界を創る!three.jsによるレイマーチング」という発表をしました。
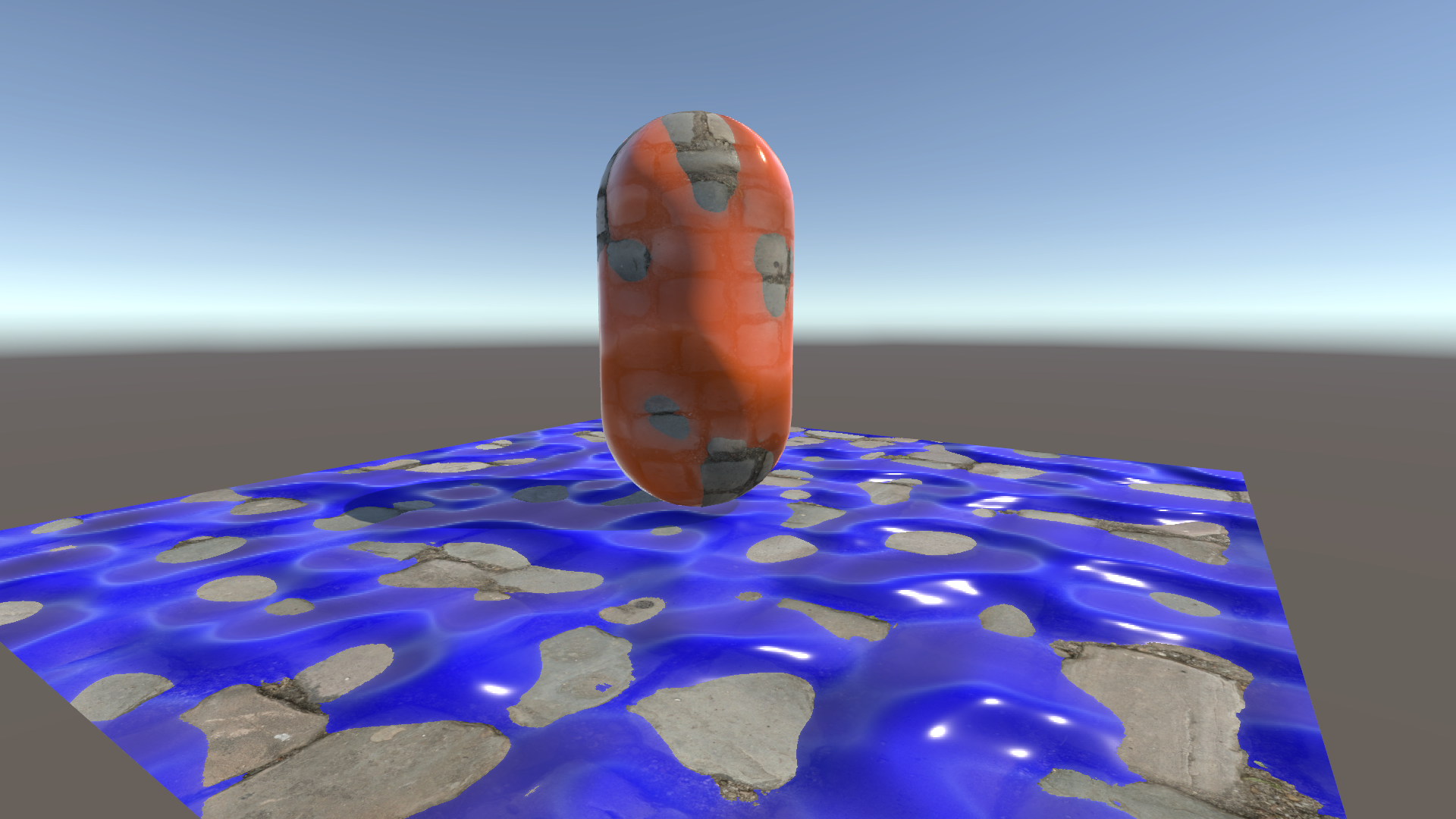
最近取り組んている、レイマーチングというレイトレーシングの1種のWebGLのフラグメントシェーダ実装について話しました。
なるべく聞き手を限定したくなかったので、そもそもシェーダやレイトレーシングとは?という基礎的な知識から分かりやすく説明しました。 そこまで知識が無くても、ある程度分かるような内容になったと思います。
最後に発表練習に付き合ってくださった社内のみなさんはありがとうございました。この場をかりて感謝します。
他の登壇者の発表
せっかくなので、他の登壇者の方のスライドもまとめました!
今日の資料をアップしました / Live2D&GLSLエフェクト表現 https://t.co/EM6tAqUxH5 #GLSLTech
— naotaro (@naotaro0123) 2016, 2月 14
先ほどのスライドですhttps://t.co/MS3tAPAeh4#GLSLTech
— kyasbal (@kyasbal_1994) 2016, 2月 14
#GLSLTech っていうか今公開しちゃうか。最後の私の最適化の話、スライドこちらです https://t.co/kDI60iUeqe
— エマ・デュランダル (@emadurandal) 2016, 2月 14
個人的には @emadurandal さんの「GLSL最適化、そして…」がもっとも勉強になりました。
主催者の doxas さんのスライドが見つかりませんな…
 gam0022.net's Tag Cloud
gam0022.net's Tag Cloud