私は「64KBのWebGLデモを実装する技術とデモ制作から得た『学びと発見』」というタイトルで発表を行いました。
発表スライドはこちらです。
私は「64KBのWebGLデモを実装する技術とデモ制作から得た『学びと発見』」というタイトルで発表を行いました。
発表スライドはこちらです。

9/8~9/12に開催されたKLab Expert Camp(KEC)の第2回にメンターとして参加しました。
今回のKLab Expert Campは「シェーダー」がテーマでした。
5日間(平日4日間+土曜日に成果発表&懇親会)の日程でひたすらシェーダーを書き続けるという、エクストリームかつ珍しい内容の技術系インターンです。
当日の様子はハッシュタグ #KLabExpertCamp から確認できます。
Revision 2020内で開催されたコンペのうち、PC 64K Introという64KBの容量制約のある部門で『RE: SIMULATED by gam0022 & sadakkey』という作品を発表しました。
Tokyo Demo Fest 2018に続き、私(@gam0022)が映像を、さだきちさん(@sadakkey)が音楽を制作しました。
……なんと、本作品が参加者投票により1位に選ばれました! 日本人のチームがPC 64K Intro部門で優勝するのは Revision 史上初です。とても嬉しいです!
本記事では、技術解説をメインに、『RE: SIMULATED by gam0022 & sadakkey』を紹介したいと思います。
@FL1NEさんと一緒にデモシーンについて話しました。 私は簡単なシェーダーライブコーディングをしながらプログラミングによる形状のモデリングについて解説しました。
GDCは初参加でしたが、スポンサーセッションで登壇したり、Unity本社でUnity Profilerのミーティングを行ったり、 Meetupに参加して海外のシェーダーやWebGLのエンジニアと交流したり、Stadiaの遅延を味わったりと、セッションの聴講だけでなく貴重な体験をたくさんできました!
Google と KLab の2社の合同セッションReal-World Techniques and Best Practices for Optimizing Android Gamesで登壇しました。
前半はGoogleのFrancescoさんが「Android Common Performance Pitfalls」というタイトルで「Androidのパフォーマンスチューニングのはまりどころ」を紹介しました。
後半はKLabから私(@gam0022)、@ohomagic さん、@hnw さんの3人で 「Continuous Profiling for Android Game Performance Optimization」というタイトルで「CI/CDと連携したモバイル(Android)向けUnity製ゲームの自動プロファイリングシステムの構築方法」について紹介しました。
3月にサンフランシスコで開催される #GDC2019 で登壇します!
— がむ@GDC登壇した (@gam0022) 2019年2月18日
自動プロファイリングシステムによる
Unity製Androidゲームの継続的なパフォーマンスチューニングについて、
弊社KLabの取り組みをご紹介します😊https://t.co/NEiOPRHKPe
一応 Presenter です#GDC19 #GDC2019 pic.twitter.com/Eq6pcDpKuN
— がむ@GDC登壇した (@gam0022) 2019年3月19日
資料と動画は近日公開する予定ですので、乞うご期待ください!
みなさんはGLSL Sandboxのシェーダーをローカルで編集したりgitで管理したいと思ったことはありませんか?
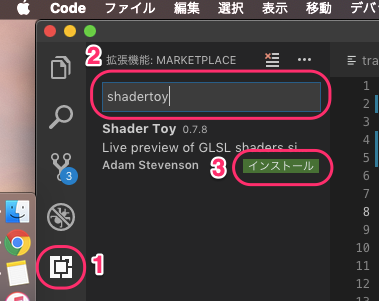
VSCodeの拡張機能の『Shader Toy』をインストールすれば簡単に実現できます。
本拡張はShadertoyとGLSL Sandboxの互換性を備えており、 どちらのコードも修正なしにそのまま動作できます!
WindowsとMacの両方に対応しています。
次の画像はTraveler2 by kaneta(Tokyo Demo Fest 2018 GLSL Compo優勝作品)をVSCode上で動作させた様子です。
導入方法と使い方は簡単です。

GLSLのコードを編集した状態でコマンドパレットから「Shader Toy: GLSL Preview」を開くだけです。
GLSLのコードを認識しないときは、「Shader Toy: GLSL Preview」を閉じてから再実行すると認識できる場合があります。
12月1日~12月2日に秋葉原で開催されたTokyo Demo Fest 2018(以下、TDF)に参加しました。
TDFは、日本国内で唯一のデモパーティです。 コンピュータを用いて作成された楽曲や映像作品をデモと呼び、 デモに関心のある人々が一堂に会してコンペティションを行ったり、技術を共有したりといったイベントをデモパーティと呼びます。
今年のTDFでは、さだきちさん(@sadakkey)とチームを組み、『WORMHOLE』(映像:gam0022 / サウンド:sadakkey)という作品を発表しました。
Windows実行ファイル形式のデモ作品のコンペティションであるCombined Demo Compoにて、本作品が1位に選ばれました!
この記事では『WORMHOLE』の映像制作技術について解説します。 ソースコードを公開していますので、ご興味のある方はそちらもご確認いただければと思います(スターください!)。
サウンド編についてはさだきちさんが解説されています。あわせてご覧ください!
「ワームホールによる空間移動」をコンセプトとして、 不思議な球体がワームホールを介して非現実なデジタル空間と水平線の広がる自然空間を行き来する映像を制作しました。
不思議な球体がトンネルを進んでいくと、周囲を明滅する光がだんだんとモノクロからカラフルに変わっていきます。 トンネルの最奥にあるワームホールへ近づくほど明滅はだんだんと激しくなっていき、ホワイトアウトとともにワームホールを越えると、球体は海上に出現します。 その後、球体はじわじわと歪んでいき、戦闘機へと形を変えます。
変形中の不思議な球体の上には、私が尊敬するデモシーナーの名前を表示しました。 これはグリーティングと呼ばれるデモシーンにおける慣習です。
戦闘機はパーティクルを放ちながら海上を進み、パーティクルが一瞬だけTDFのロゴを形作ります。 そして戦闘機は元の球体に変形し、突如現れたワームホールに吸い込まれるようにして冒頭のトンネルのシーンに戻っていきます。
実装ならびに制作にはUnityを利用しました。 詳細は後述しますが、Timeline, TextMeshPro, Chinemachine, PostProcessingStack v2といったUnity 2018.2の新機能も活用しています。
発表タイトルは「もっと綺麗で写実的な絵作りをしたい!レイマーチング向けのシェーディング技術」です。
発表の概要はこんな感じです。
AOがどういう意味を持つのか、大域照明にどんな関係にあるのか、などを学んでいただけたら嬉しいです。 レイマーチングによるAO計算の動作原理を図で解説した日本語の資料は見たことが無いので、 この発表を聞いて「なるほどな」と思ってもらえれば幸いです。