みなさんはGLSL Sandboxのシェーダーをローカルで編集したりgitで管理したいと思ったことはありませんか?
VSCodeの拡張機能の『Shader Toy』をインストールすれば簡単に実現できます。
本拡張はShadertoyとGLSL Sandboxの互換性を備えており、 どちらのコードも修正なしにそのまま動作できます!
WindowsとMacの両方に対応しています。
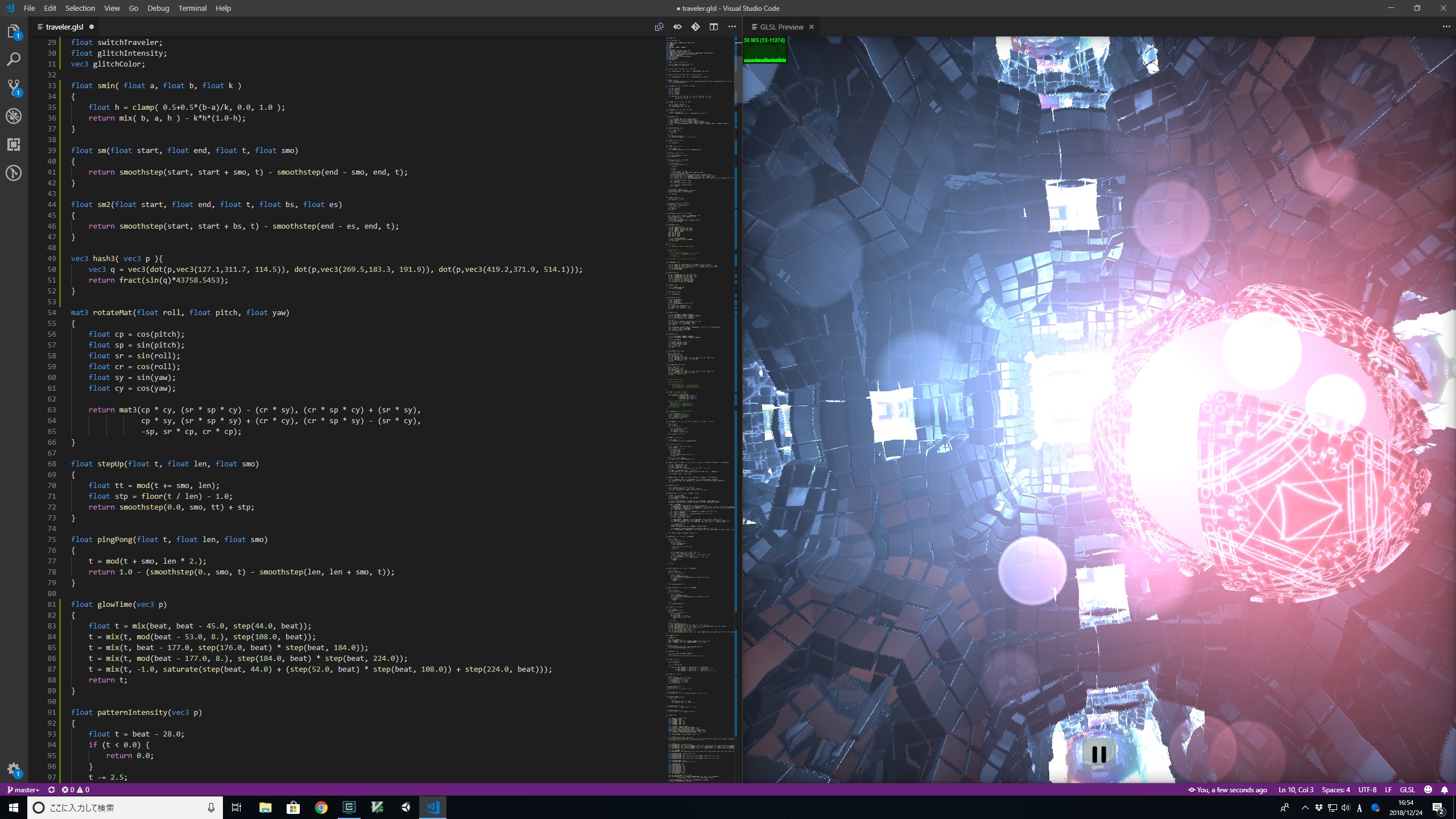
次の画像はTraveler2 by kaneta(Tokyo Demo Fest 2018 GLSL Compo優勝作品)をVSCode上で動作させた様子です。
導入方法と使い方
導入方法と使い方は簡単です。
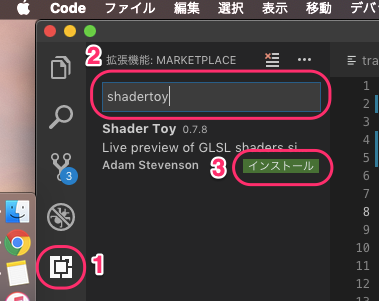
導入方法

- 拡張機能のウィンドウを開く
- 「shadertoy」で検索
- インストールボタンを押す
使い方
GLSLのコードを編集した状態でコマンドパレットから「Shader Toy: GLSL Preview」を開くだけです。
GLSLのコードを認識しないときは、「Shader Toy: GLSL Preview」を閉じてから再実行すると認識できる場合があります。