これは
KLab Engineer Advent Calendar 2018の12日目の記事です。
12月1日~12月2日に秋葉原で開催されたTokyo Demo Fest 2018(以下、TDF)に参加しました。
TDFは、日本国内で唯一のデモパーティです。
コンピュータを用いて作成された楽曲や映像作品をデモと呼び、
デモに関心のある人々が一堂に会してコンペティションを行ったり、技術を共有したりといったイベントをデモパーティと呼びます。
今年のTDFでは、さだきちさん(@sadakkey)とチームを組み、『WORMHOLE』(映像:gam0022 / サウンド:sadakkey)という作品を発表しました。

Windows実行ファイル形式のデモ作品のコンペティションであるCombined Demo Compoにて、本作品が1位に選ばれました!
この記事では『WORMHOLE』の映像制作技術について解説します。
ソースコードを公開していますので、ご興味のある方はそちらもご確認いただければと思います(スターください!)。
サウンド編についてはさだきちさんが解説されています。あわせてご覧ください!
作品の概要
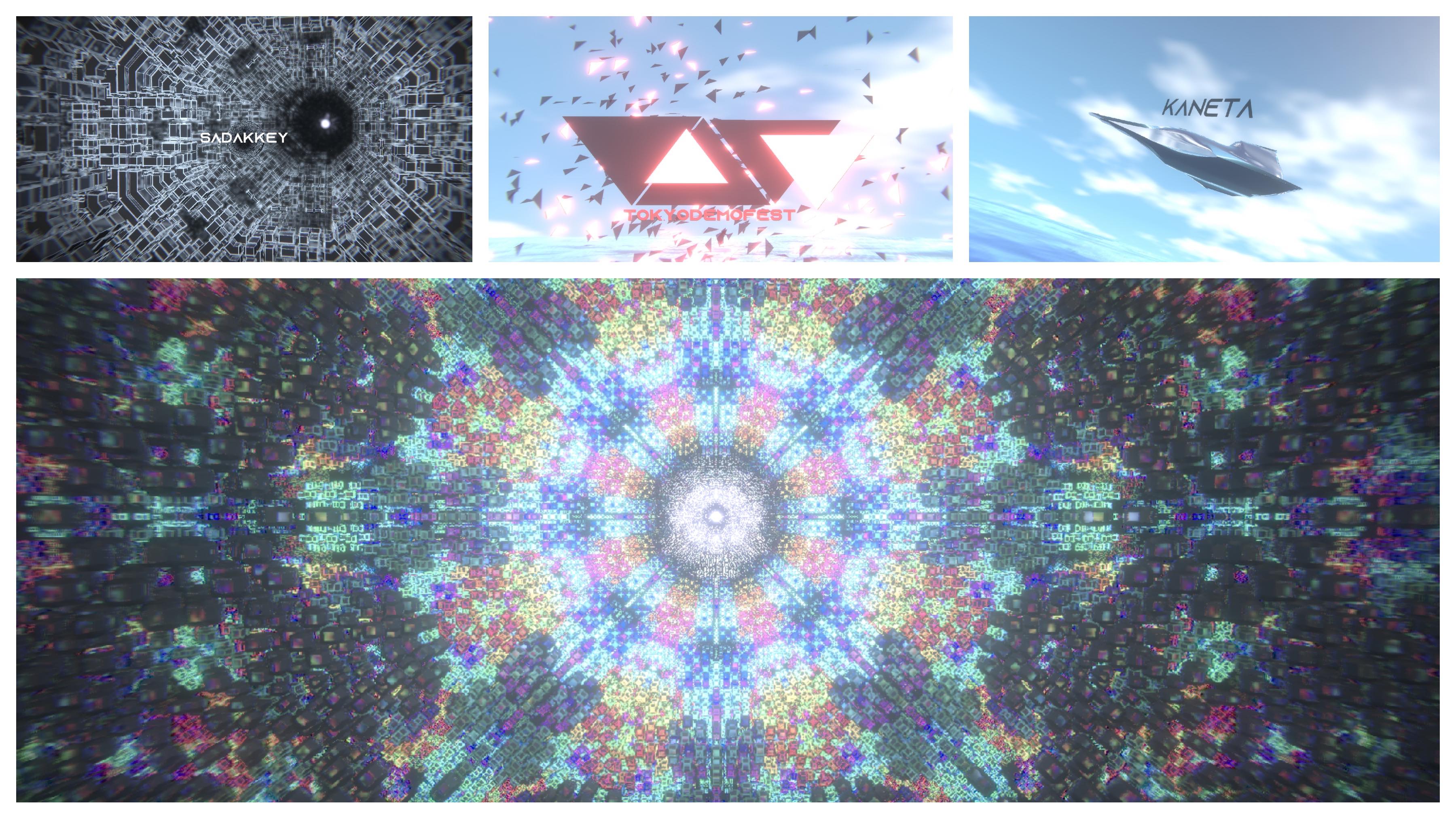
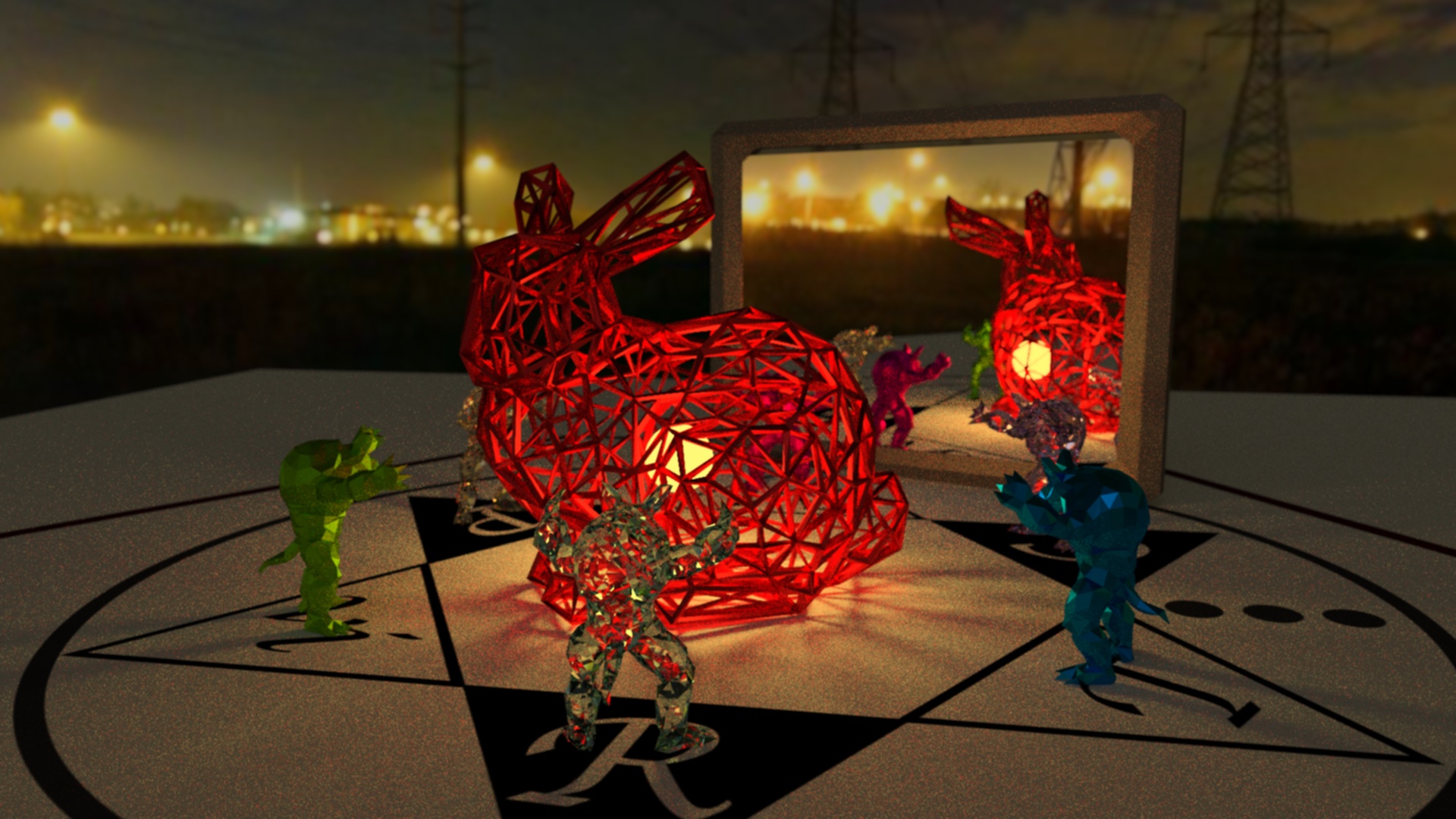
「ワームホールによる空間移動」をコンセプトとして、
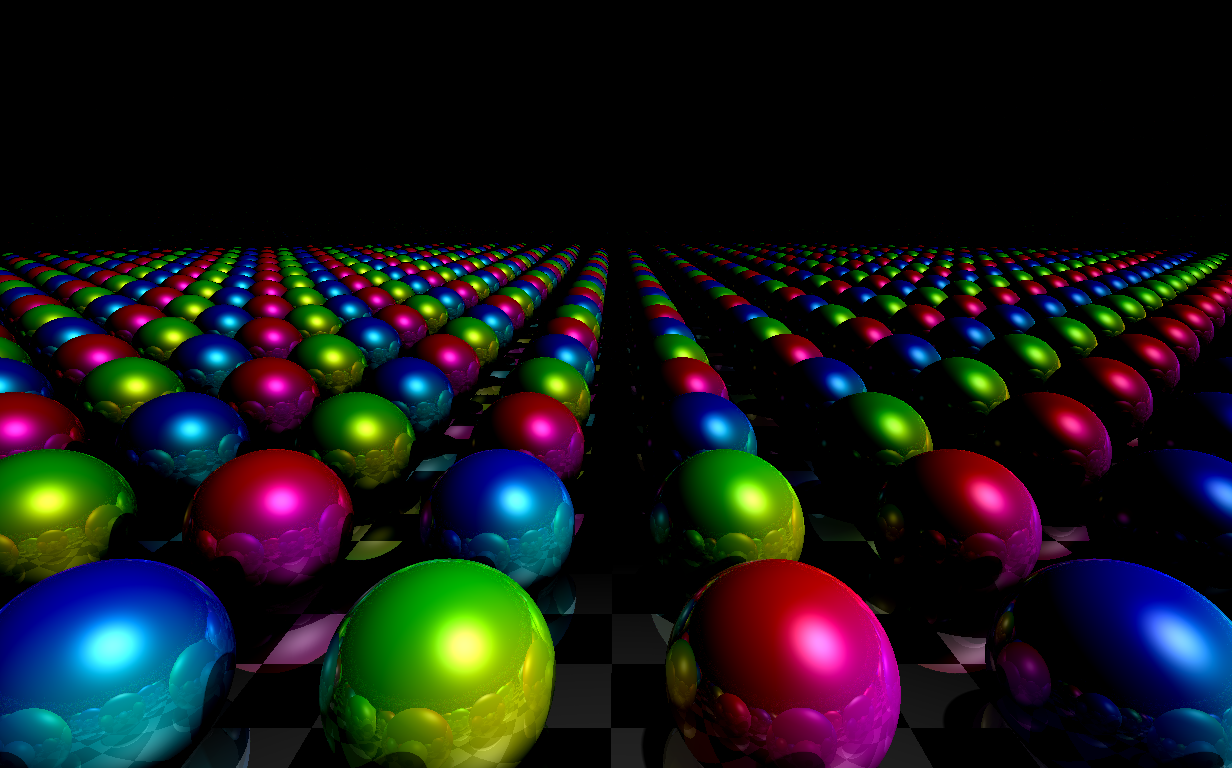
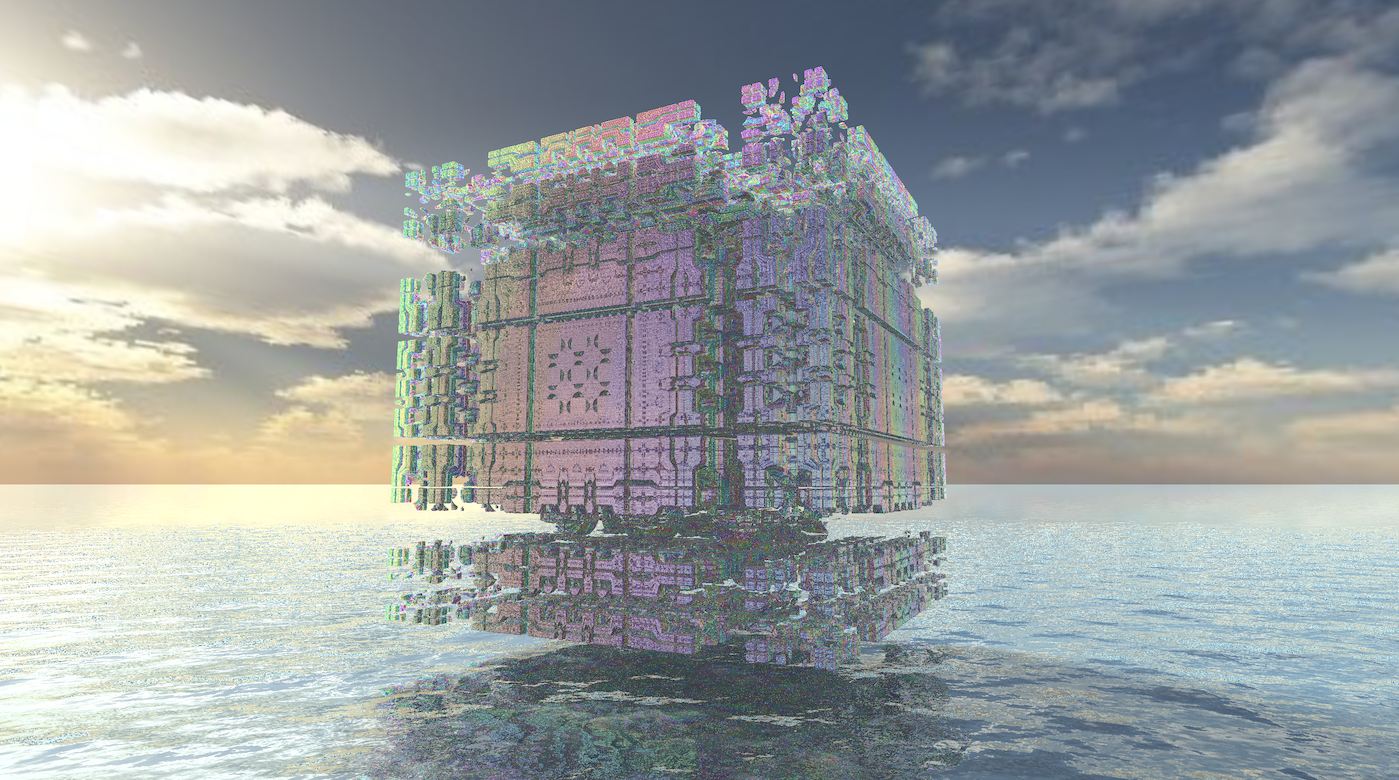
不思議な球体がワームホールを介して非現実なデジタル空間と水平線の広がる自然空間を行き来する映像を制作しました。
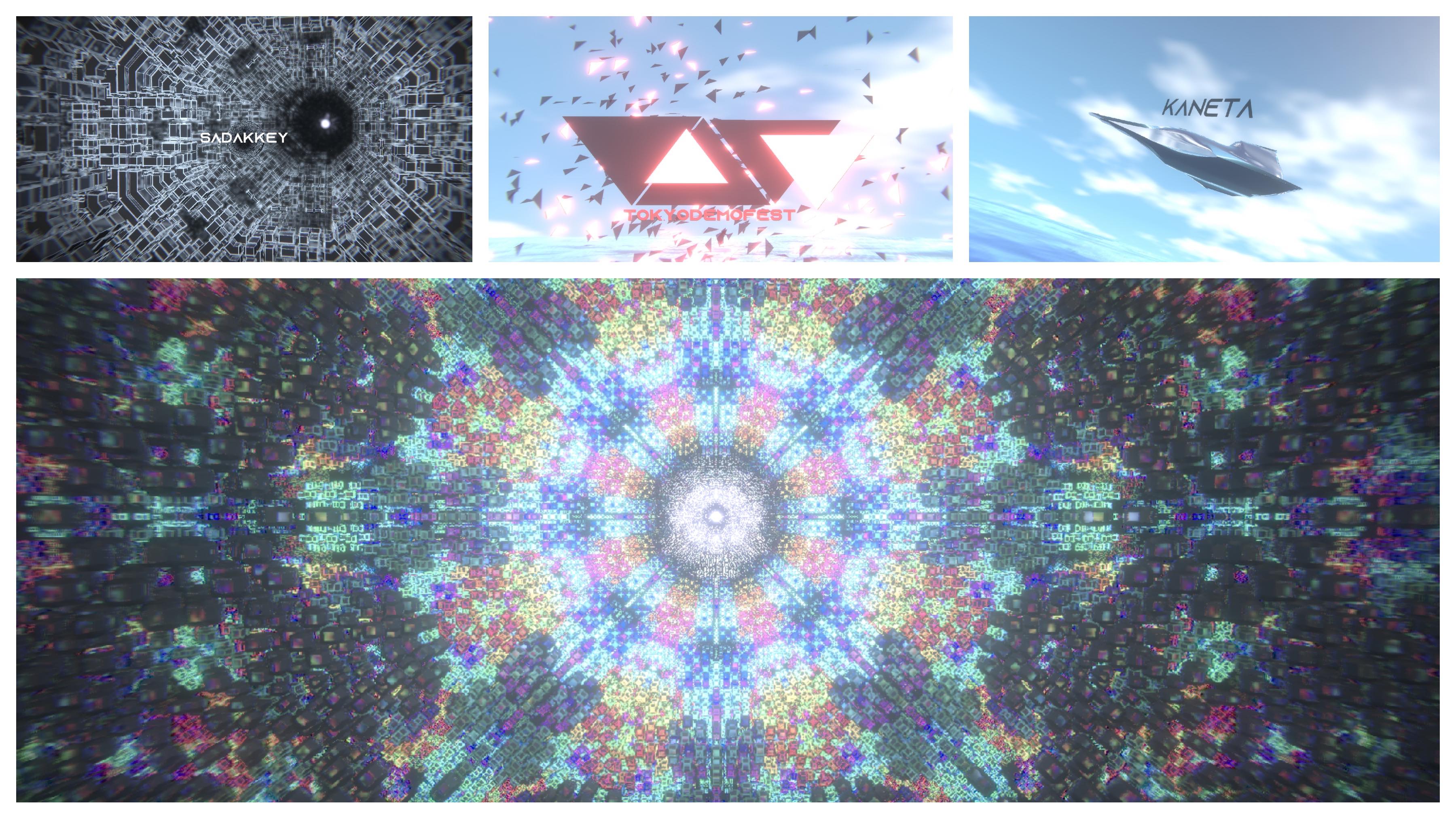
不思議な球体がトンネルを進んでいくと、周囲を明滅する光がだんだんとモノクロからカラフルに変わっていきます。
トンネルの最奥にあるワームホールへ近づくほど明滅はだんだんと激しくなっていき、ホワイトアウトとともにワームホールを越えると、球体は海上に出現します。
その後、球体はじわじわと歪んでいき、戦闘機へと形を変えます。
変形中の不思議な球体の上には、私が尊敬するデモシーナーの名前を表示しました。
これはグリーティングと呼ばれるデモシーンにおける慣習です。
戦闘機はパーティクルを放ちながら海上を進み、パーティクルが一瞬だけTDFのロゴを形作ります。
そして戦闘機は元の球体に変形し、突如現れたワームホールに吸い込まれるようにして冒頭のトンネルのシーンに戻っていきます。
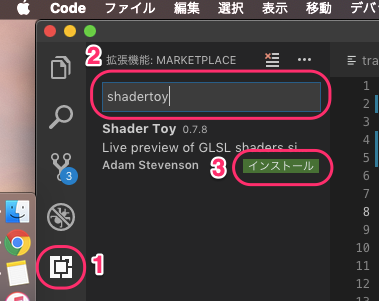
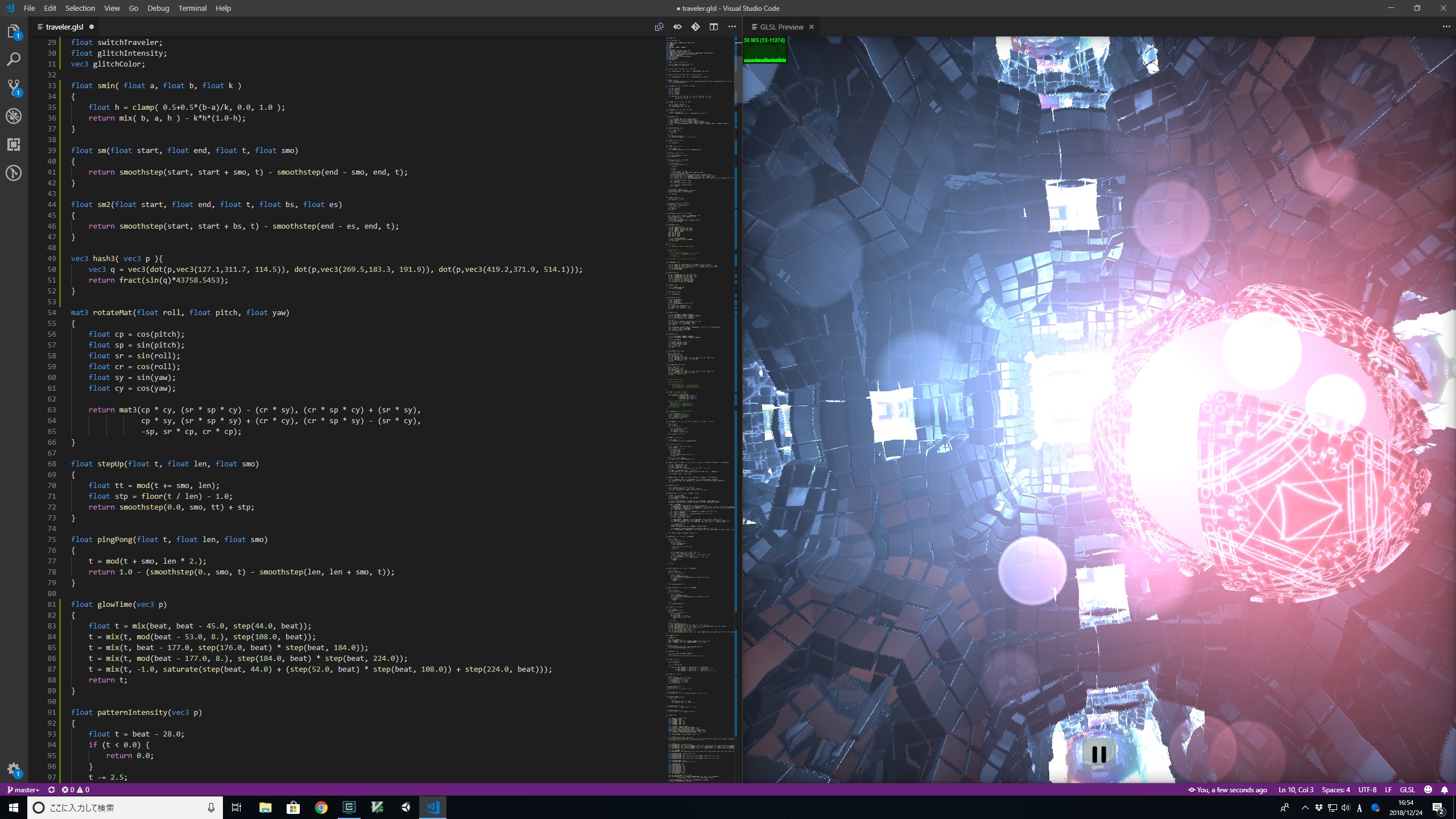
実装ならびに制作にはUnityを利用しました。
詳細は後述しますが、Timeline, TextMeshPro, Chinemachine, PostProcessingStack v2といったUnity 2018.2の新機能も活用しています。