去年に引き続き、2回目の参加でした。去年の記事はこちらです。
Tokyo Demo Fest(TDF)とは、こんなイベントです(公式サイトからの引用)。
Tokyo Demo Fest は日本で唯一のデモパーティです。 デモパーティは、コンピュータを用いたプログラミングとアートに興味のある人々が日本中、世界中から一堂に会し、デモ作品のコンペティション(コンポ)やセミナーなどを行います。また、イベント開催中は集まった様々な人たちとの交流が深められます。
今年は、なんと私の勤め先であるKLab株式会社もTDFにパートナーという形で参加させていただきました! 去年の様子を紹介したことをきっかけに、弊社内でデモシーンへの関心が高まりつつあり非常に嬉しいです。
エナジータワー #TokyoDemoFest pic.twitter.com/O6dXOFwGXq
— kemas_Ti(カフェインファイター (@kemas306) 2017年2月18日
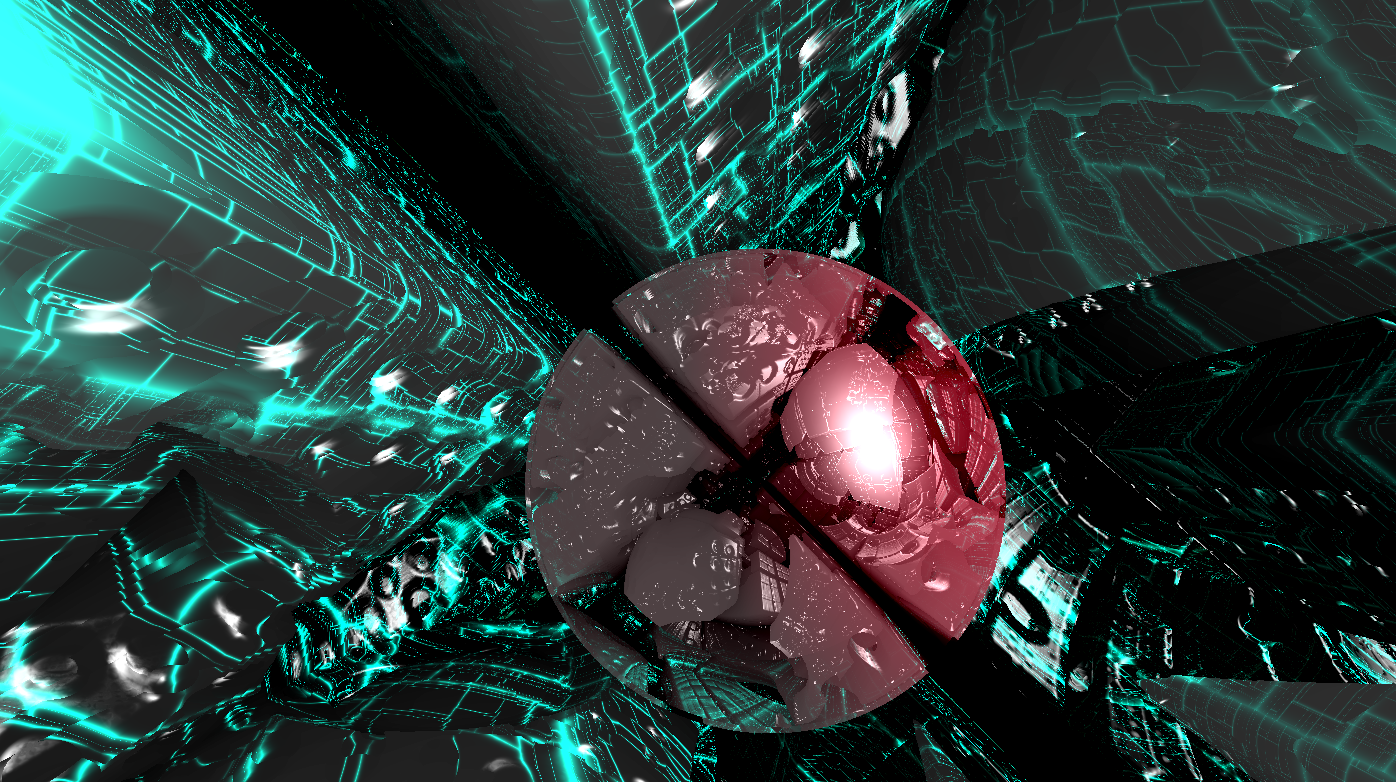
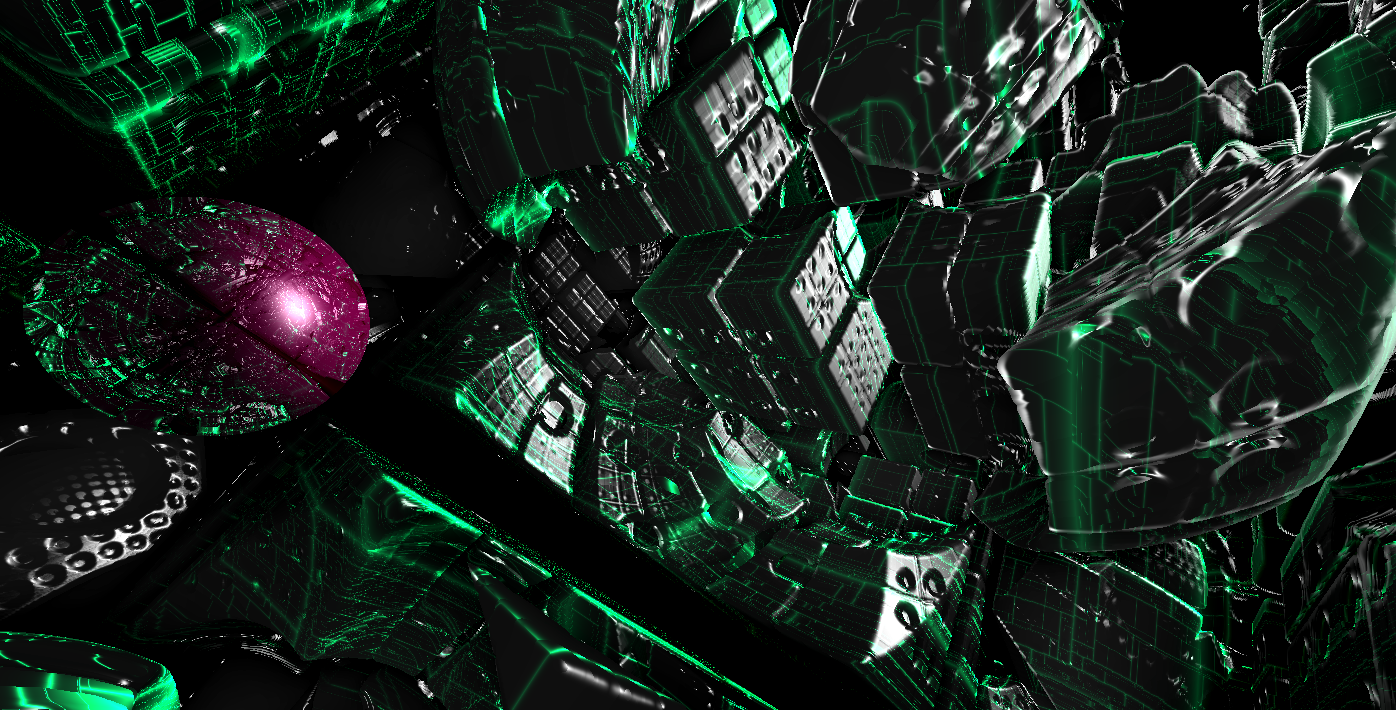
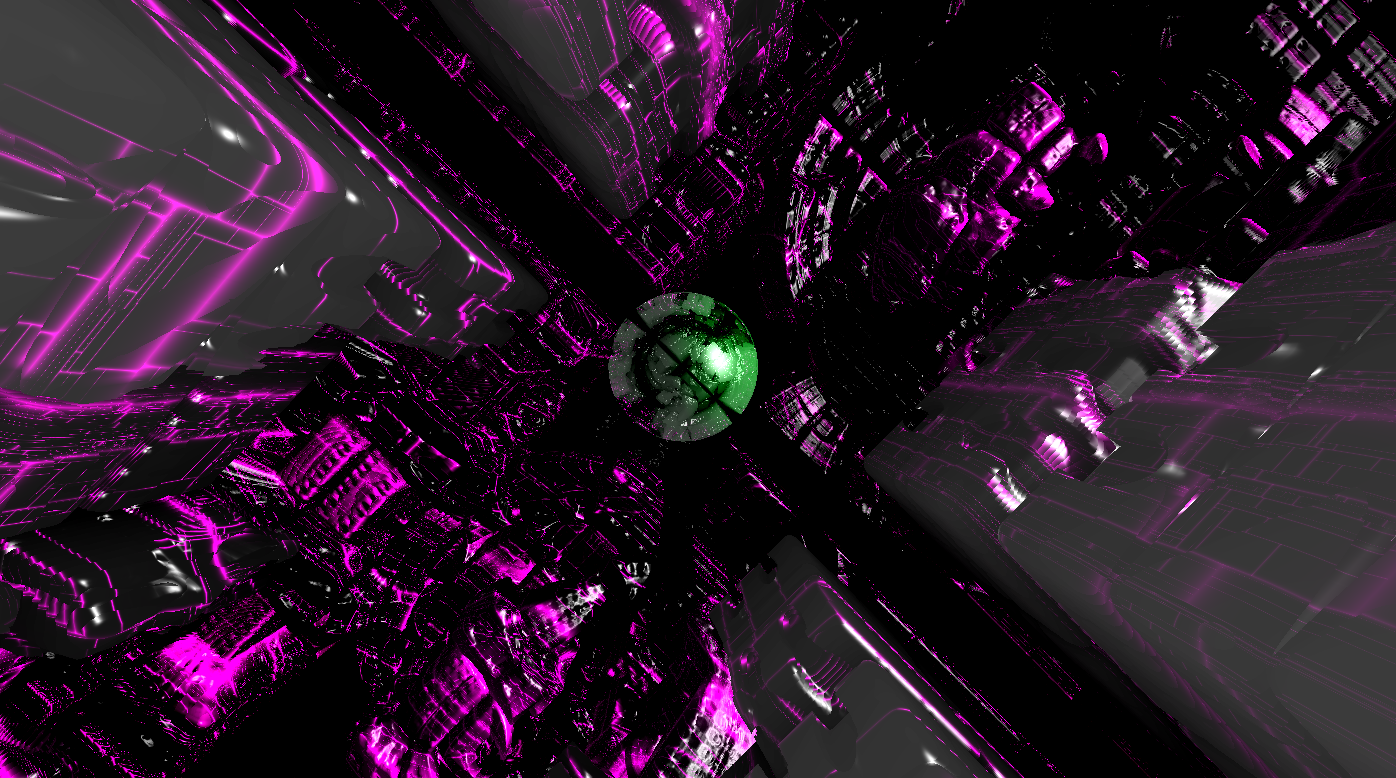
また、個人としては「Fusioned Bismuth」という作品でGLSL Graphics Compoで3位を頂くことができました! 自分の作品を多くの方に評価していただけて、大変嬉しいです!!ありがとうございました!
#TokyoDemoFest 2017のGLSL Graphics Compoにて、昨年に引き続き3位をいただきました!嬉しいです!
— がむ (@gam0022) 2017年2月19日
せっかくなのでトロフィーを並べました(左が今年、右が去年)。 pic.twitter.com/In8QqliO1L