はじめに
先日、three.jsのexamples(公式サンプル集)で紹介されている「raymarching / reflect」に関して、2つのPRを送ってマージされました。
- Improve raymarching example by gam0022 · Pull Request #12792 · mrdoob/three.js
- Improve raymarching example v2 by gam0022 · Pull Request #12801 · mrdoob/three.js
内部的なリファクタリングですので、目に見える変化はまったくありません。
レイトレーシングやレイマーチングでは、レイを生成する処理が必要です。 そのレイの生成処理を改良しました。 上記のPRでは、カメラ行列(モデル行列 + プロジェクション行列の逆行列)からレイの生成するリファクタリングを行いました。
レイの生成方法というのはとても奥深いテーマで、さまざまな実装方法があります。 この記事では、今回のPRに至るまでの試行錯誤をまとめたいと思います。
raymarching / reflect とは
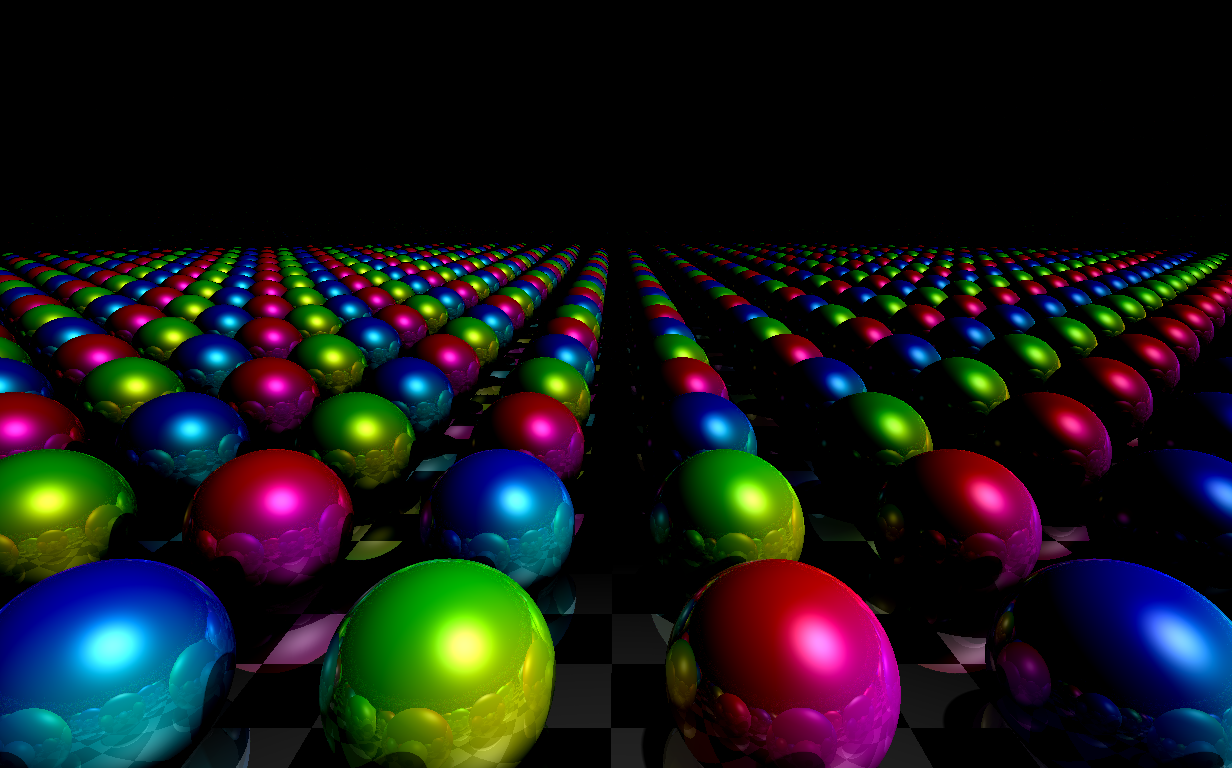
「raymarching / reflect」は、three.jsによるレイマーチングのGLSL(GPU)実装の技術デモです。
無数のオブジェクトの描画はレイマーチングが得意とする表現です。 レイマーチングでは距離関数を利用してシーンの形状を定義します。 距離関数にmod関数を適用すると、同じ形状を無限に繰り返す repetition を実現できます。

私が2年前に実装して、three.jsのexamplesに取り込んでいただきました。その時のPRはこちらです。
- Added raymarching reflect example. by gam0022 · Pull Request #7860 · mrdoob/three.js
- [WIP] Fix raymarching reflect by gam0022 · Pull Request #7863 · mrdoob/three.js
解説記事もあるので、もしご興味があればあわせてお読みください。
要するに、2年前に自分で作った作品を今になって改良しました。