4/9(日)にアキバ・スクエアで開催される
技術書典2に参加します。
技術書典は技術書のみを扱うコミケようなイベントです。
去年に引き続き、技術サークルTechBoosterのWeb本の著者のひとりとして参加します。
今回は『Think Web』の『第6章 まるで実写!?GPUパストレーシングのWebGL実装』を担当しました。

パストレーシングとは?
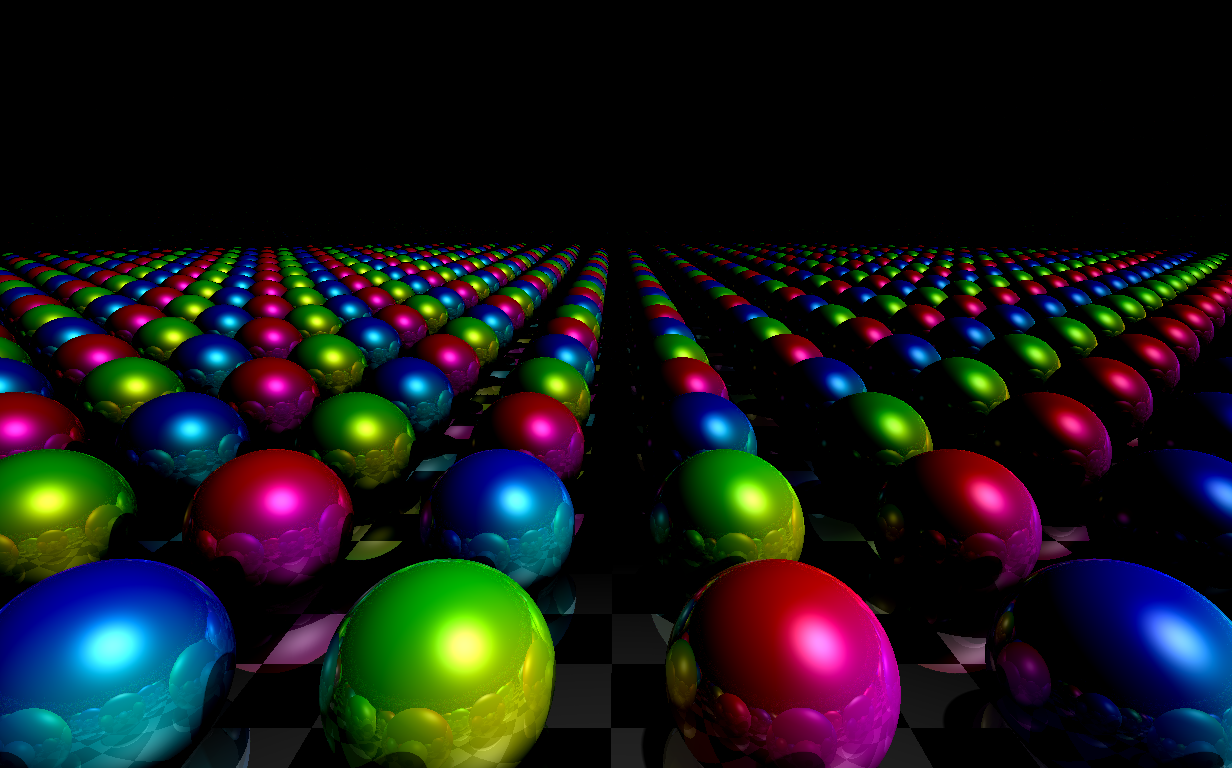
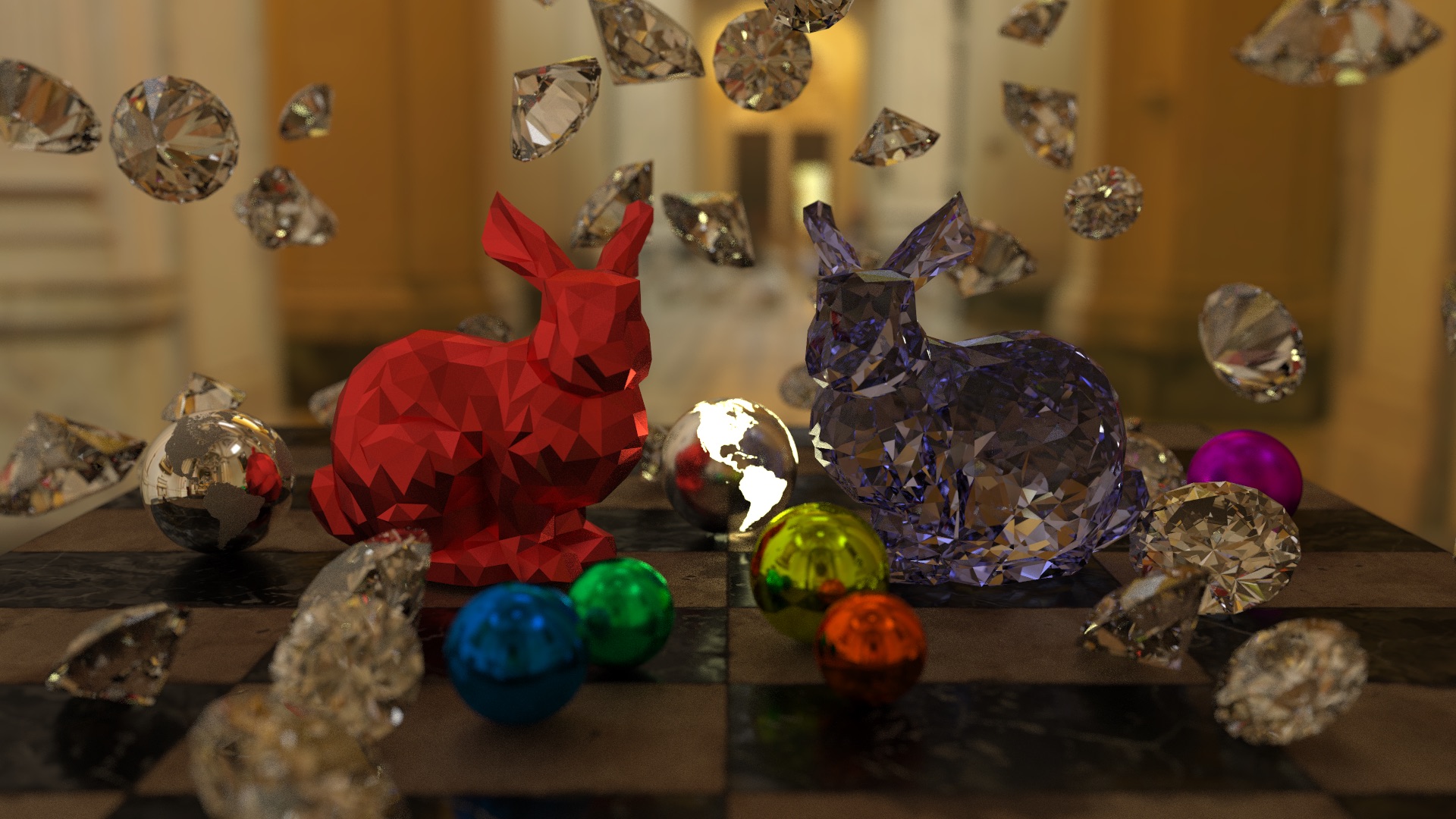
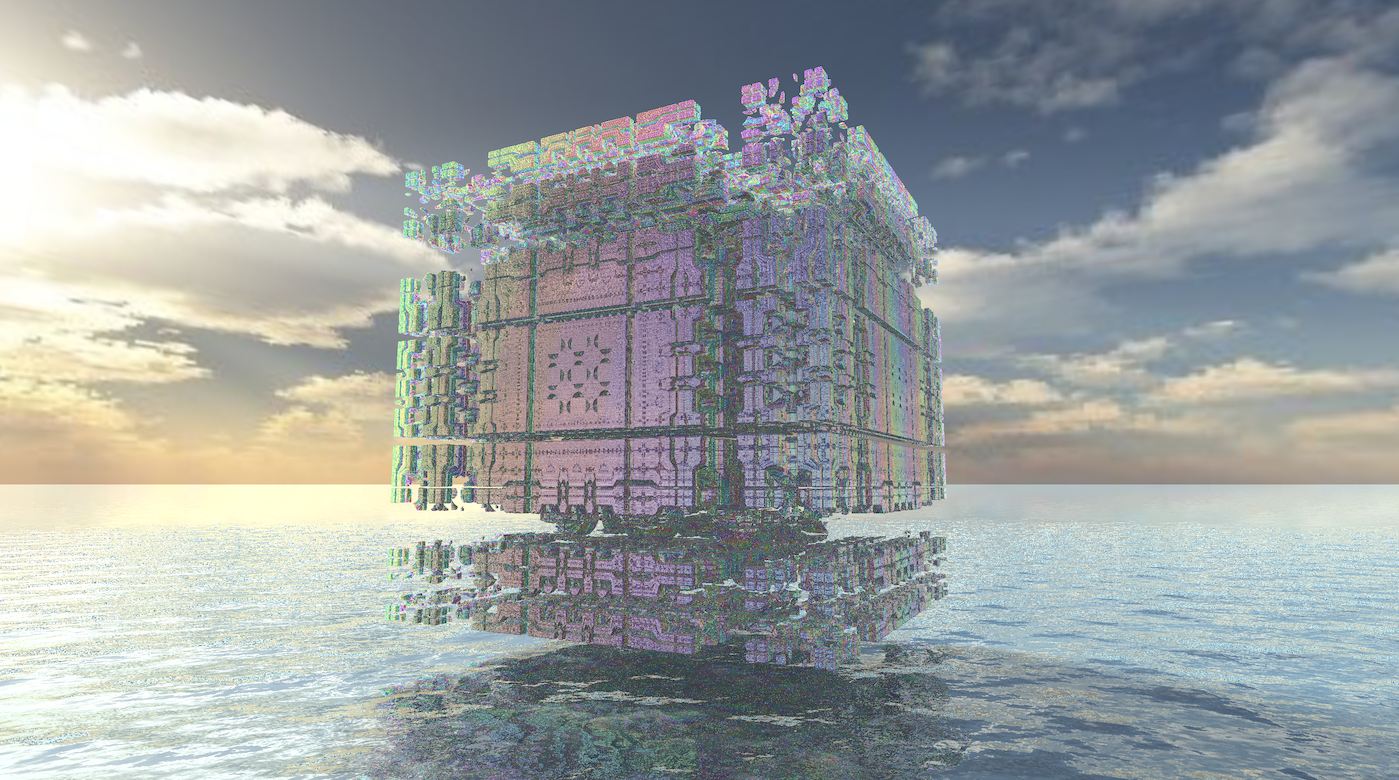
パストレーシングは3Dの描画手法のひとつで、現実世界に近い光の振る舞いをシミュレートすることで、大域照明を考慮した写実的なレンダリングを可能にします。
実際にハリウッド映画などの写実的なCGの多くには、パストレーシングやパストレーシングを発展した手法が採用されています。
写実的なレンダリングができる反面、処理時間が膨大にかかるという弱点があります。
本の内容
私の章ではパストレーシングのGPU実装による高速化について紹介します。
しかも単純な高速化ではなく、ブラウザ上で3DCGを扱うWebAPIであるWebGLによりGPU実装することで、
ブラウザ上で動作するインタラクティブなパストレーシングを実現します。
去年12月のWebGLのアドベントカレンダーのQiita記事と同じテーマですが、内容を大幅に加筆・変更しています。
Qiitaには書ききれなかったパストレーシングの基礎や原理の部分から説明し、実際のコードを踏まえながら実装についても丁寧に解説しました。
なるべく敷居を下げるために専門用語を解説しつつ、説明が長く過ぎず短すぎず丁度いい分量になるように意識して執筆しました。
読者ターゲットは、単純なレイトレーシングは分かっているけれども、パストレーシングは難しい…という人を想定しています。