UnityエンジニアによるShader勉強会!に登壇しました
GDC2019で登壇しました & iq先生にお会いしました
GDCは初参加でしたが、スポンサーセッションで登壇したり、Unity本社でUnity Profilerのミーティングを行ったり、 Meetupに参加して海外のシェーダーやWebGLのエンジニアと交流したり、Stadiaの遅延を味わったりと、セッションの聴講だけでなく貴重な体験をたくさんできました!
スポンサーセッションでの登壇
Google と KLab の2社の合同セッションReal-World Techniques and Best Practices for Optimizing Android Gamesで登壇しました。
前半はGoogleのFrancescoさんが「Android Common Performance Pitfalls」というタイトルで「Androidのパフォーマンスチューニングのはまりどころ」を紹介しました。
後半はKLabから私(@gam0022)、@ohomagic さん、@hnw さんの3人で 「Continuous Profiling for Android Game Performance Optimization」というタイトルで「CI/CDと連携したモバイル(Android)向けUnity製ゲームの自動プロファイリングシステムの構築方法」について紹介しました。
3月にサンフランシスコで開催される #GDC2019 で登壇します!
— がむ@GDC登壇した (@gam0022) 2019年2月18日
自動プロファイリングシステムによる
Unity製Androidゲームの継続的なパフォーマンスチューニングについて、
弊社KLabの取り組みをご紹介します😊https://t.co/NEiOPRHKPe
一応 Presenter です#GDC19 #GDC2019 pic.twitter.com/Eq6pcDpKuN
— がむ@GDC登壇した (@gam0022) 2019年3月19日
資料と動画は近日公開する予定ですので、乞うご期待ください!
先頭にコピペするだけ!Shadertoy → GLSL Sandbox / NEORT の移植用ヘッダーコードの紹介
- 2021-11-16 backbufferとマウスの対応
- 2023-05-02 twigl(classic 300es)について追記
ShadertoyのコードをGLSL Sandboxに一発で移植するコードを思いつきました。
以下のコードをShadertoyのコードの先頭にコピペするだけで、元のコードには一切手を加えずにGLSL Sandbox用のコードに変換できます。
// BEGIN: shadertoy porting template
// https://gam0022.net/blog/2019/03/04/porting-from-shadertoy-to-glslsandbox/
precision highp float;
uniform vec2 resolution;
uniform float time;
uniform vec2 mouse;
uniform sampler2D backbuffer;
#define iResolution resolution
#define iTime time
#define iMouse (vec4(mouse, 0.5, 0.5) * resolution.xyxy)
#define iChannel0 backbuffer
#define texture texture2D
void mainImage(out vec4 fragColor, in vec2 fragCoord);
void main(void) {
vec4 col;
mainImage(col, gl_FragCoord.xy);
gl_FragColor = col;
}
// END: shadertoy porting template
Shadertoyのマルチパスやテクスチャ機能をつかったShaderの移植はできませんが、普通の1パスのShaderなら移植できると思います。
ぜひ使ってみてください!
GLSL Compoに役立つ!GLSL Sandbox互換のVSCode拡張『Shader Toy』の紹介
みなさんはGLSL Sandboxのシェーダーをローカルで編集したりgitで管理したいと思ったことはありませんか?
VSCodeの拡張機能の『Shader Toy』をインストールすれば簡単に実現できます。
本拡張はShadertoyとGLSL Sandboxの互換性を備えており、 どちらのコードも修正なしにそのまま動作できます!
WindowsとMacの両方に対応しています。
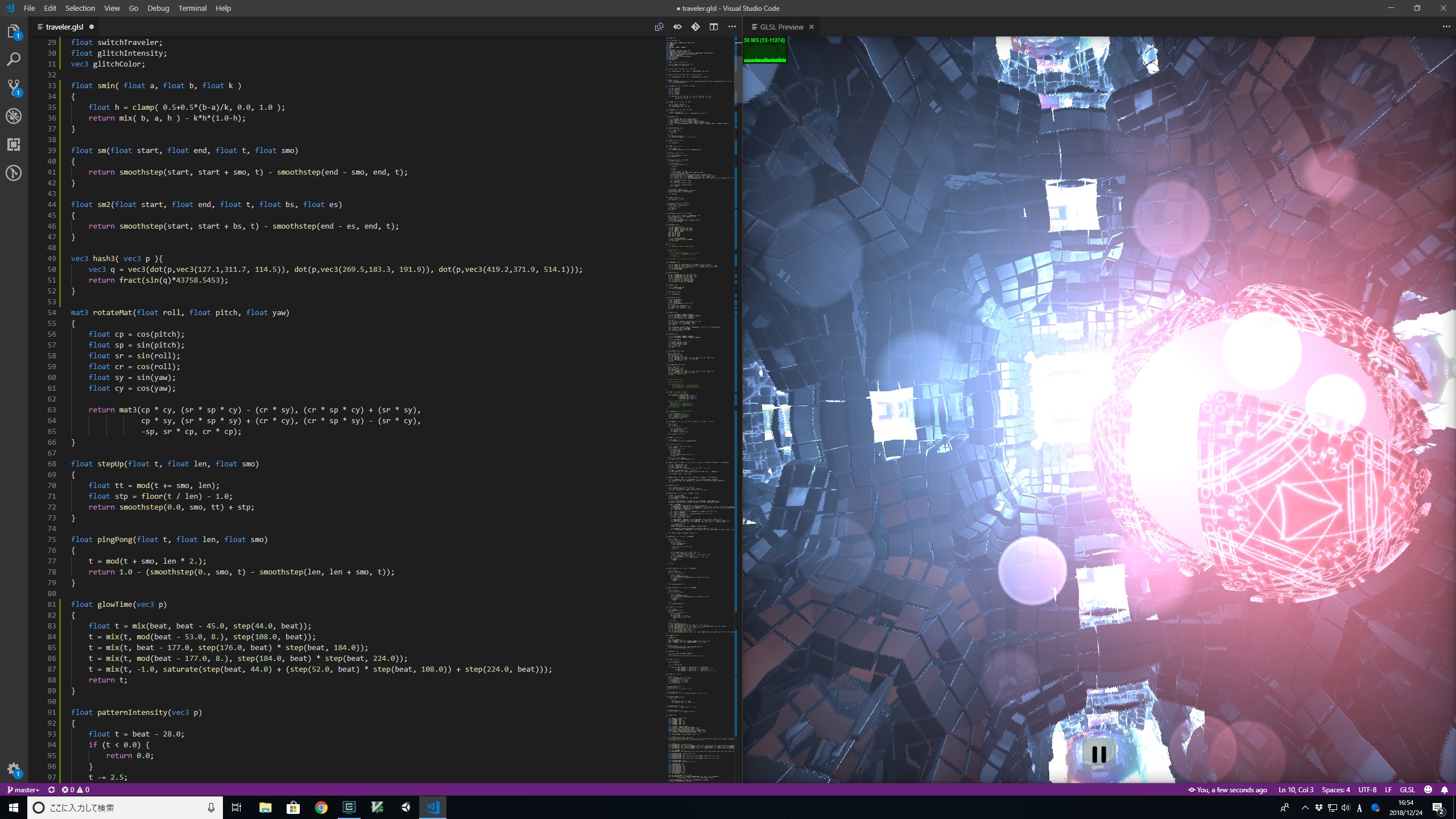
次の画像はTraveler2 by kaneta(Tokyo Demo Fest 2018 GLSL Compo優勝作品)をVSCode上で動作させた様子です。
導入方法と使い方
導入方法と使い方は簡単です。
導入方法

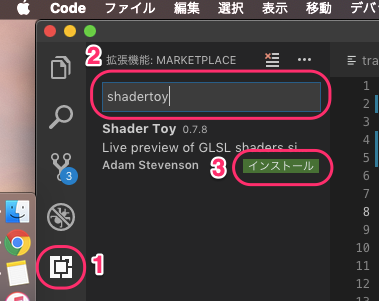
- 拡張機能のウィンドウを開く
- 「shadertoy」で検索
- インストールボタンを押す
使い方
GLSLのコードを編集した状態でコマンドパレットから「Shader Toy: GLSL Preview」を開くだけです。
GLSLのコードを認識しないときは、「Shader Toy: GLSL Preview」を閉じてから再実行すると認識できる場合があります。
Tokyo Demo Fest 2018のDemo Compo優勝作品の解説(グラフィック編)
12月1日~12月2日に秋葉原で開催されたTokyo Demo Fest 2018(以下、TDF)に参加しました。
TDFは、日本国内で唯一のデモパーティです。 コンピュータを用いて作成された楽曲や映像作品をデモと呼び、 デモに関心のある人々が一堂に会してコンペティションを行ったり、技術を共有したりといったイベントをデモパーティと呼びます。
今年のTDFでは、さだきちさん(@sadakkey)とチームを組み、『WORMHOLE』(映像:gam0022 / サウンド:sadakkey)という作品を発表しました。
Windows実行ファイル形式のデモ作品のコンペティションであるCombined Demo Compoにて、本作品が1位に選ばれました!
この記事では『WORMHOLE』の映像制作技術について解説します。 ソースコードを公開していますので、ご興味のある方はそちらもご確認いただければと思います(スターください!)。
サウンド編についてはさだきちさんが解説されています。あわせてご覧ください!
作品の概要
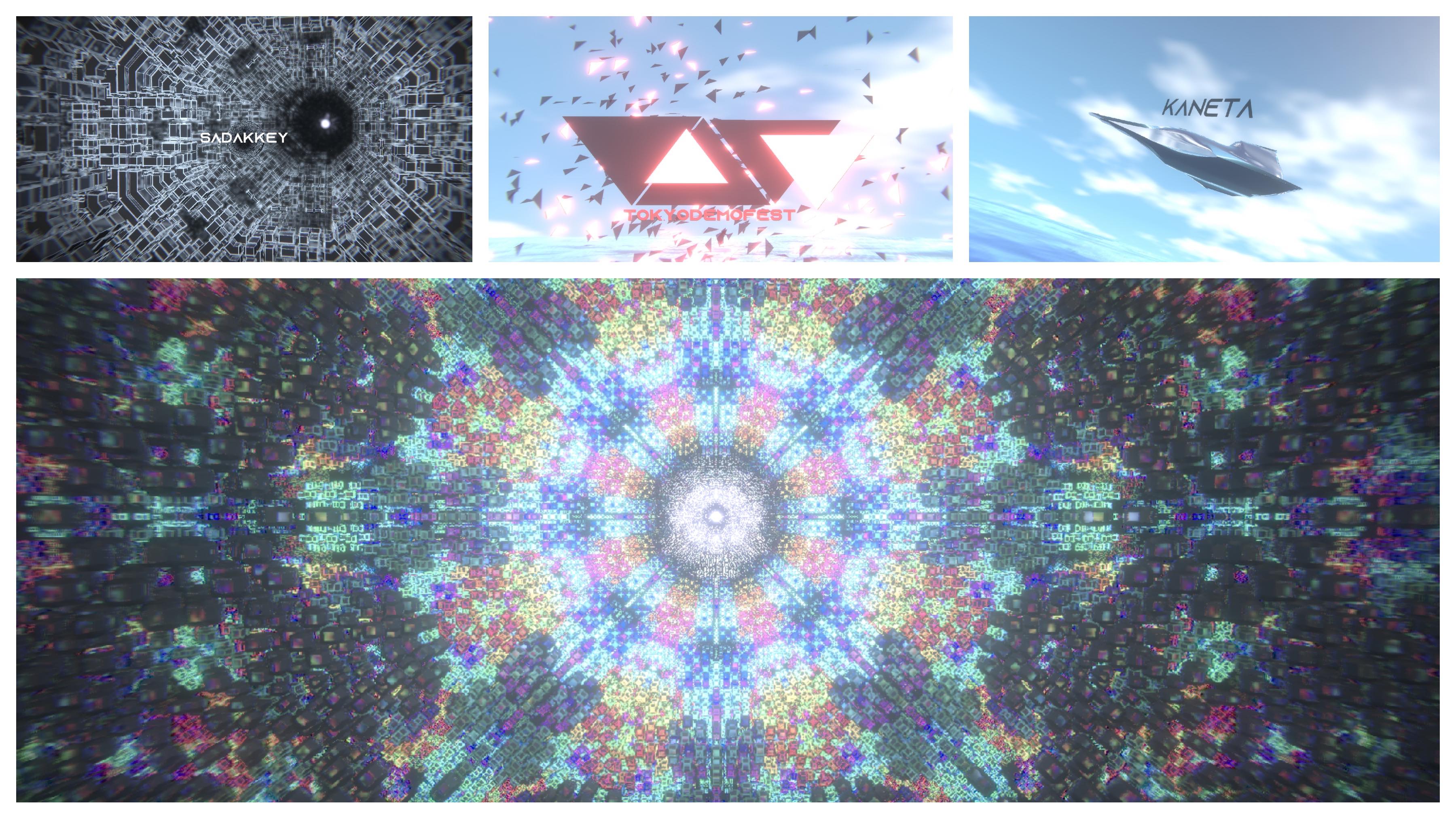
「ワームホールによる空間移動」をコンセプトとして、 不思議な球体がワームホールを介して非現実なデジタル空間と水平線の広がる自然空間を行き来する映像を制作しました。
不思議な球体がトンネルを進んでいくと、周囲を明滅する光がだんだんとモノクロからカラフルに変わっていきます。 トンネルの最奥にあるワームホールへ近づくほど明滅はだんだんと激しくなっていき、ホワイトアウトとともにワームホールを越えると、球体は海上に出現します。 その後、球体はじわじわと歪んでいき、戦闘機へと形を変えます。
変形中の不思議な球体の上には、私が尊敬するデモシーナーの名前を表示しました。 これはグリーティングと呼ばれるデモシーンにおける慣習です。
戦闘機はパーティクルを放ちながら海上を進み、パーティクルが一瞬だけTDFのロゴを形作ります。 そして戦闘機は元の球体に変形し、突如現れたワームホールに吸い込まれるようにして冒頭のトンネルのシーンに戻っていきます。
実装ならびに制作にはUnityを利用しました。 詳細は後述しますが、Timeline, TextMeshPro, Chinemachine, PostProcessingStack v2といったUnity 2018.2の新機能も活用しています。
レイトレ合宿6 参加報告 後編(当日編)
レイトレ合宿6の概要や自作レンダラーの紹介や取り組んだことについては前編に詳しく紹介させていただきました。
この記事では後編(当日編)として合宿当日の様子について振り返ります。 主に参加者との交流や神津島観光やレクリエーションの様子について書いていきます。 現地の雰囲気が少しでも伝われば幸いです。
また、他の参加者のレポートも合わせてお読みいただくと、内容を補完できると思います。
- レイトレ合宿6 参加記 - xyz600’s diary
- レイトレ合宿6 参加レポート - shuto_log.aep
- レイトレ合宿6に参加しました。 – ☆PROJECT ASURA☆
- レイトレ合宿6に行ってきました - ushiostarfish’s diary
- レイトレ合宿6に行ってきました - Pentanium Blog?
レイトレ合宿6 参加報告 前編(準備編)
この記事では前編(準備編)ということで、自作レンダラーに実装した機能や手法の紹介を行います。
後編(当日編)はこちらです。
9月1日(土)~9月2日(日)に神津島で開催されたレイトレ合宿6に参加しました。
レイトレ合宿は完全自作のレイトレーサーを走らせて画像の美しさを競うイベントです。
参加者の中には、Arnold RendererやRadeon ProRenderといった商用のレンダラーの開発者、 SIGGRAPH 2017で発表された研究者など、グラフィック分野の最先端で活躍されている方々もいらっしゃり、大変刺激を受けました。
私は今年で3回目の参加になります。過去の参加報告はこちらです。
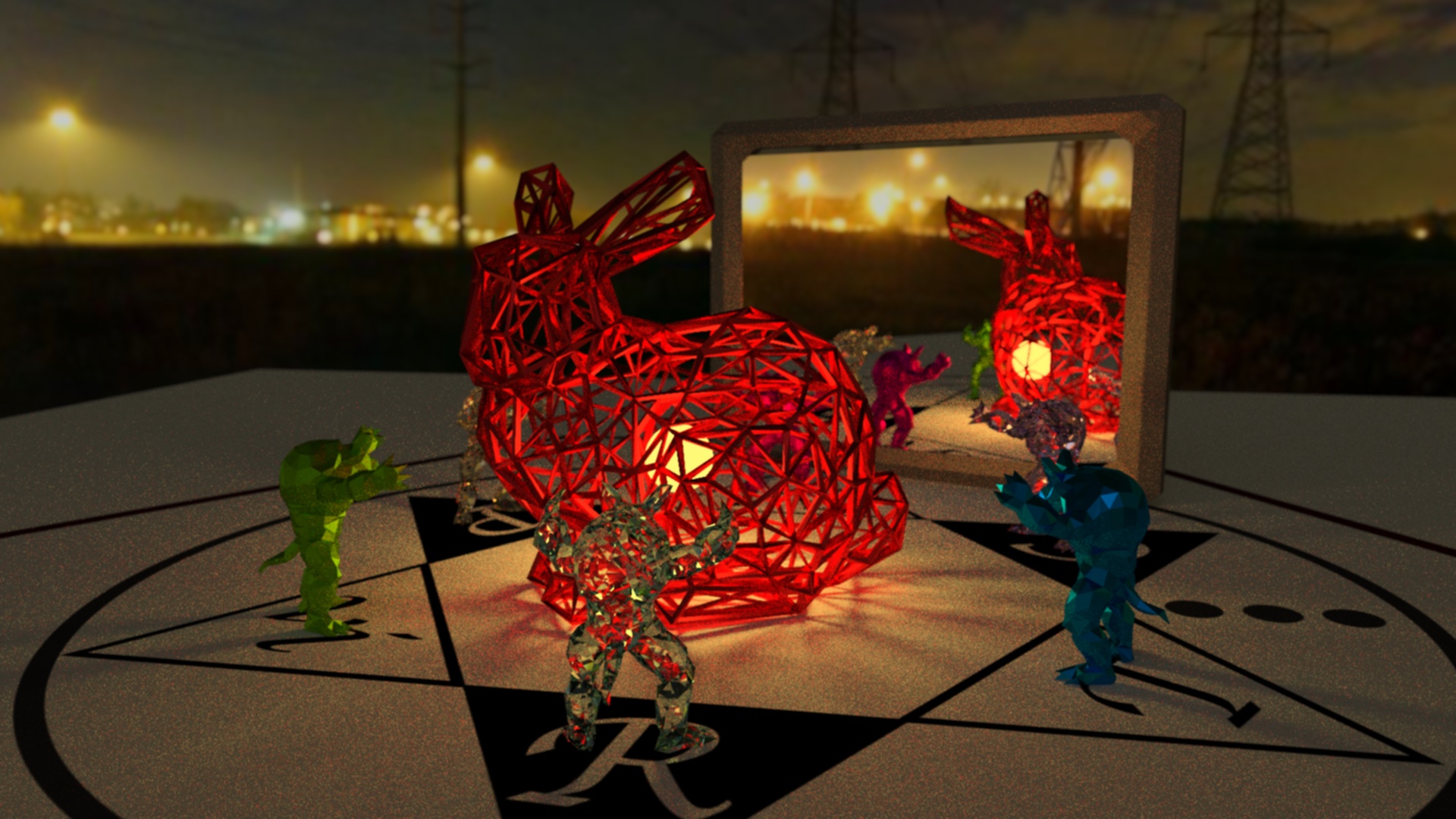
Rustで開発したパストレーシングによる自作の物理ベースレンダラー(Hanamaru Renderer)をバージョンアップして、 こんな感じの画像を123秒でレンダリングしました。
今回は19人中10位だったので、ギリギリ入賞圏内に潜り込めました!
↑リンクをクリックするとオリジナルの可逆圧縮の画像になります。
ソースコードはGitHubに公開しています(スターください)。
Houdini入門しました
Houdiniは多機能なソフトで、モデリングだけでなく、マテリアルの作成、物理シュミレーション、レンダリングまで幅広くこなしますが、 今回はHoudiniのモデリングとレンダリングの機能に焦点をあてて勉強しました。

作ったもの