大五郎bot(@daigoroubot)を動かすためのメモ
Octopressでパスを指定するときのテクニック
Octopressで画像などを使うとき、例えば、トップページで表示されるときと記事の詳細ページで表示されるときでは、 ディレクトリの階層が同じならないため、アドレスは絶対パスで指定するしかないのですが、そのときに使えるテクニックを紹介します。
URLを/から指定すると、Octopress側で絶対パスに補完してくれるようです。
例を挙げると、次のような具合に補完してくれます。
例:
/images/hoge.png => http://gam0022.net/images/hoge.png
この機能は、plugins/octopress_filters.rbの79行目のexpand_urlsというメソッドで定義されているようです。
カテゴリー名に濁点を含んだ日本語が使えない問題を解決する(Rsyncのiconvオプションを使う)
原因は、このブログの開発環境にありました。
このブログは静的コンテンツなのですが、次のような手順でブログを運営しています。 (Rakefileで自動化されていますが、内部ではこうなっています)
- ローカル(Mac OS X)でブログを生成する。
- サーバ(Ubuntu)にRsyncで生成したブログをアップロードする。
Mac OS X では、ファイル名のエンコードにUTF-8-MACを使っているので、
そのままアップロードすると、サーバ上のファイル名もUTF-8-MACになります。
しかし、ファイル自体のエンコードはUTF-8でURLをパーセントエンコーディングしていないので、
リンク先が見つからなくなってしまうようです。
UTF-8-MAC問題について詳しく知りたい人は、こちらなどが勉強になるとおもいます。
解決方法は簡単で、Rsyncでアップロードするときに、--iconvオプションを使い、
ファイル名をUTF-8-MACからUTF-8に変換すれば治ります。
Octopressでカテゴリーの一覧みたいのを実装する
Ruby 1.9を使ってアスキーコードを取得する方法
Ruby 1.9を使ってアスキーコードを取得する方法です。 次のように、bytesメソッドを使えばいいです。
# Ruby1.9
"ABC".bytes.to_a # => [65, 66, 67]
なお、上記のコードはRuby1.8では動きません。
Ruby1.8でアスキーコードが欲しい場合、[]で取得できますが、 あまりこの動作は美しくないですよね。
# Ruby1.8
?A # => 65
"A"[0] # => 65
cocotで文字コードが異なるマシンにsshする
私が所属している情報科学類(略称coins)では、24時間いつでもsshできるiMacがあるのですが、文字エンコーディングはEUC-JPです。
一方で私のノートPCの文字エンコーディングはUTF-8なので、 普通にsshすると文字化けしてひどいことになってしまいます。
cocotという端末(tty)とプロセスの間に割り込んで、文字コード変換を行うツールがあるので、これを使うことで文字化けが解消します。
OS Xを使っていれば、cocotは普通にhomebrewからインストールできます。
brew install cocot # cocotをインストールする
UTF-8環境からEUC-JP環境にsshする場合、次のようにすればいいです。
# cocot -t コンソール側の文字コード -p プロセス側の文字コード -- 使いたいコマンド
cocot -t UTF-8 -p EUC-JP -- ssh coins
頻繁にsshする場合、次のようにエイリアスを作ればいいかと思います。 うーむ。エイリアス名は検討の余地がありそうです。(汗)
alias sshe='cocot -t UTF-8 -p EUC-JP -- ssh' #EUC-JP環境にsshする
sshe coins
Mountain Lionにアップデートしたら、X11が消えた件
この前Macを使い始めたばかりでしたが、無料でアップデートできると知って、 Mountain Lionにしてしまいました。
しかし、Mountain Lion にしてから困ったことに、 wineやinkscapeといった、X Window Systemを必要とするアプリケーションがすべて動かなくなってしまいました。
調べてみると、Moutain Lionから標準でX11がインストールされなくなったようです。
X11の代わりに、OS X用のXQuartzというXウィンドウシステムがあるので、 これをインストールして再起動すれば、解決します。
X11はバグがあるらしいので、Moutain Lionじゃない人もXQuartzに乗り換えてもいいかもしれませんね。
Macを使い始めて最初に入れたアプリケーションたち
Mac(Lion)でアプリケーション内でウィンドウを切り替える方法
Macでは、Comand + tabなどで、アプリケーション単位の切り替えができますが、 同一アプリケーションで複数のウィンドウを開いているときに、 どうやってウィンドウを切り替えるのかがわかりませんでした。
調べてみると、OSの標準機能で同一アプリケーション内のウィンドウを切り替える機能がありました。

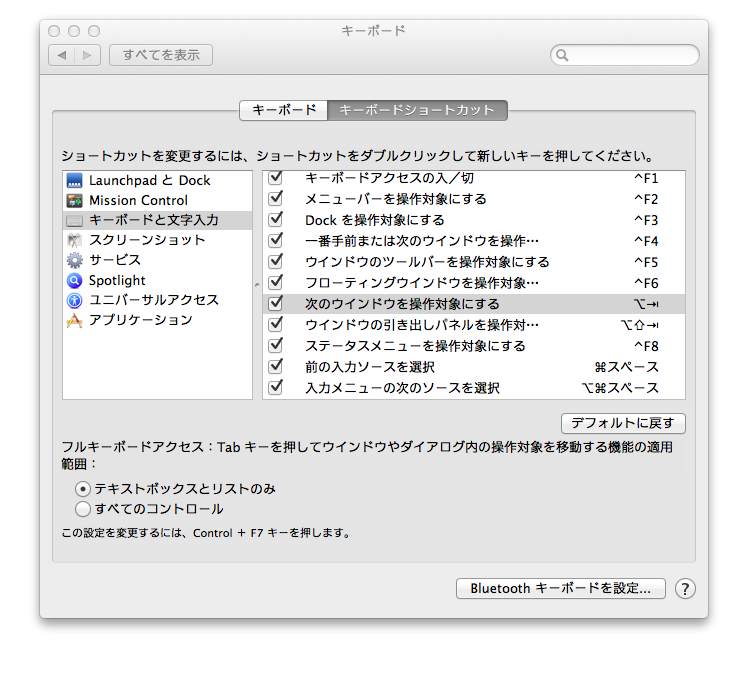
環境設定 > キーボード > キーボードとショートカット > キーボードと文字入力 > 次のウィンドウを操作対象にする
このような機能があるので、これに任意のショートカットを割り当てれば良いです。
私の場合、option + tabに割り当てることにしました。
これで、Chromeで複数ウィンドウを開いているときなども、 簡単にウィンドウを切り替えることができるようになりました。
Linux(Ubuntu)からOS Xへ開発環境を移すときにしたこと
パスの設定とか export PATH=$PATH:$HOME/bin # 便利なエイリアスとか alias ll=‘ls -alF’ alias l=‘ls’ alias emacs=‘vim’ # lsに色を付ける => http://jmblog.jp/archives/307 export CLICOLOR=1 export LSCOLORS=DxGxcxdxCxegedabagacad # プロンプトも色を付ける PS1=’[\033[36m][\u@\h:[\033[33m]\w[\033[36m]][\033[0m] \$ ‘ exitでタブやウィンドウを閉じるようにする なぜかデフォルトではexitしても画面が残ってしまうので、設定を変えます。
~/Library/Preferences/com.apple.Terminal.plistのRoot > Window Settings > (任意のテーマ) > shellExitActionの値を1(Number)に変更します。 Mac OSXでTerminalをexitしたら閉じるようにする方法を参考しました。