NVIDIA® OptiX上で『レイマーチング×パストレーシング』による物理ベースレンダラーを開発しました。
レイとオブジェクトの交差判定をレイマーチングで行い、ライティングをパストレーシングをするという、レイマーチングとパストレーシングのハイブリッドなレンダリングを実現しました。
NVIDIA® OptiX上で
— がむ (@gam0022) July 28, 2019
『レイマーチング×パストレーシング』
を実装できた😉 #レイトレ合宿 pic.twitter.com/FKbuHiXqmP
NVIDIA® OptiX上で『レイマーチング×パストレーシング』による物理ベースレンダラーを開発しました。
レイとオブジェクトの交差判定をレイマーチングで行い、ライティングをパストレーシングをするという、レイマーチングとパストレーシングのハイブリッドなレンダリングを実現しました。
NVIDIA® OptiX上で
— がむ (@gam0022) July 28, 2019
『レイマーチング×パストレーシング』
を実装できた😉 #レイトレ合宿 pic.twitter.com/FKbuHiXqmP
ShadertoyのコードをGLSL Sandboxに一発で移植するコードを思いつきました。
以下のコードをShadertoyのコードの先頭にコピペするだけで、元のコードには一切手を加えずにGLSL Sandbox用のコードに変換できます。
// BEGIN: shadertoy porting template
// https://gam0022.net/blog/2019/03/04/porting-from-shadertoy-to-glslsandbox/
precision highp float;
uniform vec2 resolution;
uniform float time;
uniform vec2 mouse;
uniform sampler2D backbuffer;
#define iResolution resolution
#define iTime time
#define iMouse (vec4(mouse, 0.5, 0.5) * resolution.xyxy)
#define iChannel0 backbuffer
#define texture texture2D
void mainImage(out vec4 fragColor, in vec2 fragCoord);
void main(void) {
vec4 col;
mainImage(col, gl_FragCoord.xy);
gl_FragColor = col;
}
// END: shadertoy porting template
Shadertoyのマルチパスやテクスチャ機能をつかったShaderの移植はできませんが、普通の1パスのShaderなら移植できると思います。
ぜひ使ってみてください!
みなさんはGLSL Sandboxのシェーダーをローカルで編集したりgitで管理したいと思ったことはありませんか?
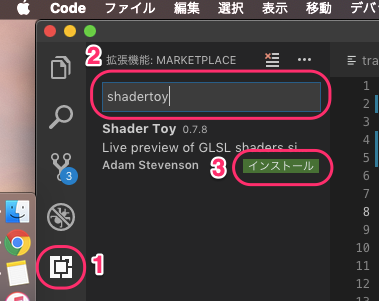
VSCodeの拡張機能の『Shader Toy』をインストールすれば簡単に実現できます。
本拡張はShadertoyとGLSL Sandboxの互換性を備えており、 どちらのコードも修正なしにそのまま動作できます!
WindowsとMacの両方に対応しています。
次の画像はTraveler2 by kaneta(Tokyo Demo Fest 2018 GLSL Compo優勝作品)をVSCode上で動作させた様子です。
導入方法と使い方は簡単です。

GLSLのコードを編集した状態でコマンドパレットから「Shader Toy: GLSL Preview」を開くだけです。
GLSLのコードを認識しないときは、「Shader Toy: GLSL Preview」を閉じてから再実行すると認識できる場合があります。
12月1日~12月2日に秋葉原で開催されたTokyo Demo Fest 2018(以下、TDF)に参加しました。
TDFは、日本国内で唯一のデモパーティです。 コンピュータを用いて作成された楽曲や映像作品をデモと呼び、 デモに関心のある人々が一堂に会してコンペティションを行ったり、技術を共有したりといったイベントをデモパーティと呼びます。
今年のTDFでは、さだきちさん(@sadakkey)とチームを組み、『WORMHOLE』(映像:gam0022 / サウンド:sadakkey)という作品を発表しました。
Windows実行ファイル形式のデモ作品のコンペティションであるCombined Demo Compoにて、本作品が1位に選ばれました!
この記事では『WORMHOLE』の映像制作技術について解説します。 ソースコードを公開していますので、ご興味のある方はそちらもご確認いただければと思います(スターください!)。
サウンド編についてはさだきちさんが解説されています。あわせてご覧ください!
「ワームホールによる空間移動」をコンセプトとして、 不思議な球体がワームホールを介して非現実なデジタル空間と水平線の広がる自然空間を行き来する映像を制作しました。
不思議な球体がトンネルを進んでいくと、周囲を明滅する光がだんだんとモノクロからカラフルに変わっていきます。 トンネルの最奥にあるワームホールへ近づくほど明滅はだんだんと激しくなっていき、ホワイトアウトとともにワームホールを越えると、球体は海上に出現します。 その後、球体はじわじわと歪んでいき、戦闘機へと形を変えます。
変形中の不思議な球体の上には、私が尊敬するデモシーナーの名前を表示しました。 これはグリーティングと呼ばれるデモシーンにおける慣習です。
戦闘機はパーティクルを放ちながら海上を進み、パーティクルが一瞬だけTDFのロゴを形作ります。 そして戦闘機は元の球体に変形し、突如現れたワームホールに吸い込まれるようにして冒頭のトンネルのシーンに戻っていきます。
実装ならびに制作にはUnityを利用しました。 詳細は後述しますが、Timeline, TextMeshPro, Chinemachine, PostProcessingStack v2といったUnity 2018.2の新機能も活用しています。
発表タイトルは「もっと綺麗で写実的な絵作りをしたい!レイマーチング向けのシェーディング技術」です。
発表の概要はこんな感じです。
AOがどういう意味を持つのか、大域照明にどんな関係にあるのか、などを学んでいただけたら嬉しいです。 レイマーチングによるAO計算の動作原理を図で解説した日本語の資料は見たことが無いので、 この発表を聞いて「なるほどな」と思ってもらえれば幸いです。
デモシーン界隈では、美しいCGアニメーションをリアルタイムに生成するプログラムを「デモ」と呼びます。
今回はUnityを使ったデモの制作に初挑戦しました。 13秒の短い無音の動画です。
「レイマーチングで動的に生成したモデル」と「ポリゴンメッシュのモデル」を混在させた作品です。 ロボットは通常の3Dモデルですが、床や柱のモデルはレイマーチングでプロシージャルに生成しました。
レイマーチングにはuRaymarchingというAssetを利用しました。
映像作品と相性が良さそうなので、Unity2017のTimelineも利用しました。
今回は試作という意味から、uRaymarchingとTimelineの他にも様々なアセットを試しました。 色々と試行錯誤をしたので、この記事ではそのノウハウを共有したいと思います。
Unityのバージョンは執筆時点の最新版である2017.2.1f1を用いました。
フラクタル図形(カド)や折り紙(ワム)が重要な要素になっていて、個人的にとても刺さるアニメでした。
最終回は楽しみですが、今日で終わってしまうと思うと寂しくも感じます。
さて、レイマーチング(スフィアトレーシング)は「カド」のようなフラクタル図形の描画がとても得意です。
そこで、WebGLによるレイマーチングでカドのレンダリングに挑戦しました!!
レイマーチングでカド(MandelBox)を描画した結果です。
次のリンクからブラウザ上から動かすこともできます。
PauseをOFFにすると、カドがアニメーションします(負荷注意)。
描画の負荷が重たすぎる場合には、Pixel Ratioを1/2xか1/4xにしてください。
この距離関数に対し、fold(折りたたみ)の操作を行うと、万華鏡のような美しい形状や、フラクタルのような複雑な形状の設計が可能です。
先日のTokyoDemoFest2017でも、このfoldを用いた作品を投稿しました。
この記事では、距離関数のfoldについて、解説していきます。