私は「64KBのWebGLデモを実装する技術とデモ制作から得た『学びと発見』」というタイトルで発表を行いました。
発表スライドはこちらです。
私は「64KBのWebGLデモを実装する技術とデモ制作から得た『学びと発見』」というタイトルで発表を行いました。
発表スライドはこちらです。

9/10(木)発売のCGWORLD vol.266(2020年10月号)に「デモシーンを支えるプロシージャル技術」という記事を寄稿しました。
デモシーンの魅力や、64KB制限で映像作品を創るための3Dモデルやテクスチャのプロシージャル生成について解説しています。
この記事をきっかけにCGWORLD読者の方々にもデモシーンに興味をもっていただき、国内のデモシーンが盛り上がっていくことを願っています。
もちろん自分の活動を知っている方々もお手に取っていただければとても嬉しいです!
9/10(木)発売のCGWORLD vol.266(2020年10月号)に「デモシーンを支えるプロシージャル技術」という記事を寄稿しました。
— がむ #CEDEC2020 9/4登壇, CGWORLD 10月号 (@gam0022) September 3, 2020
デモシーンの魅力や、64KB制限で映像作品を創るための3Dモデルやテクスチャのプロシージャル生成について解説しています。https://t.co/BPf1txlSxU#CGWjp #demoscene pic.twitter.com/XXpCh1xiFw
Revision 2020内で開催されたコンペのうち、PC 64K Introという64KBの容量制約のある部門で『RE: SIMULATED by gam0022 & sadakkey』という作品を発表しました。
Tokyo Demo Fest 2018に続き、私(@gam0022)が映像を、さだきちさん(@sadakkey)が音楽を制作しました。
……なんと、本作品が参加者投票により1位に選ばれました! 日本人のチームがPC 64K Intro部門で優勝するのは Revision 史上初です。とても嬉しいです!
本記事では、技術解説をメインに、『RE: SIMULATED by gam0022 & sadakkey』を紹介したいと思います。
@FL1NEさんと一緒にデモシーンについて話しました。 私は簡単なシェーダーライブコーディングをしながらプログラミングによる形状のモデリングについて解説しました。
自作のレンダラーでこんな画像を 60秒の制限時間 でレンダリングして4位をいただきました!
ちなみに4K解像度(3840x2160)です!
事前に本番環境で動作確認できなかったこともあり、よく見ると意図しないアーティファクトが発生しているのですが、許容レベルに収まったのはラッキーでした。
NVIDIA® OptiX上で『レイマーチング×パストレーシング』による物理ベースレンダラーを開発しました。
レイとオブジェクトの交差判定をレイマーチングで行い、ライティングをパストレーシングをするという、レイマーチングとパストレーシングのハイブリッドなレンダリングを実現しました。
NVIDIA® OptiX上で
— がむ (@gam0022) July 28, 2019
『レイマーチング×パストレーシング』
を実装できた😉 #レイトレ合宿 pic.twitter.com/FKbuHiXqmP
この記事の方法は古いので、改訂版を参考にしてください。
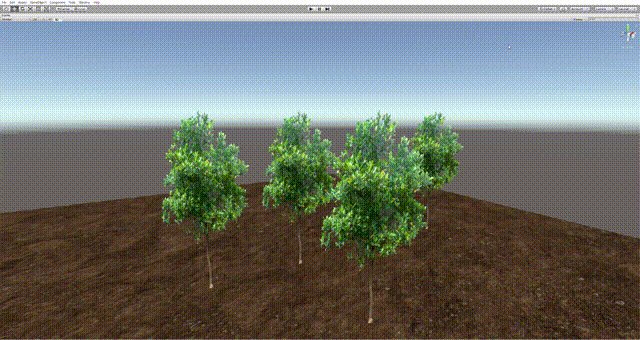
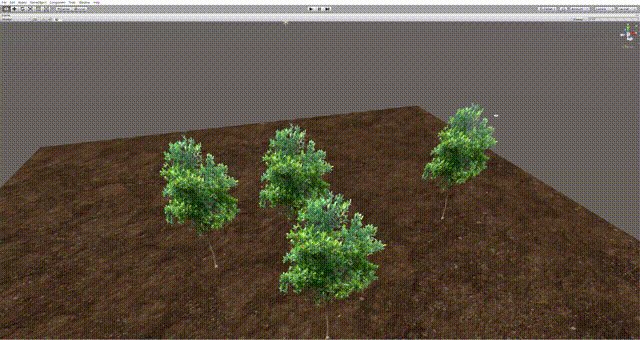
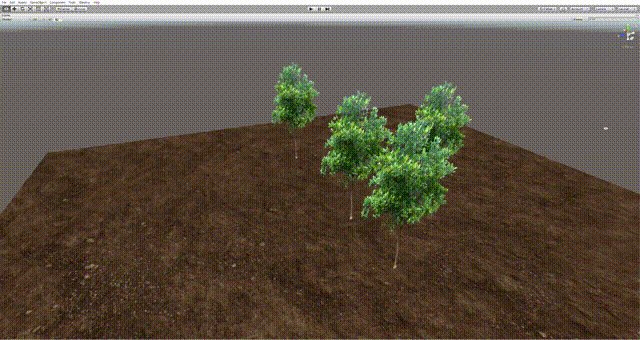
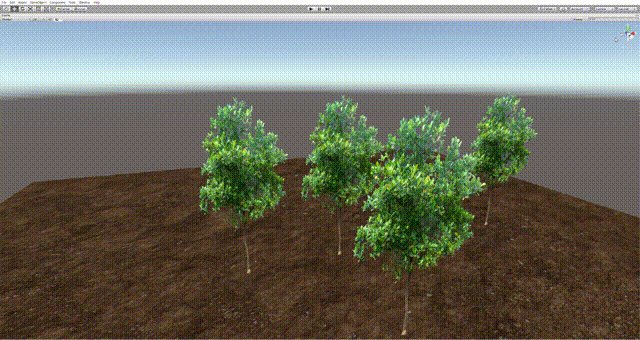
こんな感じのY軸のビルボードをC#スクリプトを使わずに、シェーダーだけで実装しました(Unity 2018.3.12f1)。

GitHubリポジトリ: gam0022/unity-legacy-render-pipeline-experiments/blob/master/Assets/Experiments/Billboard