Unite2018感想
5月7日〜9日に開催されたUnite2018の2日目と3日目に参加しました。
Uniteは国内最大のUnityカンファレンスイベントです。
なおUniteのほとんどのセッションのスライドは公開されており、タイムテーブルにリンクがあります。
Uniteの参加目的
パフォーマンスの最適化とグラフィック系(アーティスト向けを含む)の発表を目当てに参加しました。
Uniteの発表資料のほとんどは後で公開されるので、エンジニア向けのセッションは後日資料を見ればいいかなという思いもあって、 エンジニア向けセッションは興味があるもの絞って、代わりに非エンジニア向けを多めに聞きました。 「ゲームの中の質感」など面白いセッションに巡り会えたので、作戦は正解だったかなと思っています。
セッションの感想
印象に残ったセッションについて個人的な感想を書きます。
なんとっ!ユナイト!ミリシタをささえる『AKANE大作戦』とは?
発表スライド
発表概要
弊社で開発と運営を担当している「アイドルマスター ミリオンライブ! シアターデイズ」(ミリシタ)が、バンダイナムコエンターテインメントからリリースされて、もうすぐ一年になります。この講演では、ミリシタ開発時の出来事を中心に、様々な問題点をどうやってエンジニアが解決して行ったかを話します。そして『AKANE大作戦』と銘打った、最適化プロジェクトについて事例を挙げて紹介します。
感想
グラフィック周りの最適化の話で参考になる部分がたくさんありました。 最適化の具体的な部分まで細かく紹介されていて、大変ありがたかったです。
本発表によると、UnityのTimelineに相当するツールを新たにUnityで作成したそうです。 恐らくミリシタ開発時のTimelineは実用が難しく、自作せざるを得なかったのでしょう。
カメラ用とステージ用で、2種類のTimelineがある点が気になりました。 カメラワークはDCCツールで作成して、Unityはアニメーションクリップとして出力されたものを再生すれば良さそうですが、 単純にアニメーションを再生するだけでなく、動的な制御をしているのかもしれませんね。
開発スケジュールもかなりタイトな印象を受けました。 6/29にサービス開始なのに4月までAssetBundle化してない状態だったとは、かなり頑張って間に合わせたんでしょうね。 最適化もかなり後手に回ってる感じがしました。 バンナムくらいの開発力や経験があるイメージがある会社でも、必要な機能を実装するだけで手一杯で最適化は後回し… というよくある状態に陥ってしまうのが意外でした。
後半はキャラクターのドローコールを減らすためのサブメッシュ統合の話がほとんどでした。 Unityやゲームエンジンを使っていると、痒い部分に手が届かないことがありますが、技術で解決していました。
ミリシタでは、キャラクターは2パスのシェーダーになっていて、 1パス目で本体を描画し、2パス目でアウトラインを描画する一般的なキャラクター描画の仕組みです。 本体の部分はリクレクションの有無でマテリアルを分ける必要があり、ドローコールをまとめるのが難しいのですが、 アウトラインはマテリアルを分ける必要が無いので、ドローコールが余計に発行されてしまいます。
そこで、サブメッシュを統合して描画パスをまとめるためにUnityをハックしていました。 全サブメッシュをマージしたキャラクター全体のサブメッシュをつくり、アウトラインの描画にはこのマージしたサブメッシュを使います。 インデックスバッファーの大きさは2倍になるというデメリットもあるものの、たしかにドローコールは減らせますね。
面白いUnityのAnimatorの仕様が紹介されていました。
SkinnedMeshRendererのenabledをfalseにすると、スキニングが止まってしまうmaterials[]を空にすれば、スキニングとフラスタムカリングは生きた状態で描画のみを止められる
スキニングを止めずに、描画だけOFFにするために、materials[] を空にすれば良いとのことでした。
そして、CommandBuffer を用いてキャラクター全体を結合したサブメッシュを描画させます。
個人的にはサブメッシュをマージする最適化がどの端末でどのくらい効果的だったのか気になりました。 MetalやVulkanといった最近のローレベルのグラフィックAPIだとドローコールを削減する意味が低いという話を聞きますが、 Androidや低スペックな端末までターゲットとするなら効果的なのかもしれません。
発表の最後のネイティブ実装の知識は高速化に活かせるという主張には賛同でした。 ここからは私の意見を書きます。Unityはとても便利で、グラフィックの知識がない人でもそれなりの見た目のゲームを作れてしまいます。 では、ネイティブやグラフィックAPIの知識は不要なのかというと、全くそんなことはなくて、むしろ重要な希少スキルになってくると思います。 グラフィック周りの最適化のためには、GPUやグラフィックAPI、レンダリングの仕組みといった知識が必要です。 Unityは高度に抽象化されていて、Unityしか知らないと抽象化された部分がブラックボックスのままになってしまう懸念があります。 モバイルなど性能が制限された環境下でリッチなゲームを開発するために絶対に最適化は必要なので、 当面の間はUnityの下のレイヤーで動いているグラフィックAPIを勉強しておいて損は無いと思います。
運営中コンテンツにおける大型アップデート成功のための考え方とUnity最適化手法
発表スライド
- 【Unite Tokyo 2018 フォローアップ】運営中コンテンツにおける大型アップデート成功のための考え方とUnity最適化手法
- 関連資料: Unity+スマホで3Dゲーム開発最適化するための考え方
発表概要
本講演では、モバイル向けゲームコンテンツでの大型アップデートを成功させ、3Dグラフィックス表現をよりリッチにするためのUnity開発手法を紹介します。ゲームコンテンツの長期運営においては安定性と機能開発の両立が問題となりやすく、特に3Dグラフィックス表現のアップデートにはルック開発やアセット量産方法の確立といった課題が存在します。これらの課題を弊社事例にてどのように解決したか、具体的に解説します。
感想
IP名は出せないということでしたが、公演の内容から判断してデレステのリッチモードのお話でした。
運用タイトルのAssetの修正はコストがかかるため、Asset修正は最小限に留めつつ、シェーダーや機能追加でクオリティアップを図る方法を紹介されていて参考になりました。
- イメージエフェクト
- プロジェクションシャドウ
- ミラー
- ライトシャフト
- その他多数
- キャラクター
- シェーダー拡張(リム、スペキュラ、環境マップ)
- スペックの拡張(1500tri程度)
- 法線の二重化
- 専用のAssetBundleの構築
- 画面解像度
- フレームバッファの高解像度切り替え
- MSAA
- ETC2フォーマットの導入
ミラーについてはReplaced Shadersを用いてリアルタイムに処理しているとのことでした。
Replaced Shadersはカメラ単位で特定のTagが設定されたシェーダーのパスを別のパスに置き換える機能です。
具体的にTags {"Mirror" = "Chara"}のシェーダーを反射用のシェーダーに置き換えて映り込みしたキャラクターをレンダリングします。
Replaced Shadersの実践的な応用例として大変参考になりました。
イメージエフェクトはライトシャフト、レンズフレア、ティルシフトなどを追加したそうです。 フルスクラッチに実装せずにUnity標準のサンプルを参考にして工数削減を図ったとのことでした。 イメージエフェクトは3Dのレンダリングのパイプラインへの修正を必要とせずに、大きな視覚的効果が得られるので、 今回のように後から機能追加でクオリティアップをしたいときには最適な手段だろうなと思いました。
リリース時にはライティングをしていなかったので、アップデートで後からライティングさせるのに苦労したそうです。 アウトライン用に法線を調整してしまったために、ライティング用の正しい法線情報を持っていませんでした。 さらに、Unityのメッシュデータは2つ以上の法線情報を保持できず、UV2に法線を入れてもスキニングされない問題もありました。 そこで、FBXのUV2とUV3に法線情報を入れておき、UnityのFBXインポート時にUV2とUV3をtangentへ移動させたそうです。 UnityのSkinnedMeshRendererの仕様の手が届かない部分を無理やりハックした感があってすごいですね。
CygamesでもMaya上でUnityの見た目を再現するためにCGFXシェーダーを使っているようでした。 個人的な経験で言うと、MayaのCGFXシェーダーの実装の出来が悪くてトラブルが耐えないのですが、 Mayaにまともなプログラマブルシェーダの選択肢が無いのがつらいところですね…
品質向上のための様々な方法が紹介されていましたが、いずれもAssetの修正を抑えて、プログラム側の修正が主のものが多かったですね。 Assetの品質に頼らずともプログラム側の創意工夫で品質向上できることはたくさんあるということに気が付かされました。 グラフィック系のエンジニアとしてCygamesの品質向上のやり方はお手本にしていきたいと思いました。
Timeline機能拡張:カットシーンにとどまらない新たな使い方
発表スライド
発表概要
Timelineはストーリーテリングの手段として一般的に使用されていますが、スクリプトの記述によって、さらに多様な場面での活用が可能です。本講演では、リアルタイムストラテジーゲーム用に機能拡張を行ったり、弾幕系シューティングのゲームデザインツールとして活用させたりといった、カットシーンのみに留まらない使用例をいくつかご紹介していきます。
感想
カットシーン以外のTimelineの活用方法を聞いて、Timelineのポテンシャルの高さに気が付かされる発表でした。
発表に使われたデモはUnityのブログと同じでした。
1. タイムラインを停止する
Dialogue Trackというカスタムトラックの紹介でした。
タイムラインにダイアログUIの表示を組み込み、画面上のテキストをプレイヤーが読めるようにタイムラインを一時停止し、スペースキーを押すとタイムラインの再生が再開されます。
2. 非リニア・タイムライン
Time Machineというカスタムトラックの紹介でした。
特定の条件を満たしていると特定のクリップに再生位置が巻き戻ります。
敵モンスターが生き残っている間はある区間をループ再生させて、 敵モンスターを全滅したらループを抜けてアウトロが再生するという応用例が紹介されていました。
シンプルな仕組みですが、これによってゲーム進行をTimelineで記述できるので、Timelineの可能性が無限に広がりそうですね。
3. タイムラインをゲームシステムに接続する
AI Commandというカスタムトラックの紹介でした。
TimelineからAIに司令を出すことで、アニメーションを個々に制御する大変な作業をしなくても AIにアニメーションを制御させて正しいタイミングでアニメーションできます。
Timelineというと時間を入力にして座標を出力するような関数的な操作をしなければならないという固定観念がありましたが、絶対に守る必要は無いという「発見」を得られました。 シーク時に見た目が再現できないデメリットもあるものの、発火型のイベント制御を許容することで簡単な操作で複雑な制御ができるのは便利で魅力的ですね。
チームラボ × Unity ~Unityで制作するデジタルアートの世界~
発表概要
チームラボのデジタルアート作品は、体験価値の追求から大規模化の一途をたどり、10台以上のPCを同期したり、40台以上のプロジェクターをブレンディングする等、多くの機材と広い空間を扱う機会が増えてきています。そうした中でも作品としての品質を担保するため、様々なテクニックを用いて必要な機能を実装しています。講演では実際のプロジェクトを例に、Unityで実装された空間作品で必要な機能群と、その作品制作について解説します。
感想
同じUnityを使っているのに、ゲーム開発とはかなり違ったテクニックやノウハウが使われていて、面白いと思いました。
ゲームとデジタルアート作品の違いはたくさんあります。
- モバイルゲーム
- 様々な機種で動かさないといけない
- スペックは様々だが、最低端末に合わせる必要があり、負荷の高い表現は使えない
- 出力先は液晶ディスプレイだけ
- デジタルアート作品
- 機材は自由に決められる
- ハイスペックなPCが使えるので、負荷の高いGPU表現が使える
- 出力先(発表では媒体という言い方をしていました)は作品によってバラバラ
- プロジェクター
- ディスプレイ
- 立体LEDディスプレイ
- etc
プロジェクターやディスプレイなど媒体特有の課題と解決策が紹介されていて面白かったです。
- プロジェクターのテクニック
- ワーピング
- Unity上でインタラクティブに変形
- 実際はBezierサーフェイスを投影面を制御
- エッジブレンディング
- 複数のプロジェクターで投影したときの境界をぼかす
- ワーピング
アーティストがUnityでサクッといいビジュアルを作るテクニック講座
発表スライド
発表概要
最近公開されたデモプロジェクト『Neon』や『Book of the Dead』でご覧いただけるように、Unityではアーティストがより質の高いグラフィックスを実現できるような、より進化したツールとワークフローを提供しています。本講演ではUnityにおけるクリエイティブなプロトタイピングのプロセスおよびハイエンド・グラフィクスについてお話しします。ポストプロセッシングスタック、ライティング、高画質レンダーパイプライン(HD Render Pipeline)などの様々なツールをご紹介します。
感想
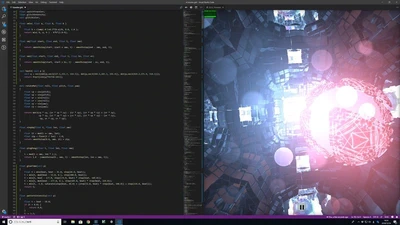
アセットストアの様々なアセットを組み合わせて一貫性のあるシーンをつくるデモンストレーションでした。 少ない種類のアセットから映画のワンシーンのような映像ができる様子は魔法のようでした。 限られたリソースからカッコイイ映像を作るのはデモシーンに通じるので個人的に好きです。
Post Processing Stack v2とTimelineで制御するベストプラクティスを学びました。 複数のPostProcessing VolumeGameObjectをTimeline上でWeightを変更していました。
BloomのLensDirtでフレアを表現するテクニックも効果的だと思ったのでどこかで使ってみたいと思いました。 雨によってレンズに付いた水滴が起こすフレアの表現です。 フレアはBloomのLensDirtを使うのですが、ライトと連動する工夫を加えていました。 Lightにコライダーを置いて、ライトの範囲に入ったときだけフレアを発動させます。 映画的な表現が得られてカッコよいと思いました。
ゲームの中の質感
発表の様子
資料公開なしでしたが、togetterに内容がまとめられていました。
発表概要
ゲームをはじめ、コンピュータープログラムにより生み出される表現には独特の質感や快感が宿ります。現在開発中の群衆アクションゲーム「HUMANITY」などにおける具体的なアプローチを共有させて頂きながら、このあたりの原初的な感覚について改めて考えていただけるような機会となれば幸いです。
感想
発表の冒頭の「質感」は目に見えないが、「現象」を通して可視化することができる、みたいな話が面白かったです。
- 滑らかな鏡面状に光が反射している様子を通じて「そこに水がある」ことを察知している
- 遠くにあるほど白っぽく見える現象を通じて「空気が濁っている」ことを察知している
- グラスの表面に水滴が結露している現象を通じて「この中のビールは冷たい」ことを察知している
また、質感を可視化するためのヒントも紹介していました。
- 題材となる「質」を見つけ出す
- 皆が直感できる日常的・普遍的な物が良い
- それを可視化する「現象」のデザインを考える
- より豊かなものほどよい
- 「そこに質感を感じてしまうこと」時代が楽しめそうなものだとなおよい
CGやゲームの絵作りでも日常的・普遍的な「質」を見つけ出すのはすごい大切なので、何かの参考になりそうだと感じました。 例えば、先ほどの可視化する話もシェーダーに置き換えることができますね。
- 鏡面状に光が反射 -> 水面や滑らかな金属のシェーダー
- 遠くにあるほど白っぽく見える -> Fogのポストエフェクト
発表の後半に少しだけテクニカルな話題もありました。 「HUMANITY」というゲームでは大量の人間がアニメーションするのですが、残念ながらUnityのSkinnedRendererはインスタンシングが使えません。 そこで、頂点アニメーションの情報をテクスチャに焼き込んで、頂点シェーダーでSkinnedRenderer使わずに人間のアニメーションを再生して、擬似的にインスダンシングさせていたようです。
新機能Shader Graphを使えばプログラミング無しにシェーダーが作れるようになります!
発表概要
Unity 2018ではグラフィカルなノードベースのエディター“Shader Graph”を使って誰でも簡単にシェーダーを作れるようになりました。マルチテクスチャリングやUVアニメーションのような簡単なものから、複雑なプロシージャル生成アルゴリズムまで、アーティストが自らの手でデザインし、見た目の調整や作業効率の改善に役立てることができます。このセッションではShader Graphの基本的な使い方をデモしつつ、仕組みの解説やテクニックの紹介、将来のロードマップなどについてお話しします。
発表内容の箇条書き
- Shader GraphはScriptable Render Pipeline (SRP) ための機能
- SRPの登場でそれぞれのレンダーパイプライン用に毎回シェーダーを書くのは運用が大変
- そこで、シェーダーの互換性を高めるためにShader Graphが登場
- SRPのインストール方法
- Lightweight RPをインストールするとShader Graphがインストールされる。
- Package Manager経由でインストールする方法もあるが、Lightweight RPを入れたほうが簡単
- PBR GraphとUnlit Graph
- PBR Graph: 物理ベースのシェーダー。PBR用のパラメータを出力。
- Unlit Graph: 古典的なシェーダー。RGBの色を直接出力。
- 具体的なシェーダーの作り方
- 例1. ディゾルベエフェクト
- Alpha Cutout
- Cutoffより低いアルファ値がキャンセルされる。
- カスタムメッシュでPreviewできる。
- SimpleNoise(砂嵐) スケール値を弄るともやもやのノイズにできる。
- しきい値より高い値を抽出 -> Stepノード
- Invert Colorで反転
- 時間 -> Timeノード
- Fraction Nodeで小数点以下の値を切り出す
- Alpha Cutout
- 例2. エネルギーゲージ
- ゴルフゲームみたいなエネルギーゲージ
- 湾曲した形状だとSpriteだと大変。
- gradation素材とスレッショルド素材。
- UnitGraphをつかう
- 値を手軽に一次変換 -> Remapノード
- In: 0 1
- Out: 1 0
- で反転できる。
- Stepノード -> 境目がキザギザする。
- SmoothStepノード -> 境界が滑らか
- 1.0のときに満タンしたいが、ならない
- SmoothStepの0.05が原因
- 例3. 古風なTVエフェクト
- 走査線は櫛状に走って、歪む
- SinノードにUVのY成分
- ノイズでX方向にずらす
- RGBの特定のチャンネルだけ取り出す -> Splitノード
- 例1. ディゾルベエフェクト
- 今後の課題
- 頂点シェーダー
- ポストエフェクト
- Properties名の変更
- 保存されるのがJSON形式でマージがしにくい
感想
尊敬しているKeijiro Takahashiさんの発表でした。
まずShader GraphはScriptable Render Pipeline (SRP) のための機能というのが意外でした。 Unreal Engineのノードベースのシェーダーに対抗しているのかなと想像していたのですが、それだけの理由ではなかったようですね。
シェーダー作成のデモを眺めながら、ノードベースでシェーダーを組むとノードごとの途中結果を確認できるので、デバッグは捗りそうだなと思いました。 Tabのショートカットでノード名から素早くノードを作成するHoudiniみたいなUIも使いやすそうでした。
まだ頂点シェーダーやイメージエフェクトが書けなかったりと発展途上感がありますが、Unityがどんどん便利になってすごいなぁと率直に思いました。 頂点シェーダーが書けないと、粗くても必要十分な処理をフラグメントシェーダーから頂点シェーダーに移す最適化ができなくて困る人がいそうだと思いました。 とはいえ、性能に制約のあるモバイルゲームならまだしも、最近のPCゲームやコンシューマーゲームなら頂点シェーダーを書きたいという需要は薄いのかもしれません。
Unityにおける疎結合設計 ~UIへの適用事例から学ぶ、テクニックとメリット~
発表スライド
発表概要
デザイナとエンジニアが同じチームで品質と効率を高めるのに、人間同士でのコミュニケーションの「密結合」は望ましいのですが、個人作業レベルやデータレベルでは「疎結合」が必要不可欠です。このセッションでは、Unityプロジェクトでよく見られるデータとコードの密結合の例とその開発フローへの影響を紹介したあと、メッセージングを用いたUI制作におけるUIシーンとゲームロジックのシーンのデカップリングなど、疎結合のテクニックとそのメリットを解説していきます。
感想
密結合・疎結合というとコードの話を想像してしまいますが、データやワークフローでも発生することに気が付かされました。
Unityエンジニアだけでなく、非エンジニアに職も見てもらいたい発表でした。
規模が大きくなってくると「疎結合」が大切になってくるのは、 プログラミングにおける「設計」と組織における「マネジメント」の両方で言えますね。
あとで読みたい発表
興味はあったけど聞けなかった発表の自分用のまとめです。
誘導ミサイル完全マスター
ユニティちゃんトゥーンシェーダー2.0使いこなしスペシャル ~こだわりの活用法を紹介します!~
C# Job SystemとECS(Entity Component System)解説
実践的なパフォーマンス分析と最適化
そろそろ楽がしたい!新アセットバンドルワークフロー&リソースマネージャー詳細解説
スクリプタブルレンダーパイプライン入門
カスタムシェーダーでモバイルでも最先端グラフィックスな格闘ゲームを!
『崩壊3rd』開発者が語るアニメ風レンダリングの極意
発表資料が非公開になっていたので、ファミ通の記事を紹介します。
60fpsのその先へ!スマホの物量限界に挑んだSTG「アカとブルー」の開発設計
実用性の高い最適化のテクニックがたくさん紹介されていました。この発表で現地で聞くべきでしたね。
『CARAVAN STORIES』のアセットバンドル事例
Related Posts
GLSL Compoに役立つ!GLSL Sandbox互換のVSCode拡張『Shader Toy』の紹介
これはWebGL Advent Calendar 2018の24日目の記事です。
Tokyo Demo Fest 2018のDemo Compo優勝作品の解説(グラフィック編)
これはKLab Engineer Advent Calendar 2018の12日目の記事です。
Books
ブログ執筆者の著書