12月11日~12日にオンラインで開催されたTokyo Demo Fest 2021(以下、TDF)に参加しました。
TDFは、日本国内で唯一のデモパーティです。 リアルタイムに映像や音楽を生成するプログラムを「デモ」と言い、デモを鑑賞したり完成度を競ったりして楽しむイベントを「デモパーティ」と言います。 「デモシーン」はデモやデモパーティを中心としたコンピューターのサブカルチャーです。
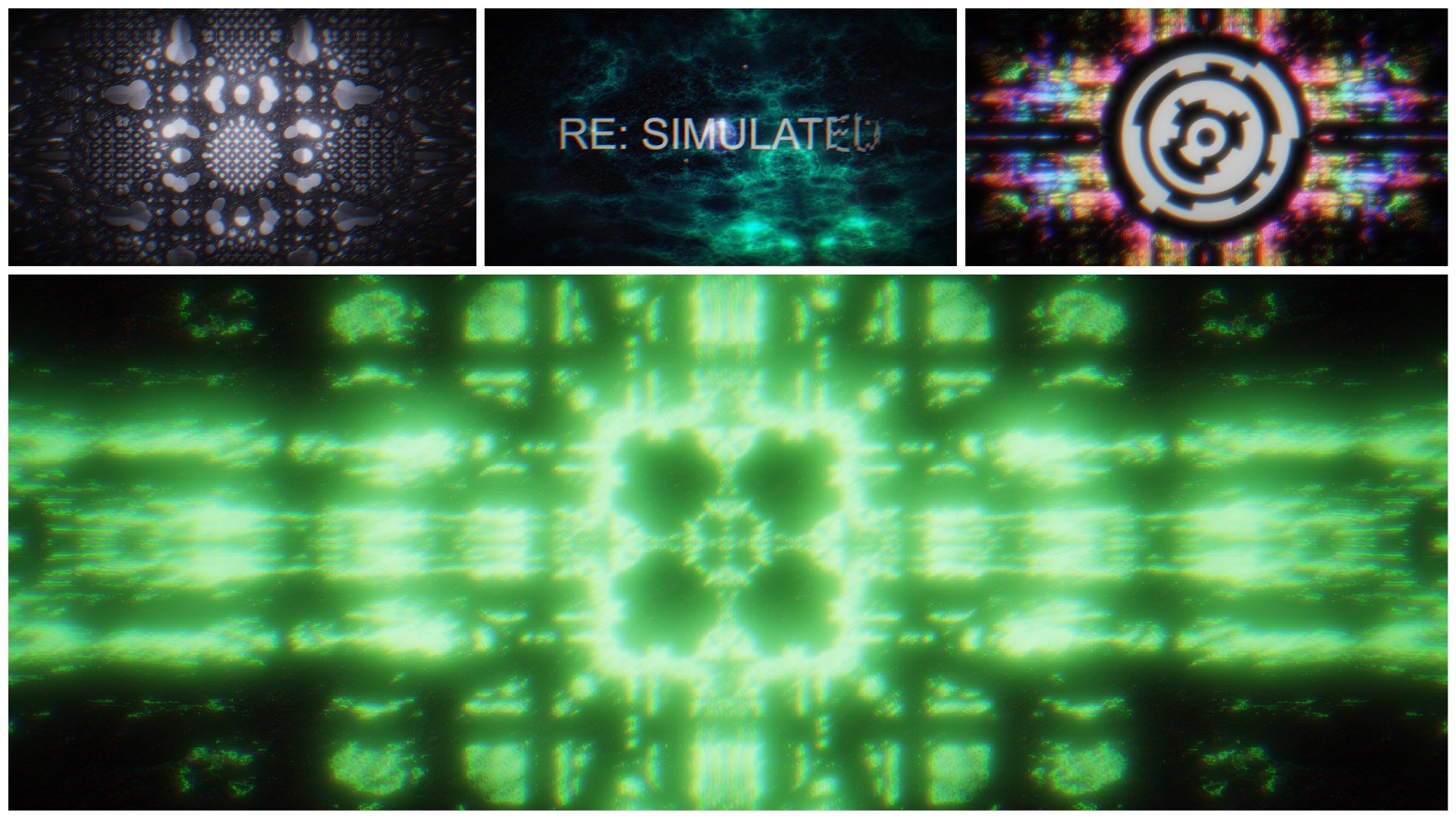
今年のTDFでは、『Alien Spaceship』という作品を発表しました。
Released "Alien Spaceship" at GLSL Graphics compo, #TokyoDemoFest 2021
— がむ (@gam0022) December 12, 2021
It's running on #GLSLSandbox
Only 1Pass Shader! No post-effects used#GLSLSandbox で動作します。
1パスのシェーダーのみの制約で実装しており、ポストエフェクトは未使用です。 pic.twitter.com/lJBQQjjHMR
TDFのGLSL Graphics Compoにて、本作品が1位に選ばれました!
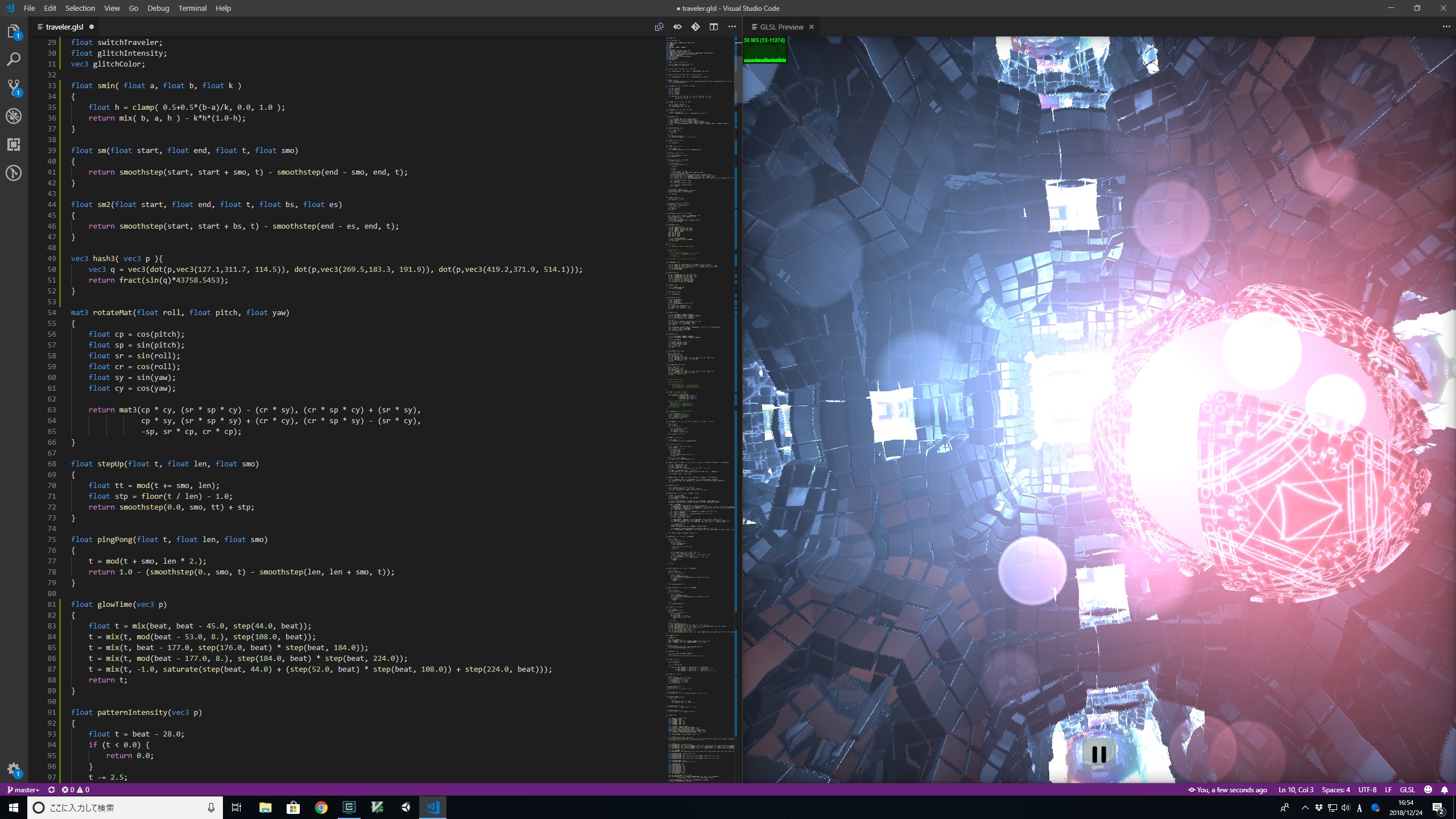
この記事では『Alien Spaceship』の利用技術と制作の裏側について解説します。