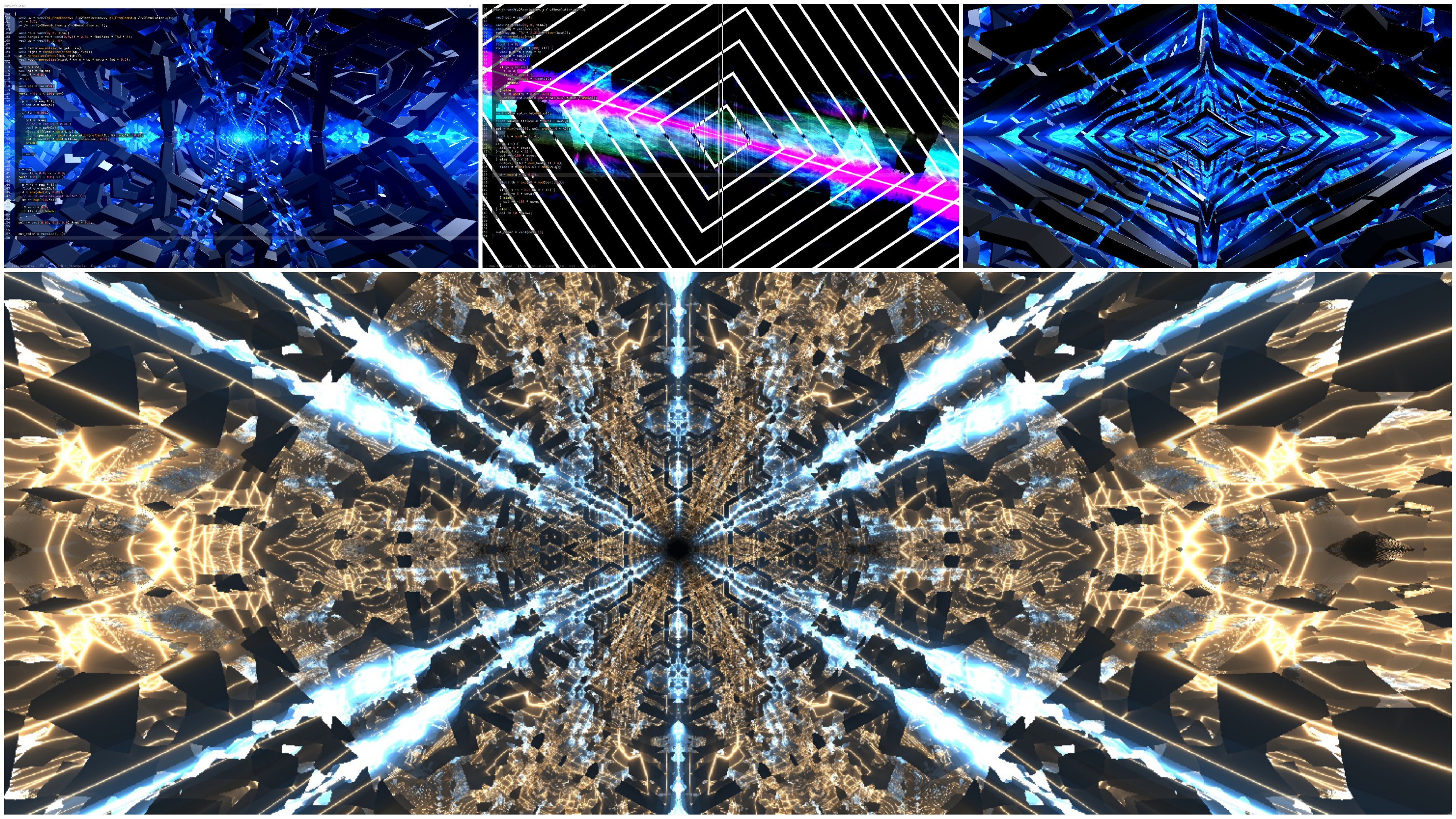
私はとうふおさおいさんのVJとして出演し、Sh4derJockeyを使ったGLSLライブコーディングによるVJを行いました。
初めてのVJでしたが、オーディエンスの反応なども感じられて、とても楽しくVJできました。
想定外のトラブルはありつつも、全体としては満足できる結果になったので良かったです。
会場に足を運んでくださった皆さん、クルーやスタッフの方々、最高のイベントをありがとうございました!!
本記事では、VJのシステム構成、音楽と同期するための仕組み、当日の振り返りを紹介します。
#function_draw でGLSLライブコーディングによるVJを行いました!
— がむ (@gam0022) March 22, 2025
DJは @toufu0301 さんでした!
会場に足を運んでくださった皆さん、スタッフの皆様、素敵なイベントをありがとうございました!!
(初VJにしてはうまくできたので良かった)
pic.twitter.com/tBe9KuVwoF
パフォーマンスの動画
友人に撮影してもらった動画をつなぎ合わせたダイジェスト版はこちらです。