#TokyoDemoFest 2017 の GLSL Graphics Compo で3位入賞!

2017年2月18日(土)・19日(日)の2日間に開催されたTokyo Demo Fest 2017に参加しました。
去年に引き続き、2回目の参加でした。去年の記事はこちらです。
Tokyo Demo Fest(TDF)とは、こんなイベントです(公式サイトからの引用)。
Tokyo Demo Fest は日本で唯一のデモパーティです。 デモパーティは、コンピュータを用いたプログラミングとアートに興味のある人々が日本中、世界中から一堂に会し、デモ作品のコンペティション(コンポ)やセミナーなどを行います。また、イベント開催中は集まった様々な人たちとの交流が深められます。
今年は、なんと私の勤め先であるKLab株式会社もTDFにパートナーという形で参加させていただきました! 去年の様子を紹介したことをきっかけに、弊社内でデモシーンへの関心が高まりつつあり非常に嬉しいです。
エナジータワー #TokyoDemoFest pic.twitter.com/O6dXOFwGXq
— kemas_Ti(カフェインファイター (@kemas306) 2017年2月18日
また、個人としては「Fusioned Bismuth」という作品でGLSL Graphics Compoで3位を頂くことができました! 自分の作品を多くの方に評価していただけて、大変嬉しいです!!ありがとうございました!
#TokyoDemoFest 2017のGLSL Graphics Compoにて、昨年に引き続き3位をいただきました!嬉しいです!
— がむ (@gam0022) 2017年2月19日
せっかくなのでトロフィーを並べました(左が今年、右が去年)。 pic.twitter.com/In8QqliO1L
#TokyoDemoFest 2017のGLSL Graphics Compoにて3位をいただいた作品を個人サイト上に公開しました!上部のGLSL sandbox/Shadertoyボタンからフラグメントシェーダをご覧になれます。https://t.co/ptqNTT73o3 pic.twitter.com/0gUwjLO9W1
— がむ (@gam0022) 2017年2月20日
今年のTDFも最高に楽しかったので、今から来年のTDFが待ちきれません。 まず、どのコンポも粒ぞろいの作品ばかりで、良い刺激を受けました。 セミナーでは、尊敬する東京大学の蜂須賀先生の「Parthenon Rendererの秘密」、!args(のたぐす)さんの「GLSL作曲講座」のお話や聞くことができました。 さらに多くの参加者とレイマーチングやCG技術について深い議論ができました。
当日の様子については書きたいことがまだまだありますが、この記事では先ほど紹介した作品「Fusioned Bismuth」を解説していこうと思います。
作品の概要
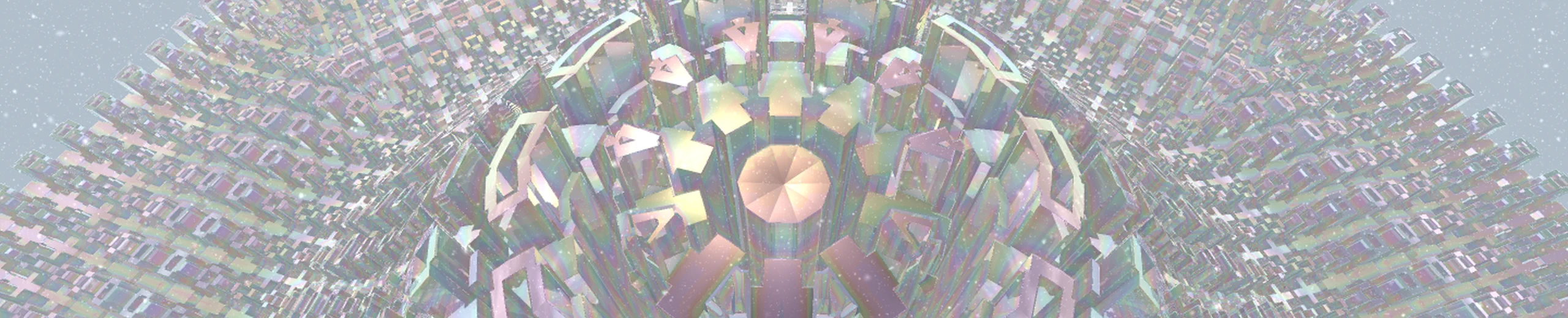
作品のスクリーンショットです。
「金属の生命体」をコンセプトに作成しました。
次のリンクから、作品をWebブラウザ上で実際に動かすこともできます。
ただ、負荷の高い処理を多用しているため、専用のGPUを搭載したPCでないと、フルスクリーンで動作させるのは厳しいです……。
GLSL Graphics Compoの当日の動画はこちらです(私の作品は10:45頃から開始します)。
GLSL Graphics CompoはGLSL Sandbox上で動作する作品の部門です。 信じられないかもしれませんが、私の作品を含め、GLSLのフラグメントシェーダのみで実装されています。 使用しているテクスチャやモデルはすべてプロシージャルに生成しています。
Fusioned Bismuth に使った技術・テクニック
「Fusioned Bismuth」で使ったテクニックを紹介します。
レイマーチング
レイマーチング(別名 Sphere Tracing)とは、距離関数と呼ばれる数式で定義したシーンに対して、レイの衝突判定を行って絵を出す手法です。 技術的な詳細は、こちらの記事に書いてあります。
「Schottky Waltz」 by @soma_arc
レイマーチングは、デモシーン界隈ではすっかり定着していて、GLSL Graphics Compoでも多く見かけられました。 おそらく10人中8人はレイマーチングを使っていたのではないでしょうか。
そのような中、 @soma_arcさんはレイマーチングを全く使わない「Schottky Waltz」という2D作品を投稿し、見事にGLSL Graphics Compoの1位を獲得されていました!
レイマーチングや3Dに頼らずとも、魅せ方によってこんなにもクールな表現ができるのか!と頭を殴られたような衝撃を受けました。
レイマーチングはとても面白い手法ですが、一辺倒にならずにバランスが大切だなと痛感しました。
Schottky Waltz by soma_arc
— 蘇摩 (@soma_arc) 2017年2月25日
GLSL Graphics Compo 1st Place on #TokyoDemoFest 2017 https://t.co/X99zb8uGuA pic.twitter.com/xhMf6hKtOJ
GLSL Graphics Compo 1位の「Schottky Waltz」
fold(折りたたみ)を使った形状設計
本作品では、foldというテクニックを活用して、少し凝った距離関数を設計しています。 foldについては、去年のTDFで@gaziya5さんに教えていただきました。
foldの詳細は別の記事としてまとめましたので、興味があればご覧ください。
foldは面白いテクニックですが、使いこなすのが大変でした。 参考になる資料がほとんど無かったので、トライ・アンド・エラーを繰り返して、なんとか欲しい形に持っていきました。
それでも苦労に見合うだけの強力なテクニックだと思いますので、もっと使いこなせるようになりたいですね。
シェーディング関係
綺麗にシェーディングを行うために、使えそうなテクニックは全部詰め込みました。
- ソフトシャドウ
- Ambient Occlusion
- 環境マップ
- ハーフランバート
- ノーマルマップ(距離関数を衝突判定とシェーディングで使い分け)
ソフトシャドウ
ソフトシャドウはデモシーン界隈では広く知られている手法を使いました。 以前にスライドを書いたので、もし興味のある方はご覧ください。
Ambient Occlusion
Ambient Occlusionは、レイトレ合宿で覚えた方法をそのまま流用しました。
環境マップ
昨年度末にパストレーサーを開発した時、IBLを入れた途端に急激に雰囲気が良くなったことに味をしめて、本作品にも環境マップを取り入れました。 2Dのパーリンノイズをうまく3Dにマッピングすることで、空の環境マップを表現しています。 これにはmorgan3dさんのSky and Groundのコードをお借りしました。
ハーフランバート
普通にランバートシェーディングを行うと陰影がはっきりしすぎるので、0.5 * diffuse + 0.5 という式で補正しています。
この手法はハーフランバートと呼ばれます。
実装が簡単で処理も軽量なのに、ぐっと見た目が良くなります。
ノーマルマップ(衝突判定とシェーディングで距離関数を使い分け)
生肉のような気持ち悪い質感のマテリアルの表面の凹凸には、衝突判定用とシェーディング用で距離関数を使い分ける軽量化の工夫を行いました。

レイマーチングでは通常数百回程度のマーチングループが必要で、マーチングループのたびに距離関数を評価しなければなりません。 そのため、距離関数が少しでも複雑になると、パフォーマンスが極端に悪化してしまいます。 本作品でも細かな凹凸を表現するために、雲に使用したものと同様のパーリンノイズを距離関数に組み込もうとしたのですが、パフォーマンスが非常に悪くなってしまいました。
そこで、評価回数に基いて距離関数を使い分けることで、処理の軽量化を図りました。 まず、レイマーチングで使用する距離関数(複数回評価される)には、凹凸の無い処理の軽い距離関数を使用しています。 そして、一度しか評価されないシェーディング用の距離関数には、凹凸のある重たい距離関数を使用しています。
このような使い分けは、@_Pheema_さんに教えていただきました。
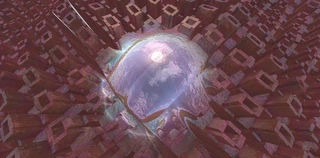
雪のポストエフェクト
後半の雪が降るシーンは、スクリーンスペースのポストエフェクトで実現しました。そのため、実はカメラの動きが雪に追従していません。 このポストエフェクトにはbaldandさんのコードをお借りしました。
デバッグ用のGLSL Sandbox互換システム
GLSL Graphics Compoでは、GLSL Sandbox上で動作する作品を提出します。 直接GLSL Sandbox上で開発することも可能ですが、開発中のデバッグを効率化するためにローカル環境で動くGLSL Sandbox互換システムを用意しました。
このシステムには、再生位置のシーク機能や自由カメラモードが付いています。
また、非常に雑な実装ですが、GLSL Sandbox/Shadertoy 用に加工した状態でシェーダをエクスポートする機能も実装しました。
カメラワーク
カメラワークはゴリゴリとハードコーディングしました。
カメラの座標とターゲットでカメラの動きを定義し、キーフレームで制御するようにしました。 シーン中に複数の頂点を配置し、頂点間を時間で補完しています。
カメラワークをコード制御するのは初めてで、なかなか思った通りにカメラを動かせず苦労しました…。
cameraControl 関数でカメラ制御を行っているので、興味のある方はどうぞ(反面教師として)。
「Shift」 by @FMS_Cat
カメラワークと言えば、Combined PC Demo Compoで1位を獲得された@FMS_Catさんは、TDFのためにAutomatonというツールを開発されていました。GUIもフルスクラッチで開発されたそうで、完成度の高さに驚きます。 本格的にカメラワークを作り込むなら、このような土台となるツール作成が重要だなと改めて思いました。
AutomatonThe Automaton playground! You can try Automaton Experience here!https://t.co/1A3UaoJ0P6 pic.twitter.com/5pmk0VEUsq
— FM Synthesis Cat (@FMS_Cat) 2017年2月21日
Combined PC Demo Compo 1位の「Shift」
反省
今年は、技術的な知識が増えたお陰で、様々な手法を取り入れることができました。 一方で、カメラワークが遅かったり、いまいち盛り上がりにかけたりと、デモシーンとしては退屈な作品だったな、と会場の様子を見ていて反省しました。 デモシーンの作品には、ノリや勢いといった観る人を飽きさせない工夫も大切ですね。 来年は、観客が目を離せなくなるような魅力的な作品を出したいと思います!頑張ります!!
まとめ
とにかくTDFは最高のイベントでした!
Compoやセミナー、参加者との交流を含めて、どれも非常に楽しかったです!
TDFを支えてくださったオーガナイサーの方々と参加者の方々に、この場をお借りして感謝申し上げます。ありがとうございました。
デモシーンは面白い文化だと思うので、もっと多くの人が興味を持ってくださると嬉しいです。
来年はどんなフレンズの作品に会えるかな?

Related Posts
慶應大学SFCの講義でシェーダーについて話しました
巴山先生の慶應大学SFCの講義「CGと数学」にゲストでお呼びいただき、シェーダーやデモシーンについてお話ししてきました。
SESSIONS 2024参加記録(セミナー登壇・ShaderJam解説・Realtime Graphics)
これはSESSIONS Advent Calendar 2024の11日目の記事です。
SESSIONS 2024のRealtime Graphicsコンペティションで3位入賞しました(グラフィックス解説)
これはSESSIONS Advent Calendar 2024の2日目の記事です。
新千歳空港国際アニメーション映画祭のNEW CHITOSE 30 Seconds部門に『Transcendental Cube』が入選しました
私(@gam0022)と @sadakkey さんが共同で制作した作品『Transcendental Cube』が、新千歳空港国際アニメーション映画祭のNEW CHITOSE 30 Seconds部門に入選しました!
『WebGL 総本山 + normalize.fm あわせて13周年感謝祭』でGLSLライブコーディングしました
『WebGL 総本山 + normalize.fm あわせて13周年感謝祭』の夜の部のShader JamsでGLSLのシェーダーライブコーディングしました。
Books
ブログ執筆者の著書