draw(tokyo); #2でVJデビュー!(GLSLライブコーディング)

3/22に渋谷のCIRCUS TOKYOでオーディオビジュアルイベントdraw(tokyo);#2が開催されました。
私はとうふおさおいさんのVJとして出演し、Sh4derJockeyを使ったGLSLライブコーディングによるVJを行いました。
初めてのVJでしたが、オーディエンスの反応なども感じられて、とても楽しくVJできました。
想定外のトラブルはありつつも、全体としては満足できる結果になったので良かったです。
会場に足を運んでくださった皆さん、クルーやスタッフの方々、最高のイベントをありがとうございました!!
本記事では、VJのシステム構成、音楽と同期するための仕組み、当日の振り返りを紹介します。
#function_draw でGLSLライブコーディングによるVJを行いました!
— がむ (@gam0022) March 22, 2025
DJは @toufu0301 さんでした!
会場に足を運んでくださった皆さん、スタッフの皆様、素敵なイベントをありがとうございました!!
(初VJにしてはうまくできたので良かった)
pic.twitter.com/tBe9KuVwoF
パフォーマンスの動画
友人に撮影してもらった動画をつなぎ合わせたダイジェスト版はこちらです。
本番時のフルバージョンの画面録画です。
本番では処理落ちが発生してしまったため、処理落ちのないリハーサル時の動画も紹介します。画面の点滅も控えめなので、本番時より目に優しいと思います。
目指したもの
新千歳空港国際アニメーション映画祭で見た「パソコン音楽クラブ x Renard」のVJが最高すぎたので、これを目標にしました。
最初に2Dのパターンから作り、次に3Dのレイマーチング行うことで、少しずつ絵が完成していくビルドアップ的な要素を見せつつ、曲の盛り上がりに合わせて2Dと3Dの素材を組み合わせるという全体的なVJの構成を参考にしました。
何も無い状態から0からライブコーディングするわけではなく、シェーダーのベース部分を事前に作り込んでおいて、パラメーターやコンポジット処理をリアルタムに編集するような形式にしました。
初のVJだったので、なるべく失敗のリスクを軽減したいのと、曲に合わせて絵を変化させるために自分の余裕を持たせたいという意図があり、結果的に正解だったと思います。
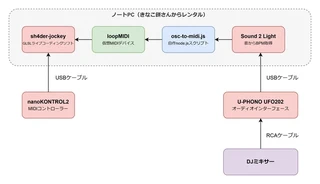
VJのシステム図
VJで使用したソフトウェアやハードウェアを次の図にまとめました。

主要なソフトウェアは2つです。
- Sh4derJockey
- GLSLでライブコーディングを行うためのソフトウェア
- マルチパスやテクスチャが使える
- MIDIコントローラーなども使える
- Sound2Light
- 音を解析してBPMなどを取得できるソフトウェア
- Renardさんに教えてもらった
図には記載していませんが、GLSLのエディターとしてVSCodeを使用しました。
また、Sh4derJockeyの画面にVSCodeのコードを合成するため、OBSのクロマキー合成を活用しました。
さらに、VJ画面をHDMI出力する際にもOBSの全画面プロジェクター機能を利用しました。
VJの使用ソフトウェアは「パソコン音楽クラブ x Renard」とほぼ同じだと思います。
Sh4derJockeyのプロジェクト
Sh4derJockeyのプロジェクトはGitHubに公開しました。
基本的なレイヤーは以下の3つです。
- 2Dのパターン
- 3Dのレイマーチングのライブコーディング用のシーン
- 3DのTranscendental Cubeの移植シーン
これらの3レイヤーをコンポジットのレイヤーで合成したり、複数レイヤーのポストエフェクトが重ねがけを可能にしました。
特にGlitchポストエフェクトは、色収差をベースにカスタマイズしたもので個人的にお気に入りです。 通常の色収差は画面端ほど強度が強くなりますが、ボロノイやCyclic Noiseなどの複数のノイズパターンを合成して色収差ができるようにしました。ノイズの強度はMIDIコンで細かく制御できます。
最強にかっこいいGlitch🔥#function_draw https://t.co/RudBTR9vl4 pic.twitter.com/GGer0GO5eV
— がむ (@gam0022) March 25, 2025
Sh4derJockeyでのフォントの描画
フォントは以下の2種類を使用しました。
Sh4derJockeyにはフォントのレンダリング機能がないため、msdf-atlas-genを使ってフォントのアトラステクスチャを生成しました。
このツールはかねたさんに教えてもらいました🙏
msdf-atlas-genのGitHub ReleasesにはWindows用のビルド済みバイナリが配布されているので、パスの通った場所にmsdf-atlas-gen.exeを配置し、以下のように利用しました。
msdf-atlas-gen.exe -format png -uniformcellconstraint square4 -imageout "font_receipt_all.png" -font "レシートフォント.ttf" -allglyphs -type mtsdf
msdf-atlas-gen.exe -format png -uniformcellconstraint square4 -imageout "font_orbitron_ascii.png" -font "Orbitron-VariableFont_wght.ttf" -type mtsdf
以下のオプションを指定しました。
-uniformcellconstraint square4: 等幅なアトラステクスチャにする-type mtsdf: Multi-channel signed distance fieldを指定
msdf-atlas-genでは、フォントに収録されていない文字のスペースが詰められてしまうため、ASCIIコードとテクスチャアトラスのインデックスがずれる問題が発生しました。
この問題はGLSL側でインデックスをオフセットすることで対処しましたが、存在しない文字のテクスチャアトラスを空白として残すオプションがあると便利だと感じました。
フォントの描画(適切なUVを計算してアトラスをサンプリング)は、Renardさんのソースコードを参考にカスタマイズしました。
msdf-atlas-genが生成するテクスチャのアルファは滑らかなグラデーションになっていたため、2値化して使用するようにしました。
@@ -223,11 +223,11 @@ float Print_Char(vec2 uv, int id) {
dist -= 0.5;
}
float sig = fwidth(dist);
- float c = smoothstep(-sig, sig, dist) * col.a * float(id != 0);
+ float c = smoothstep(-sig, sig, dist) * step(0.5, col.a) * float(id != 0);
if (Font_Style == STYLE_OUTLINE || Font_Style == STYLE_OUTLINE_ITALIC) {
dist -= 0.2;
sig = fwidth(dist);
- c -= smoothstep(-sig, sig, dist) * col.a * float(id != 0);
+ c -= smoothstep(-sig, sig, dist) * step(0.5, col.a) * float(id != 0);
}
また、msdf-atlas-genが生成するテクスチャは左上がインデックス0に対応しますが、参考にしたコードは左下に対応していたため、上下を反転する改造を行いました。
Sound2Light → Sh4derJockey のBPM自動同期システム
Sound2LightはOSC(Open Sound Control)プロトコルでBPM情報を他のソフトウェアに送信できます。しかし、Sh4derJockeyは外部からの情報をMIDIでしか受け取れません。
そこで、OSCからMIDIに信号を変換する仕組みをNode.jsで実装しました。
MIDI信号は7bit(0~127)の範囲でしか送信できないため、BPM情報を下位7bitと上位7bitに分割し、2つのMIDI CCチャンネルで送信しました。
仮想オーディオデバイスの必要性に気づかず試行錯誤しましたが、RenardさんのアドバイスでloopMIDIを導入して解決しました。
ソースコードをGitHubで公開し、READMEに使い方を詳しく記載しました。興味のある方はGitHubを見てください。
オーディオインターフェイスの導入
DJミキサーからの音源を取得する方法がわからなかったため、@0b5vrさんに相談しました。その結果、Behringer U-PHONO UFO202というオーディオインターフェイスを購入しました。
UFO202を使用することで、DJミキサーのRCA出力から送られるアナログ音源をデジタル音源に変換し、PCに取り込むことができました。
UFO202にはRCA入力、RCA出力、そしてヘッドフォン用の3.5mmミニプラグ出力が搭載されています。
RCAの入力と出力をループするようにRCAケーブルで接続することで、PCで音楽を再生しながらマイクに入力することができました。これは、Sound2Lightを使ってBPM解析を行う際に非常に便利でした。
さらに、3.5mmミニプラグにヘッドフォンを接続すれば、再生した音楽をヘッドホンで聞きながら、マイクに入力ができます。
UFO202はUSB-AケーブルでPCと接続するだけで動作し、外部電源やドライバーのインストールが不要な点が非常に便利でした。
MIDIコントローラーのボタン設定の苦労
KORGのnanoKONTROL2というMIDIコントローラーを使用しましたが、設定に苦労しました。
インターネット上にVJやMIDIコンの情報が少なく、試行錯誤が必要でした。最終的にはきなこ餅さんのアドバイスで解決できました🙏
以下にポイントをまとめます。
- MIDI信号にはCC(スライダー)とNote(ボタン)の2種類があり、nanoKONTROL2の工場出荷時には全部CCになっている
- ボタンとしてMIDIコンをするためには、専用ソフト(nanoKONTROL2/KORG KONTROL EDITOR)でNoteに設定する必要がある

- nanoKONTROL2側に設定が書き込まれるので、PCごとに設定する必要はない(Logicoolデバイスのオンボードメモリのような感じ)
- Windows10/11はMIDIデバイスを10個までしか認識できない問題があり、MIDI Driver Uninstall Utilityで不要なMIDIデバイスを削除する必要がある
- 自分の場合はKORG KONTROL EDITORがnanoKONTROL2を認識できない問題が発生した
- 参考: KORG nanoKONTROL2が認識しなかった話
詳細は後日、別の記事にまとめる予定です。
当日にトラブル発生🔥
WindowsノートPCを持っていなかったので、当日はきなこ餅さんからノートPCをレンタルして使わせていただきました🙇(圧倒的感謝)
ただし、不幸なトラブルにより、処理落ちが発生してしまいました🥹
原因は、同一PC内で異なるWindowsアカウントを使ってそれぞれVJソフトを起動していたため、バックグラウンドでGPUリソースが競合してしまったことです。あまり詳しくないのですが、Windowsではアカウントにログインしていない状態でもバックグラウンドでGPUを使用する仕様のようでした。
がむさんと私のVJやたらと重かったの共有したPCがお互いのソフトをバックグラウンドで動かしてたのが原因だったの面白かった
— kinankomoti (@Kinakomoti2357) March 22, 2025
お互いリソースを食い合うVJ
本番では処理落ちをモーションブラーや2Dパターンのアニメーションで誤魔化しましたが、本来はもっと滑らかなアニメーションやカメラワークを実現する予定でした。
意図したフレームレートで再生されたリハーサル時の動画から、特にGPU負荷の高いシーン(再生位置:21分53秒)はこちらです。
また、OBSのレイアウト設定に問題があり、Sh4derJockeyの画面が少し下にずれてしまい、画面上部に白い余白ができてしまいました。
とはいえ、本番のPCでのVJはぶっつけ本番だったため、オーディオインターフェイスやMIDIコントローラーを問題なく使用できただけでもラッキーだったと感じています。
小さな失敗もありましたが、致命的な問題にはならなかったのが幸いでした。次回のVJではこうした点に気をつけたいと思います。
まとめ
draw(tokyo); #2での初VJは、多くの方々のサポートのおかげで無事にやり遂げることができました。協力してくださった皆さんに心から感謝しています。本当にありがとうございました!
とうふおさおいさんの素晴らしいDJパフォーマンスのおかげで、私自身も楽しみながらVJができました。
まだまだVJとしては未熟ですが、今回が初めての一歩となり、VJの楽しさや雰囲気をしっかり感じることができたと思います。次の機会があれば、ぜひまた挑戦したいです!
実は3年ほど前からVJに憧れがあり「いつかVJをやってみたい」と漠然と考えていました。まさかこんな素晴らしいイベントでVJデビューできるとは思ってもみなかったので、本当に嬉しく、良い思い出になりました。本当にお誘いありがとうございました!
3年越しの伏線を回収した
— がむ (@gam0022) March 24, 2025
(VJのお誘いをいただけて本当に感謝しています)#function_draw https://t.co/fijBlpCjq0 pic.twitter.com/ZTvTTSKBER
他の演者の記事紹介
他の演者の方々のパフォーマンスも最高でした。技術解説や振り返り記事のリンクを紹介します。
- Rectorについて - shivaduke28’s blog
- draw(tokyo); #2 後記 「演奏するビジュアル」|monoton
- 【自作VJソフト】「ジェネラティブVJ やり方」と draw(tokyo); #2 と気持ち |Saina
- 自分の撮った写真数千枚を使って、リアルタイムに画像を生成してくれるVJツールを作った話 - Butadiene Works
- 20250322 draw(tokyo); #2 Live Coding | 0b5vr
- x.com/ore_ukonpower/status/1903886119047205336
- draw(tokyo); #2 レポート - MochiMochi3D
WebGL総本山でも draw(tokyo); を取り上げていただきました。
写真
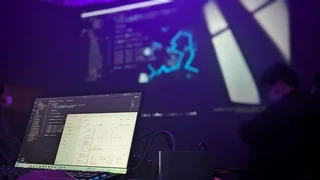
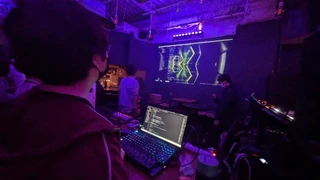
友人に撮影してもらったVJ中の写真です。
Related Posts
『WebGL 総本山 + normalize.fm あわせて13周年感謝祭』でGLSLライブコーディングしました
『WebGL 総本山 + normalize.fm あわせて13周年感謝祭』の夜の部のShader JamsでGLSLのシェーダーライブコーディングしました。
慶應大学SFCの講義でシェーダーについて話しました
巴山先生の慶應大学SFCの講義「CGと数学」にゲストでお呼びいただき、シェーダーやデモシーンについてお話ししてきました。
SESSIONS 2024参加記録(セミナー登壇・ShaderJam解説・Realtime Graphics)
これはSESSIONS Advent Calendar 2024の11日目の記事です。
SESSIONS 2024のRealtime Graphicsコンペティションで3位入賞しました(グラフィックス解説)
これはSESSIONS Advent Calendar 2024の2日目の記事です。
新千歳空港国際アニメーション映画祭のNEW CHITOSE 30 Seconds部門に『Transcendental Cube』が入選しました
私(@gam0022)と @sadakkey さんが共同で制作した作品『Transcendental Cube』が、新千歳空港国際アニメーション映画祭のNEW CHITOSE 30 Seconds部門に入選しました!
Books
ブログ執筆者の著書