KodeLifeでMIDIコンを使うのがとても簡単だった

KodeLifeでMIDIコンを使うのがとても簡単でした。こんな感じにVJっぽいことが気軽にできます。
KORG nanoKONTROL2 + KodeLife pic.twitter.com/UqFQqYUFHa
— がむ (@gam0022) January 30, 2022
このシェーダーはTokyo Demo Fest 2021のShader ShowdownをKodeLife向けに少し修正したものです。
KodeLifeとは
リアルタイムにシェーダーのライブコーディングをするためのソフトです。
Mac / Windows / Linux / iOS / Androidなど幅広いプラットフォームに対応しています。
KodeLifeでMIDIコンを使うまでの手順
公式マニュアルのParameters · Built-Inを見れば解決なのですが、KodeLifeまったく使ったことのない人向けに画像付きで手順をまとめました。
1. 新規プロジェクトを作成
まずはKodeLifeを起動して新規プロジェクトを作成します。
2. MIDI Channelを追加
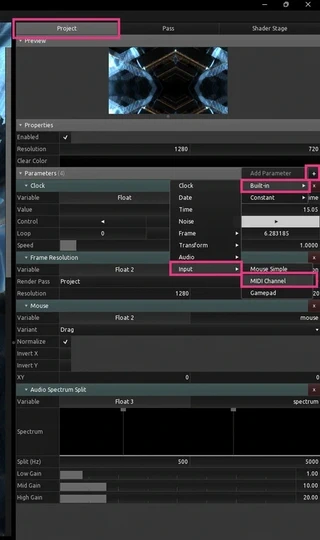
MIDIコントローラーの入力を受けるけるために、パラメーターのリストにMIDI Channelを追加します。
Project > Parameters > +ボタン > Built-in > Input > MIDI Channel

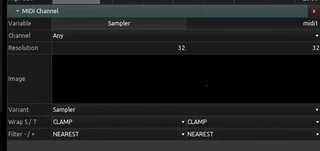
追加するとこうなります。MIDI Channelの設定はデフォルトのままでOKです。

デフォルトの状態だとMIDIの入力が32x32のテクスチャとしてサンプリング可能になります。
3. MIDI Channelをシェーダーからサンプリング
midi入力を受け取るmidi関数を定義
前述のとおり、MIDIの入力が32x32のテクスチャとしてサンプリング可能になります。
まずテクスチャのサンプラーを定義します。
uniform sampler2D midi1;
そして、こんな感じのmidi関数を定義します。
ivec2 midiCoord(int offset)
{
int x = offset % 32;
int y = offset / 32;
return ivec2(x, y);
}
float midi(int ccNumber) {
return texture(midi1, vec2((1. / 32.) * midiCoord(3 * 127 + ccNumber))).r;
}
midi関数の使用例
midi関数はコントロールチェンジ番号を受け取って、対応する値を [0-1] の範囲で返します。テクスチャなので [0-1] です。
IFSのイテレーションなどにmidi関数を使えば、冒頭の動画のようにIFSの幾何学形状をMIDIコンで制御できます!
vec4 map(vec3 p) {
vec3 pos = p;
p = mod(p, 1.) - 0.5;
vec4 m = vec4(1, 1, 1, 1);
float s = 1.;
for (int i = 0; i < 10 * midi(0); i++) {// MIDIコンでIFSのイテレーションを制御
p = abs(p) - 0.5;
rot(p.xy, -0.5);
p = abs(p) - 0.4;
rot(p.yz, -0.1);
float a = 1.0 + midi(1);// MIDIコンでIFSのスケールを制御
p *= a;
s *= a;
}
U(m, sdBox(p, vec3(0.5, 0.05, 0.05)) / s, 1., 1., 0.);
U(m, sdBox(p, vec3(0.5 + 0.5 * (cos(TAU * time * 0 / 4.)), 0.06, 0.05)) / s, 0., 0.1, 0.5);
U(m, sdBox(p, vec3(0.2, 0.6, 0.1)) / s, 0., saturate(cos(TAU * (time + pos.z / 8.))), -0.5);
return m;
}
シェーダーの全文はgistにあります。
まとめ
KodeLifeではMIDIコンを簡単に使えて素敵!という小ネタでした。
ちなみに使ったMIDIコンはKORG nanoKONTROL2です。
せっかくMIDIコンを買ったのに、とくにVJする機会もないので置物になってます。誰かVJに誘ってください。
Related Posts
慶應大学SFCの講義でシェーダーについて話しました
巴山先生の慶應大学SFCの講義「CGと数学」にゲストでお呼びいただき、シェーダーやデモシーンについてお話ししてきました。
draw(tokyo); #2でVJデビュー!(GLSLライブコーディング)
3/22に渋谷のCIRCUS TOKYOでオーディオビジュアルイベントdraw(tokyo);#2が開催されました。
SESSIONS 2024参加記録(セミナー登壇・ShaderJam解説・Realtime Graphics)
これはSESSIONS Advent Calendar 2024の11日目の記事です。
SESSIONS 2024のRealtime Graphicsコンペティションで3位入賞しました(グラフィックス解説)
これはSESSIONS Advent Calendar 2024の2日目の記事です。
Books
ブログ執筆者の著書