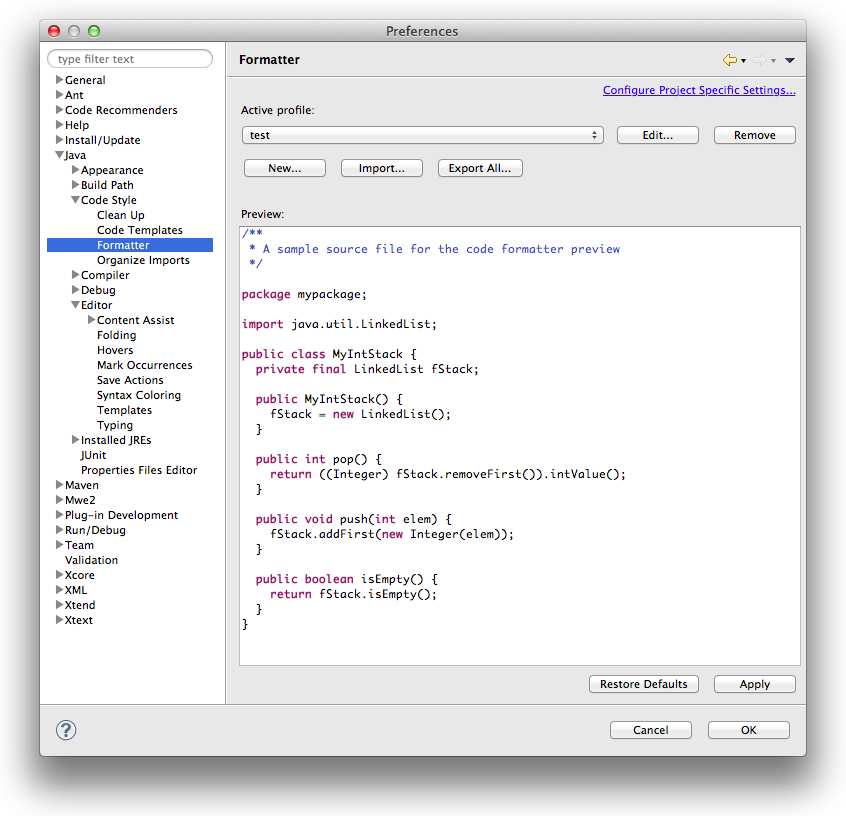
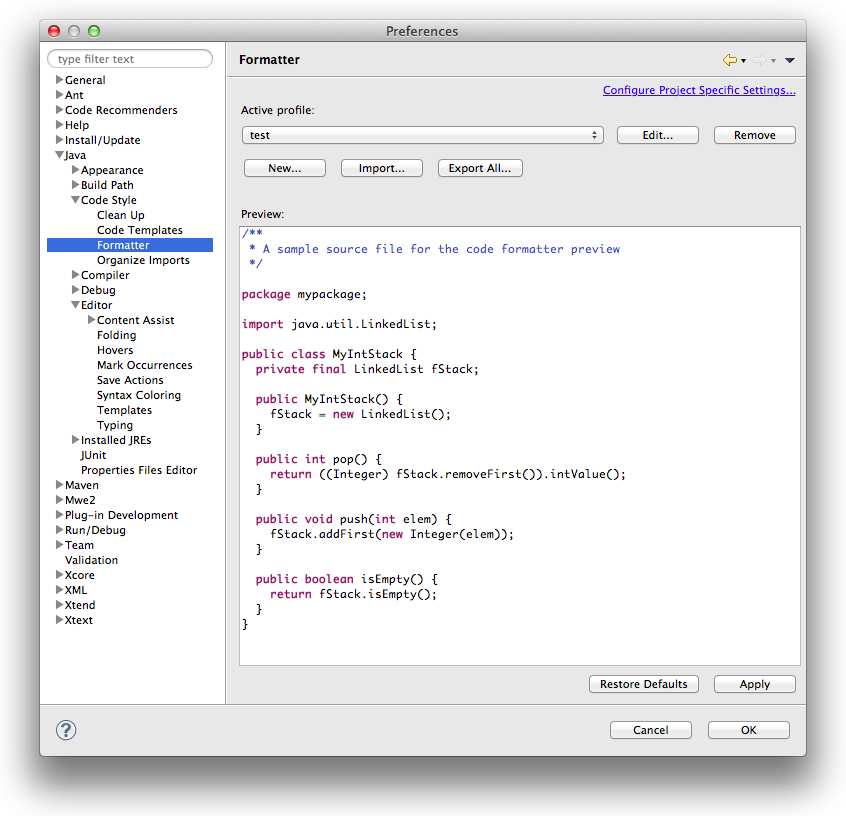
Eclipseのformatterの設定は、Java > Code Style > Formatterから。

Eclipseのformatterの設定は、Java > Code Style > Formatterから。

最近、Eclipseを使っているのですが、文字エンコーディングをEUC-JPからUTF-8に変更したところ、コンソールへの標準出力は正常に行われるのに、標準入力が文字化けするようになってしまいました。
ぐぐったところ、eclipse.iniに-Dfile.encoding=UTF-8という行を追加すれば解消するようでした。
Mac OS Xの場合、eclipse.iniは/Applications/eclipse/Eclipse.app/Contents/MacOS/eclipse.iniにあります。
コマンドライン引数が文字化けする場合も、同様に対処できるようです。
x86のアドレッシングモード 授業の資料によると、x86 では、以下のアドレッシングができるそうです。 BASE+(INDEX*SCALE)+DISPLACEMENT DISPLACEMENT: アドレス、もしくはベースレジスタからのオフセットを示す。定数。 BASE: ベースレジスタ INDEX: インデックスレジスタ、配列の添え字のようなもの SCALE: 2,4,8 のいずれか。配列要素のサイズを指定する。 そして、これを次のように記述するらしいです。 DISPLACEMENT(BASE, INDEX, SCALE) 注意点 ここがポイントなのですが、 アドレッシングモードを利用するときには必ず型を守らなくてはいけません。 特に、 BASEをレジスタにするのを忘れて エラーになるケースが多いような気がします。 コンパイラはjunk errorとか適当なエラーメッセージしか出してくれないので、 何がいけないのか分からずに苦労しました。 DISPLACEMENTには定数を指定する。 BASEとINDEXにはレジスタを指定する。 DISPLACEMENTはバイト単位(long型の配列なら、添字*4を指定する)。 これらを踏まえると、%eaxにインデックス、%ecxに配列arrayの先頭アドレスを格納したとき、 array[%eax+2]を参照するためには、次のようにする必要がありました。
Mac OS Xでjavacやjavaで文字化けした場合の対処ですが、
次のように~/.bash_profileにaliasを設定すれば、治ると思います。
この例ではターミナルのエンコーディングがUTF-8という 前提で設定しているので、UTF-8の部分は自分の環境に合わせて変更してください。
# ~/.bash_profile
alias javac='javac -J-Dfile.encoding=UTF-8'
alias java='java -Dfile.encoding=UTF-8'
最後にsource ~/.bash_profileしてね。
私に関して言うと、Javaを書くときはEclipseを使うことにしたので、この設定はあまり役に立ってないね!
HSPプログラミングコンテスト2012で秀和システム賞を受賞しました。
入賞作品名はSoar(ソアー)で、女の子を落下しないように操作して、ひたすら上を目指すシンプルなゲームです。
去年はこのコンテストに参加しなかったので、2年ぶりの参加でした。
今年はコンテストTVなどでも 取り上げて貰えたので嬉しかったです。
(開発期間が本当に3日くらいだったので、)不具合などを修正したら、 ソースコードなどもGitHubなどに公開する予定です。
技術的な点だと、キャラクターの移動の計算に速度を使ったり、 床の移動に三角関数を用いたりして、滑らかな動きを実現しました。
久しぶりにHSPを触りましたが、やっぱりこのくらいの規模のゲームを サクッと作るにはとても便利な言語ですね。
最近ではJavaScriptに変換できたり、 スマートフォン上にも簡単に移植できるようになっているようなので、 期待が高まります。
コンテストの主催者の方、審査員の方、協賛の方、Soarを遊んで下さった方、 関係者さんに感謝です。来年も参加したいと思います。
久しぶりの更新ですね()
今年まで大学が3学期制なので、11/22で2学期が無事に終わり、 昨日から3学期になりました。
10日間の秋休みは日中はバイト、夜はFPSという謎の生活を送っていました()
学類の2年次の2学期の必修の授業として論理回路実験というのがあったのですが、 そのレポートが本当に重かったです。
レポートを作成するにあたって、タイミングチャートや回路図を書く必要 があるのですが、普通にWordのオートシェイプで描くのは困難を極めたので、 後輩たちに知恵を授けようと思い、この記事を書くに至りました。
タイミングチャート清書ツールを使いましょう。
MacでもUNIXでもWindowsでも動作するようです。
次のような手順で使います。
素晴らしい点を挙げると次のようになります。
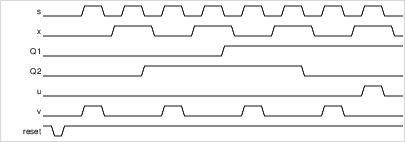
これは実際に課題で使用したタイミングチャートです。
まず、次のようにタイミングチャートのソースを書きます。
s ____~~__~~__~~__~~__~~__~~__~~__~~__
x _______~~~~____~~~~____~~~~____~~~~_
Q1 __________________~~~~~~~~~~~~~~~~~~
Q2 __________~~~~~~~~~~~~~~~~__________
u ________________________________~~__
v ____~~______~~______~~______~~______
reset ~_~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
tchart.plを適当にパスの通った場所に置いて、
tchart.pl tc1.tc > tc1.epsとすれば、次のようなタイミングチャートを簡単に生成できます。

Qt-BSch3V Modifiedを使いましょう。
MacとUNIXで動作するようです。元々WindowsのソフトをMac用に移植したらしいので、本家のソフトはWindowsでも動作します。
少々使い方がわかりにくかったので、簡単に使うまでの手順を説明します。
qtbsch3v.appを起動。Set>Libraryでライブラリを追加する。このとき、展開したディレクトリ/LIBV/LOGIC74.lb3を追加すればよいと思う。Componentボタンでゲート(ANDゲートが7408という名前だったりするので探すのが厄介)を配置、
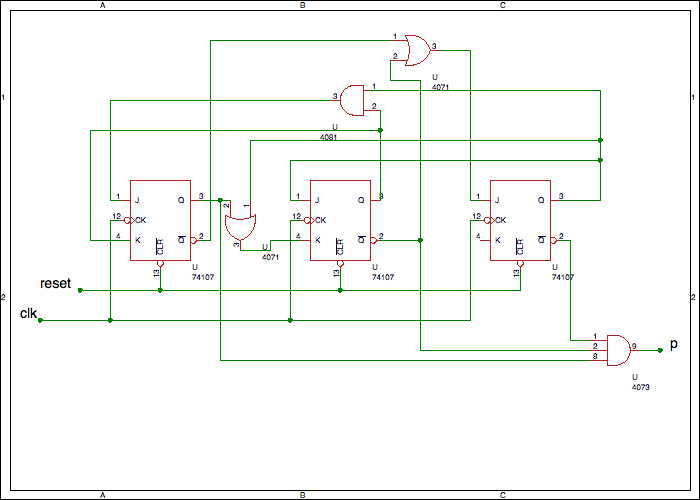
WireとJunctionボタンで配線ができる。これだけ覚えておけばok。次のような回路図を描くことができます。

ちなみに、GNUTERMを設定しないとこういう感じのエラーになります。 octave :1> plot(x) gnuplot> set terminal aqua enhanced title "Figure 1" size 560 420 font "*,6" ^ line 0: unknown or ambiguous terminal type; type just ‘set terminal’ for a list MacのターミナルからOctaveを使うための設定
WEBrickを使って、RubyCGIをローカル上でプレビューする方法を紹介します。前にTwinCalを作った時にこの方法を覚えました。
ApacheはC言語で書かれていているためにパフォーマンスが良いので本番環境ではApacheを採用しましたが、 ローカルでテスト用に使うにはWEBrickでちょろっとサーバを立てるのが良いですよね、そうしましょう。
テスト環境(ローカル) :WEBrick
本番環境(サーバ) :Apache
あとは、rsyncとかでファイルを同期できるようにしたら完璧。
Rubyのパスを本番環境とテスト環境で統一するために、
/usr/bin/rubyのシンボリックリンクをrvmなどで入れたRubyに置き換えます。
mv /usr/bin/ruby /usr/bin/ruby-original
ln -s /Users/gam0022/.rvm/rubies/ruby-1.9.3-p194/bin/ruby /usr/bin/ruby
本番環境とテスト環境の両方で行います。
当然ですが、RubyのCGIではこのパスを1行目に指定します。
WEBrickについて簡単に説明すると、RubyでWEBサーバを立てるためのライブラリです。 これをrequireすることで、10行くらいのコードを書くだけで簡易WEBサーバが完成します。
私の場合、次のようなpreview.rbを書きました。
WEBrickで.rbをAddHandlerする方法がなかなかわからなくて苦労しました。
require 'webrick'
include WEBrick
module WEBrick::HTTPServlet
FileHandler.add_handler('rb', CGIHandler)
end
s = HTTPServer.new(
:Port => 3000,
:DocumentRoot => File.join(Dir.pwd),
:DirectoryIndex => ['index.rb']
)
trap("INT") { s.shutdown }
s.start
このpreview.rbを公開したいディレクトリに設置し、
ターミナルでruby preview.rbをすれば、ブラウザでlocalhost:3000にアクセスすることで、
簡単にローカル上でCGIをテストすることができます。
ApacheではURIの上限が大きいので、かなり長いURIを発行しても問題がないのですが、WEBrickでは2083byteの制限があるので、 CGIで長いURIを発行すると、RequestURITooLargeというエラーになってしまうことがあります。
これは、WEBrickのソースコードを書き換えることで対処できます。
私の環境では、/usr/local/rvm/rubies/ruby-1.9.3-p194/lib/ruby/1.9.1/webrick/httprequest.rbのL293に、
MAX_URI_LENGTHという定数があったので、これを書き換えることで対処できました。
291 private
292
293 MAX_URI_LENGTH = 20830#2083 # :nodoc:
294
295 def read_request_line(socket)
Rubyで何かWebアプリを作ってみたかったので、 Twinsに登録した時間割をGoogleカレンダーやiCalにインポートするWebサービス「TwinCal」を作ってみました。
筑波大学生以外にも分かるように説明すると、筑波大学にはTwinsという履修の登録をするWebのシステムがあり、 Twinsでは時間割をCSV出力する機能があるので、そのCSVをiCalender形式に変換して、 GoogleカレンダーやiCalにインポートをサポートするWebアプリを作りました。
来年、Twinsが改修されるらしいので、半年後には使えなくなると思います。
バイトでPHPを使ってWebアプリを開発した経験はありましたが、個人でWebアプリを作ったのは初めてでした。
気を使ったこととして、ビューの部分はerb(railsでも使われているアレ)を使い、MVCを意識して作りました。
最近流行りのbootstrapやjQueryなどを使ったのですが、この2つを使ったのは正解でした。 これらのおかげでロジック部分に集中することができ、かなりサクサク作業することができました。
このアプリを作ろうと思い立ったのは12日で、14日には公開できるような状態になりました。
あまり使ってくれている人はいないようですが、bootstrapとhtml5で遊べたことだけでもよい経験となりました。
今回のことで学んだテクニックがいくつかあるので、後ほど記事にしたいです。